A New jQuery plugin: imgPreview allows your users to preview an image before clicking on it and, out of necessity, will preload the image so when a user does click through to it there is no waiting time.
The image preview shows up in a tooltip-like box appearing alongside the user’s cursor when hovering over a link. The plugin is entirely unobtrusive; it does not require any hooks to target specific links (no non-semantic classes); it will automatically detect the anchors that are linking to images and will only apply the preview effect to them.
Additionally, it allows for quite a high level of customisation with Callback functions as well. You can also specify a thumbnail prefix for images. So, it won’t take too long time to load larger images.

Requirements: jQuery Framework
Demo: http://james.padolsey.com/javascript/new-jquery-plugin-imgpreview/
License: License Free
Jamie was looking around many of the tutorial sites there are hardly any Calendar systems. Therefore, he has developed a Calendar System using MySQL and Script.aculo.us. There are 3 main parts, the Javascript, the HTML and the PHP script. You can change the date with the form and it will update the calendar without having to reload the entire page, AJAX style.
Setting up the Calendar System is easy. Simply copy the entire calendar into whatever directory you want. Create your database and import the “databaseSQL.sql” file into it, this will create the default data for running it. And then, alter the “databaseConnection.php” file to show your connection details.That should be it.

Requirements: Prototype, Script.aculo.us Framework, PHP, MySQL
Demo: http://nodstrum.com/wp-content/plugins…
License: License Free
Some time ago, we have featured FancyZoom which is designed to view full-size photos and images inline without requiring a separate web page load. After few months, Orderedlist rewrote it in Prototype with some small changes.
First, He didn’t like that it used AJAX. FancyZoom in Prototype tends to lean towards the side of rendering everything and then showing and hiding, rather than loading stuff with AJAX.
Second, Cabel built his from scratch with no use of any JavaScript libraries. That is cool and all, but he almost always have Prototype and Scriptaculous included. Cabel’s version without Prototype is two scripts that weigh in at 36k. Orderedlist’s version with prototype is only 12k.
Third, Cabel’s implementation only works for images and it loads them via AJAX (to save initial page weight). He thinks that the zoom interaction is pretty interesting so he didn’t want a version limited to just images. FancyZoom in Prototype supports pretty much any html you can throw in a div (images, text, flash, etc.).
Fourth, and final, is that he liked Apple’s rounded corners, as opposed to the original fancy zoom’s square edges.

Requirements: Prototype Framework
Demo: http://orderedlist.com/demos/fancy-zoom/
License: License Free
Date Picker jQuery Plugin allows users select a date or a range selection of dates easily. It hasa lot of options and easy to fit in your web application. It supports multiple calendars in the component. We can mark dates as special, weekends, special days. More importantly, we can easy to customize the look by changing CSS.
Implementation of DatePicker jQuery Plugin is easy. You just need to attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme, and then select the elements in a jQuery way and call the plugin.

Requirements: –
Demo: http://www.eyecon.ro/datepicker/
License: License Free
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Source: Create Vimeo-like top navigation
Sometimes, documentation isn’t always enough to learn about APIs. We need examples that I can play with. That’s why Ben Lisbakken released AJAX API Playground for teaching developers how to use Google’s JavaScript APIs.
The AJAX APIs Playground is currently loaded with over 170 samples for 8 Google JavaScript APIs (Maps, Search, Feeds, Calendar, Visualization, Language, Blogger, Libraries and Earth) that you can edit and run to help you explore what Google’s APIs have to offer.
There are also save and export features. The save feature allows you to hold onto an edited sample so you can continue working on it later, while export lets you modify a sample and publish the code to a permanent url.

Source: AJAX API Playground
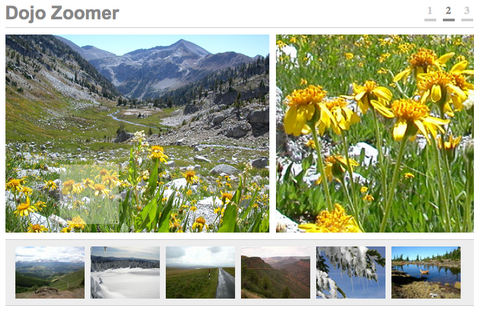
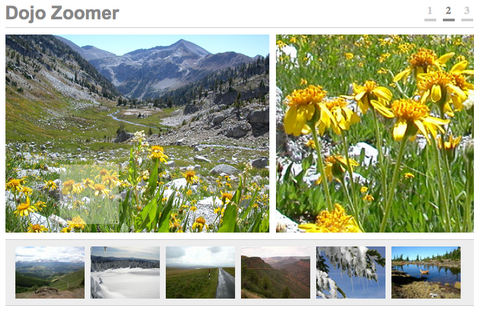
It began as a simple Drag and Drop / Constrained Mover example, and with the help of a couple #dojo community members took shape into a fully featured demo showing the power of the Dojo Toolkit.
Peter Higgins has created Dojo Zoomer. It is divided into 3 panels. By hovering over the image on the left panel, right panel dynamically displays the cropped portion of the image, so that you can focus explicitly on the portion of the main image that interests you. You can see a list of thumbnails at the bottom panel which is enhanced with a paging/switching mechanism with dojo.fx and some onclick events as well.

Requirements: Dojo Framework
Demo: http://dante.dojotoolkit.org/dojobox/anon/release/dojo/demos…
License: License Free
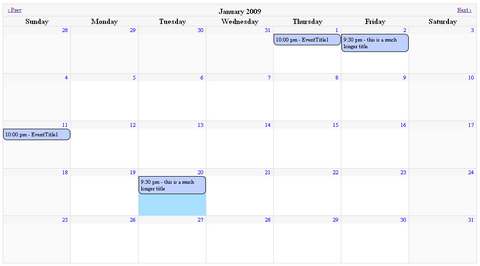
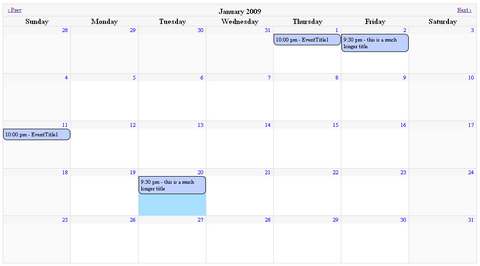
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. It is compatible with jQuery 1.3.0.
jMonthCalendar has extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. By default the events would each have a URL supplied that would link to a details page.

Requirements: jQuery Framework 1.3.0
Demo: http://www.bytecyclist.com/SourceCode/jMonthCalendar/1.0.0/Index.html
License: License Free
$fx() is a compact lightweight JavaScript library which extends DOM element by adding animation methods. It lets you to alter any CSS property allong time line by passing just simple configuration. Moreover you can combine effects, group them to the chains and run parallel, also you have ability to set different callbacks what gives you even more flexibility.
$fx() is not the attempt to compete with existing existing frameworks, but just the library for some different purposes. Most of animation libraries are based on different JavaScript frameworks like jQuery or prototype or have pretty big size theirself. So if you want to keep you scripts extremely lightweight and and do not load and run a bunch of extra JavaScript then $fx() fit the best.

Requirements: –
Demo: http://fx.inetcat.com/
License: License Free
Accessible News Slider is a JavaScript plugin built for the jQuery library. The plugin does not use color as a primary indicator of a change in state for the slider. Instead, the “back” and “next” navigation is either visible or hidden. There is also an indicator that communicates the total number of news items.
If the user chooses to resize the text via the browser file menu, the slider will flex vertically to accommodate the larger text, and still function. Although the core functionality of the news slider is partially accessible with a keyboard, the “View All” link was added as a catch-all mechanism. Hitting the “Enter” key while focused on the hidden “Skip to News” anchor will mimic the same behavior, since it is assumed the user is tabbing through content.
The JavaScript is only 2 KB packed. The CSS, XHTML and JavaScript were developed specifically to meet the WCAG 1.0, and this will always be the number one priority of the plugin. The ZIP download contains all of the necessary files, including a packed version of jQuery v.1.2.6.

Requirements: jQuery Framework
Demo: http://www.reindel.com/accessible_news_slider/
License: License Free