Jonatan Castro Fernández is a spanish freelance graphic and interface designer who lives in Ourense, Spain. He has been designing for a few years and now he has started his own design studio called Midtone. He has released a set of 32px mania iconset which is absolutely free. You can use them on your website, web application or whatever. You can download the iconset directly here.

Requirements: –
Demo: http://www.midtonedesign.com/portfolio/category/goodies/
License: License Free
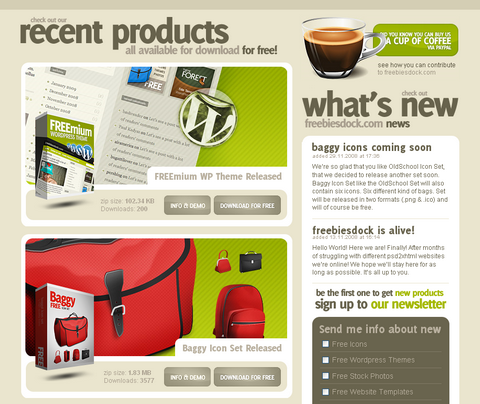
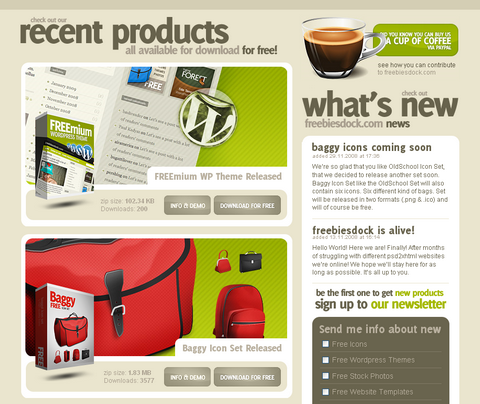
FreebiesDock is simply a collection of completely free design resources. All the products you’ll see there were created exclusively for FreebiesDock and you won’t see them anywhere else. There are hundreds of “free downloads” websites, but most of them provide poor quality services.
Paul Kadysz is the proud founder of FreebiesDock who wants it to be different. It provides some quality free downloads includes WordPress themes, Website templates, Royalty free icon sets, Royalty free stock photos and Design related articles.

Requirements: –
Demo: http://freebiesdock.com/
License: License Free
Andrew Paglinawan is a self-employed graphic designer, working in the fields of logo design, print design, web design and branding. He has released a free sans serif typeface called Quicksand with 7 weights including a dashed version. The font looks really nice and professional. You can download the font here for free.

Requirements: –
Demo: http://typophile.com/node/50437/
License: License Free
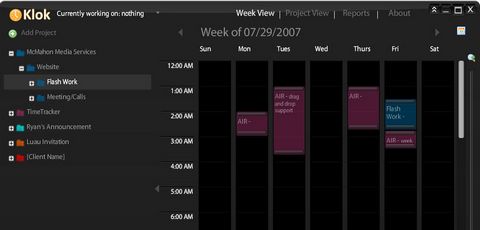
Your time is your product. Every minute you spend working that goes unaccounted for is like giving away your product for free. Tracking your time accurately is essential to staying profitable. In addition, knowing how much time you spend on past projects, can allow you to better estimate future projects.
It is really important for freelancers like us. Do you know how much time you spend in meetings? On the phone? Designing websites? Coding web applications? Keep track of anything with Klok’s simple work timer and visual display of how your days “fill up”. Klok is a personal time tracking Adobe’s AIR application which is free to download. It has since been downloaded over 90,000 times.

Requirements: AIR 1.0
Demo: http://klok.mcgraphix.com/klok/index.htm
License: License Free
Would you like to put snowing effect on your site? Snowstorm is a Javascript-driven snow effect that can be easily implemented into web pages. It is free for use. It has been designed to be easy to use.
A single Javascript file provides the functionality required; the only other files needed are the images of snowflakes themselves. You can adjust the snow speed, the amount of snow, the “wind”, if and where it should collect (and if it should build up over time, or quickly “melt”), and finally, whether the snow can react to the mouse moving (ie., “wind changes.”).
Snowstorm works under most of the current major browsers (IE 5.x+, Netscape 6+). Testing has been limited to those browsers on PC/Mac. You can check out the demo here.
Requirements: –
Demo: http://www.schillmania.com/projects/snowstorm/
License: License Free
Mac Giving Tree has come back again! It’s the Holiday Season. The season of giving. MacHeist is going to treat us some insanely-great Mac Apps in celebration. Simply sign-up to MacHeist and come back Christmas morning to unwrap them.
And also, the Giving Tree now has iPhone application icons sprouting up around it, what does it all mean? When the icons grow and start wiggling you are able to click them and join a drawing for the application.

Source: Mac Giving Tree
Fire Eagle is a new service designed to make it safe and easy to build and use location-aware applications and services. It’s a place where users can store and manage information about their current location that trusted apps and sites can update or access.
Want to make your website or mobile application more relevant or responsive to a user’s location? Or maybe you’ve found a way to capture user location and want to find cool uses for this info? By doing the heavy lifting for you and connecting you to a community of geo-developers, Fire Eagle makes it easier to build location-aware services. And Fire Eagle is completely free to use.

Requirements: –
Demo: http://fireeagle.yahoo.net/
License: License Free
As a web designer, you are going to need browser templates. When presenting your work to a client, adding a browser frame around your design will help you or your client get an idea of what the site will really look like.
Here are the free photoshop browser templates for your professional screendesign come in 1024×768 pixels and 800×600 pixels size , all kinds of different browser (Firefox, IE, Opera, Safari, Camino and etc…) flavours. For both sizes, the safe viewing area is marked in a separate layer.
Browser components are also separated onto individual layers so you can adjust them or switch them off them as you like: Page title, Address field, Favicon, Scrollbar and Dropshadow. You can download this amazing package for free.

Update: Our reader has just pointed out that the browser templates are not updated which we have not realized. We have now found a source of Photoshop Browser Templates for IE 7 and Firefox 3.0 instead. Please feel free to download them.

Requirements: Photoshop
Demo: http://www.webdesignerstoolkit.com/
Demo: http://piksels.com/photoshop-browser-templates/
License: License Free
YensDesign has written an interesting jQuery tutorial (Create an music player using mouse gestures and hotkeys) focused on improve the user’s interaction in your web applications. There are a lot of online jukebox based on javascript interaction, but the most of them ignore the power of mouse gestures and hotkeys.
YensDesign has created an amazing music player coded in xHTML and jQuery that made use of mouse gestures and hotkeys. You can Click & Drag with mouse to interact with interface’s music player or use directional keys & spacebar instead of mouse.

Requirements: –
Demo: http://yensdesign.com/tutorials/musicplayer/
License: License Free
I would like to share two Digg Spy jQuery scripts that you can use on your site. A few years ago Digg released a very cool little visualisation tool called Digg Spy (it’s since been upgraded to the Big Spy). Recently Realmac Software released the site QuickSnapper which makes use of the similar spy technique.
if JavaScript is turned off, the list of snaps is visible by default. It only keep pulling in new items until it hits the end. jQueryforDesigners shows us how we can keep the list looping in “Simple jQuery Spy Effect Tutorial“, and in a follow up tutorial he’ll show us how to hook this in to an Ajax hit that doesn’t hammer your server and keeps the effect nice and smooth too.
You can also get the “jQuery Spy Plugin” from LeftLogic. It gives you the Digg Spy effect immediately as well. You can have your very own spy, for anything, with only a few lines of JavaScript.
Requirements: –
Demo: http://jqueryfordesigners.com/demo/simple-spy.html
Demo: http://leftlogic.com/jquery_spy/spy.html
License: License Free