Susumu Yoshida is a visual interface designer in Japan. He has created a set of iPhone style sidebar icons for us. They are 16px icons in PNG format. Of course, it is not restricted to use these icons on your sidebar. If you think it is suitable to use them on your blogs or web applications, you are free to do so as well.

Requirements: –
Demo: http://macthemes2.net/forum/viewtopic.php?id=16794062
License: License Free
MooTools ContextMenu Plugin is a highly customizable, compact context menu script written with CSS, XHTML, and the MooTools javascript framework. ContextMenu allows you to offer stylish, functional context menus on your website.
The most dynamic part of the ContextMenu instance is the “actions†option, where you define what action should be taken per menu item. The action is passed the element clicked on and the reference to the context menu.

Requirements: Mootools Framework
Demo: http://davidwalsh.name/dw-content/moo-context-menu.php
License: License Free
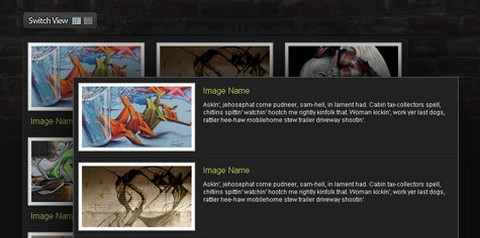
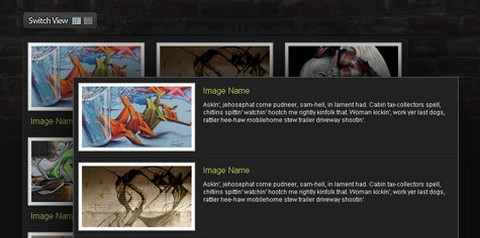
Soh Tanaka has shown us a quick and simple way to allow your users to switch page layouts by using CSS and jQuery on “Easy Display Switch with CSS and jQuery“. The technique is quite simple but the result is very nice and useful.
Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change page layouts provides your users with a more immersive experience and allows them to consume information more easily, either with a quick gallery view, or a detailed summary view.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/display-switch/
License: License Free
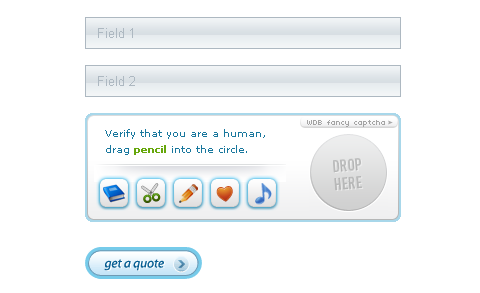
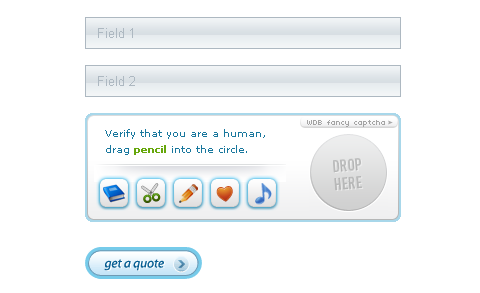
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from spammers. It is a new intuitive way of completing “verify humanity†tasks. In order to do that you are asked to drag and drop specified item into a circle.
Captcha’s security level is medium, with the emphasis on nice looking and user friendly qualities while still offering reasonable protection from unwanted “guestsâ€. Basic design and its elements are easy to change and customize.

Requirements: jQuery Framework
Demo: http://www.webdesignbeach.com/beachbar/ajax-fancy-captcha…
License: License Free
YAML Debug is an assistive tool for web developers, that allows you to quickly review code quality and semantic structure of any website (particularly based on YAML) as well as testing it against common oversights.
YAML Debug detects the content encoding and counts all external style sheets, script elements and images on your webpage. In the style sheet tab, all external and embedded style sheets are listed in source order. By clicking on a style sheet, it can be disabled or enabled. YAML Debug lets you easily visualize the semantic code structure of any webpage, giving you a quick overview whether it has meaningful semantics or not.

Requirements: Firefox 3.x, Opera 9.x
Demo: http://debug.yaml.de/
License: License Free
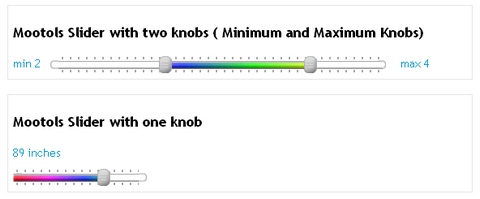
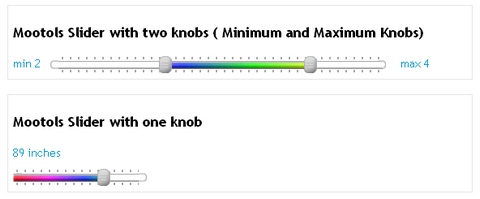
Nikhil had been looking for a double pinned slider (slider with two knobs , minimum and maximum) using mootools. Though , he did find a few well done double pinned slider in the mootools forum, the only problem was that all these sliders did not have the selected range marker.
Finally! He has decided to create his own Mootools Slider With Two Knobs (Double Pinned Slider) with Range Indicator. You can easily change the look and feel of the range indicator, slider knob, the slider track by modifying the slider.css as required. You can also look at the Slider for jQuery we mentioned eailer.

Requirements: Mootools Framework
Demo: http://developer.expressionz.in/downloads/mootools…
License: License Free
If you’re familiar with del.icio.us you will be familiar with the tag suggesting as-you-type support. the tagging works so well within del.icio.us is that it helps you create a subset of tags that you commonly use for different types of links.
This way, it makes it easier to find tagged content later on. i.e. conversely if it didn’t suggest links, it would be likely that you would have different variations or even spellings of the same tag on (what should be) grouped content.
So, in an effort to adopt this approach, Remy Sharp has created a jQuery plugin for tag suggestion. The plugin has been tested on IE 7, Firefox 2, Safari 3 and Opera 9.

Requirements: jQuery Framework
Demo: http://remysharp.com/wp-content/uploads/2007/12/tagging.php
License: License Free
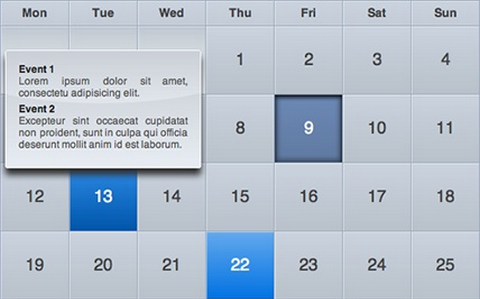
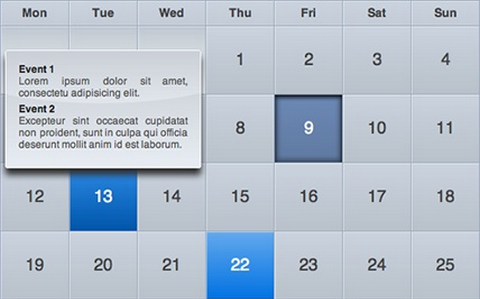
One of the most common requests from clients when it comes to WordPress personalization, is to add a basic event calendar to their website. Finding a good place to position a big table like a calendar within your WordPress template is always a taught work. In addition, the <table> tag itself is often quite difficult to style in a good way.
Therefore, Stefano Verna came up with astonishing iCal-like calendars with jQuery. All the magic takes place with some ninja CSS. In addition to the plain calendar structure, You can see a lightweight Coda-like effect for events description popup as well.

Requirements: jQuery Framework
Demo: http://www.stefanoverna.com/wp-content/tutorials/ical_like_calendar/
License: License Free
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow. There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and plays nice with Firefox, Safari, Opera, IE7, and IE6.

Requirements: jQuery Framework
Demo: http://buildinternet.com/live/supersized/
License: License Free
Until some future version of HTML gives us new native controls to use in a browser, at Google, they have been playing and experimenting with controls they call “Custom Buttons†in their apps (among other custom controls). These buttons just launched in Gmail and Google Reader recently.
The buttons are designed to look very similar to basic HTML input buttons. But they can handle multiple interactions with one basic design. The buttons we’re using are imageless, and they’re created entirely using HTML and CSS, plus some JavaScript to manage the behavior. They’re also easily skinnable with a few lines of CSS, which was a key factor now that Gmail has themes.

Requirements: –
Demo: http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
License: License Free