Flashtuts has published: Build a Dynamic Flash Gallery with Slider Control. In the tutorial, you will learn how to create a flash gallery which displays all image files in a given directory, with a slider that is used to browse easily through the images.
The flash gallery is still low on functionality. The loaded images all need to be the same size and do not have a larger preview. You could add a resizing function and an option to view a larger preview of the image when clicked. Furthermore, an option to browse left or right with buttons or with a keyboard event could be added.

Requirements: Flash Required
Demo: http://besofresh.com/flashtuts/full.html
License: License Free
Pattern8 was created to make it easier to find high quality free seamless patterns. It offers free vector and pixel patterns you need. It keeps things simple and allows searching by color.
You can use Pattern8 files for personal and commercial work. You can also use Pattern8 files in your own design work. That includes web design, t-shirts, business cards, greetings card, stationery, posters, flyers, branding etc.

Requirements: –
Demo: http://pattern8.com/
License: License Free
Face
Your
Manga is a Flash Web Application that allows 
you 
to 
create 
an 
Avatar
 for 
yourself 
or 
 your 
friends 
in
 an
 absolutely 
free, 
easy
 and
 quick 
way. You
 will 
be
 able 
to 
use 
it 
with 
the 
most
 common 
Instant 
Messaging 
Programmes, or even on website, Forum, Blog and wherever you want in the virtual world.
With FaceyourManga you can create your own pretty and funny Avatar without needing any artistic skills. Once you have completed the Avatar, enter your nickname, birth date and e-mail address. You will receive an e-mail containing the Avatar immediately.

Requirements: –
Demo: http://www.faceyourmanga.com/
License: License Free
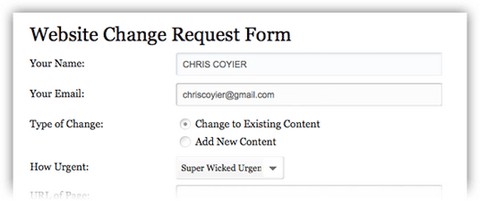
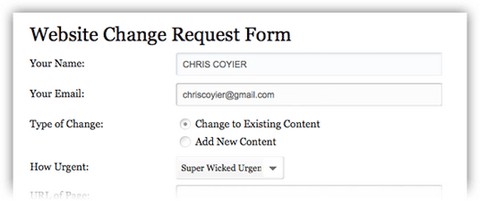
CSSTricks has created a Website Change Request Form, in order to show off some fancy form styling and advanced form functionality. The form is fully functional, submission can only happen when the required fields are filled out properly. Submission is handled via AJAX, no page refresh needed.
jqTransform is used to help with the styling of the form elements. It completely replaces radio buttons and check boxes with custom graphics, and wraps textareas and text-based inputs in nice styling as well. The submission of all the form elements is SERIALIZED, via jQuery Form Plugin, so adding and changing form elements is easy.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/WebsiteChangeRequestForm/
License: License Free
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. DesignMag has published a tutorial teaching us how to Create an Image Rotator with jQuery and CSS. It will help you understand how the image rotator works and helps you create your own from scratch.
Do keep in mind these jQuery driven image rotators do not degrade in the best fashion. When you disable JavaScript, each thumbnail must be clicked on to get the larger image (which opens in the same window).

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-rotator/
License: License Free
The author of Button-Download.com has been keeping the buttons he made in the past. Now he has released all of them to us. All of the buttons are in PNG and PSD format, so that you can edit the buttons as you like. You are free to use these buttons your personal and commercial projects. To make your life easier, you can also download these buttons all at once by clicking the “All Download” button as well.

Requirements: –
Demo: http://www.button-download.com/
License: License Free
Project Icon Set contains 18 beautiful icons related to project management. The set includes the icons address card, bar graph, calendar, clock / time, conference device, contact, documents, draft, mail, marker, milestone, notes, portfolio, project plan / gant chart, search / find, sitemap / flowchart, todo and user / resource.
The files are transparent PNGs, and vector Fireworks source files are included as well. As always, the set is completely free and may be used for any private or commercial project without any restrictions whatsoever.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/04/27/project-icon…
License: License Free
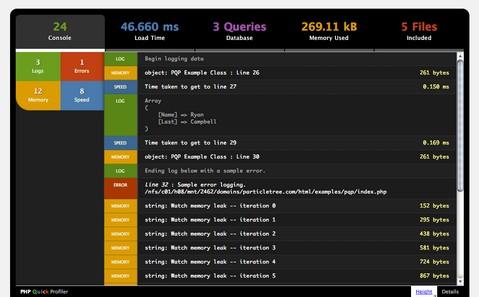
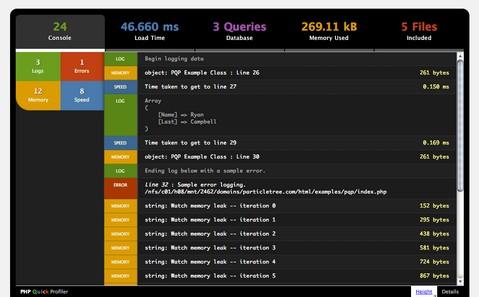
Code reviews play an integral part in the development process for making quality software. We can find out security holes, memory leaks, poor queries and heavy file structures from code reviews. Unfortunately, these reviews are also very time consuming.
We spend a lot of time echoing queries, memory stats and objects to the browser just to see how they are being used in the code. To reduce this repetition, Ryan Campbell has invested some time creating the PHP Quick Profiler (PQP). It’s a small tool (think Firebug for PHP) to provide profiling and debugging related information to developers without needing them to add a lot of programmatic overhead to their code.
Now, we only need to toggle one config setting to true and we can have access to an automated tool to help create a faster and more consistent review experience. Since anyone can use it, PQP also gives the initial developer an idea of where their code stands before the review.

Requirements: –
Demo: http://particletree.com/examples/pqp/
License: License Free
Soh Tanaka has written a tutorial about making a Fancy Thumbnail Hover Effect with jQuery. Basically all they are doing is animating the thumbnail’s size, absolute positioning coordinates (vertical alignment with css), and padding when we hover over. During this animation, they also switch the value of the z-index, so that the selected image stays on top of the rest.
It may not be as smooth as the flash version, but its definitely a neat effect. If you switch up the absolute potion coordinates, you can create various ways the hover effect pops out as well.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/image-zoom/
License: License Free
Ethan Marcotte has raised an issue about Fluid Grids, that working with non-fixed layouts can be more difficult once you introduce fixed-width elements into them. By default, an image element that’s sized at, say, 500px doesn’t exactly play nicely with an container that can be as large as 800px, but as small as 100px. What’s a designer to do?
He has wriiten a little script that makes Fluid Images. In short, it cycles through your document, swaps out the images for a transparent GIF, and applies the AlphaImageLoader property to each one. Then, whenever the window’s resized, the script automatically recalculates the proper, proportional height and width of the image, and resizes the spacer graphic accordingly. You can see it in action, and download the script.

Requirements: –
Demo: http://unstoppablerobotninja.com/entry/fluid-images/
License: License Free