A while ago, we have featured a collection of CD/DVD Case Templates. They come in very handy if you some products like CDs or DVDs for your readers.
KomodoMedia has created a set of Sexy Music Album Overlays for us as well. With amazing APIs such as the ones offered by Last.fm, Twitter, Flickr and more, we can now showcase our favourite music album on our own sites too. These templates can be used on music related web applications too.

Requirements: –
Demo: http://www.komodomedia.com/blog/2009/03/sexy-music-album-overlays/
License: License Free
LoveTextures gives you Creative Textures in hi-resolution for print and on screen. Their plan is to upload FREE textures on a monthly basis and to provide you with great quality stock images that will hopefully fullfill your needs, whilst they ensure that all photography is quality assured. Textures that you find on LoveTextures are 100% free for personal and professional use.

Requirements: –
Demo: http://www.lovetextures.com/
License: License Free
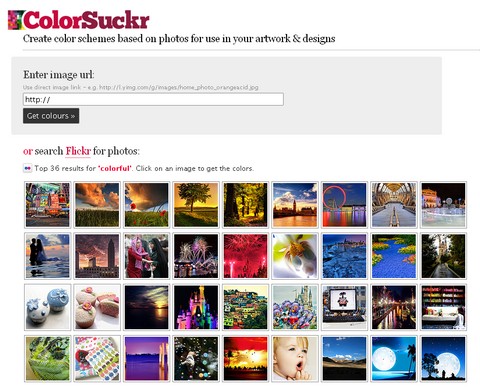
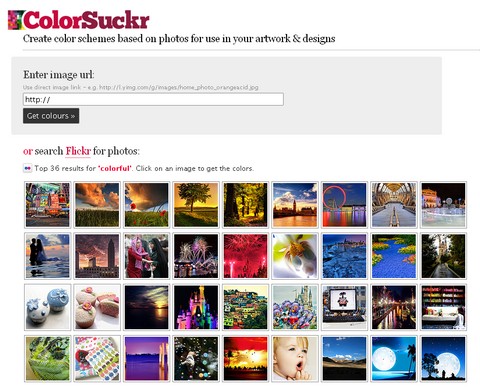
ColorSuckr can create color schemes based on photos for use in your artwork and designs. It extracts the 12 most common colors from your image.You can move the color results around the page, click on the color strip, hold and drag, let go to drop. You can also show and hide the color text by clicking the small grey dot next to the strip.
If you enter a web page url (e.g. http://theDesignInspiration.com/) instead of an image, ColorSuckr will scan the page and show you the images on it & you can choose from there. Make getting image colors even easier with the ColorSuckr Add-on for the Firefox browser. Install the add-on, then simply right click any image on a webpage and choose ‘Extract Image Colors’ from the menu to go straight to the ColorSuckr website with the image.

Requirements: –
Demo: http://colorsuckr.com/
License: License Free
Nettus has published a tutorial of “How to Create A Simple Web-based Chat Application“. In the tutorial we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website.
The chat application includes a login and logout system, AJAX-style features, and will also offer support for multiple users. Also, you can work off this and build a multiple chat rooms, add an administrative backend, add emoticons, etc…

Requirements: jQuery Framework
Demo: http://net.tutsplus.com/tutorials/javascript-ajax/how-to-create-a-simple…
License: License Free
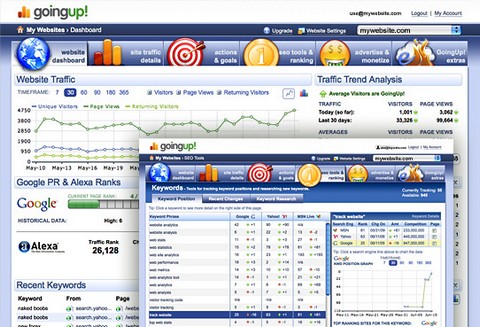
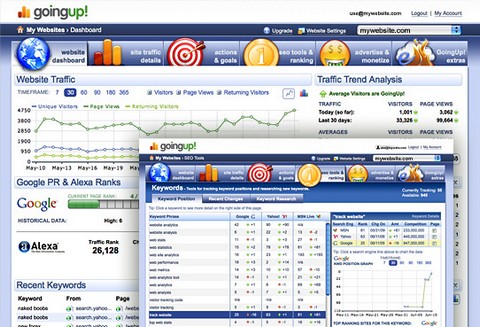
With an AJAX-rich interface, GoingUp! combines powerful web-analytics with top notch SEO tools. Firstly, you can get a Complete WebSite Stats, check your visitors, referring URLs and even search engine traffic. Secondly, you can also Track Keyword Positions, see your SEO efforts by graphing keyword positions over time. Thirdly, you can set Actions & Goals, set custom tracking events to see sales, downloads and subscribes. Lastly, you can easily Customize Dashboard, Show only the data you want to see with the slick AJAX interface.
GoingUp! now lets you earn points while using the web analytics tracking as well. Soon, you’ll be able to use these points for premium services such as search engine promotion, keyword rank monitor and more. Plus, you can even turn your points into cash or prizes. Simply install the GoingUp! PHP tracking code on your site and your points will start to accumulate.

Requirements: –
Demo: https://www.goingup.com/
License: License Free
One of the CSS3 properties designers have been longing the most for is undoubtedly the border-radius property. With CSS3 border-radius property it’s possible to create the so popular rectangles with rounded corners exclusively via CSS – no images needed.
CSS3 aren’t supported by all browsers yet. The border-radius property is supported by Firefox (since version 3.0), Safari (since version 3.1) and Chrome (since the first version), but it’s not supported by Internet Explorer or Opera (it should be implemented in Opera 10).
Although Firefox, Safari and Chrome support this property, they do so in slightly different modalities. For the sake of simplicity, BloggingCSS shows you how it is supported by Firefox and then explain the differences in Safari and Chrome.

Requirements: Firefox 3.0+, Safari 3.1+, Chrome 1.0+
Demo: http://www.bloggingcss.com/en/tutorials/the-css3-border…
License: License Free
One of the least used properties in CSS is the Clip property. Clip is part of the visual effects module of CSS 2.1 and its job is to place a visible window on top of an object that is being clipped.
It is useful for clipping images and creating thumbnails without having to create additional files. Creating Thumbnails Using the CSS Clip Property can be used to create square thumbnails, or to create other varieties of thumbnails without actually duplicating files on the server.
You can also add some drop shadow to the clipped thumbnail by using three wrapper divs with negative offsets of slightly varying background colors to create a shade effect.

Requirements: –
Demo: http://www.seifi.org/css/creating-thumbnails…
License: License Free
Searching within the page is a major browser functionality, but what if we could code a search box in Javascript that would do the same thing? David Walsh has shown us how to create a Search & Highlight Plugin with MooTools.
However, this is not perfect at the moment. One glaring issue is that if you search for a word, then unhighlight the word, and then look for that word with the next word (“Lorem” => “Lorem ipsum”), the searcher doesn’t find the second word due to the way the nodes are in place.

Requirements: MooTools Framework
Demo: http://davidwalsh.name/dw-content/mootools-highlight.php
License: License Free
Bumpbox is another lightbox clone with a few advantages over other lightboxes – it supports not only all common media types but also PDF’s.
Yet, the integration and implementation on your own site is pretty simple. Just add the scripts to your head section, add classes to your links that should use bumpbox, define a rel tag with the size that the bumpbox should have and you’re ready to roll.
Bumpbox automatically detects what kind of filetype you wish to show in the box, so you do not need to specify the type, easing the process of integration.

Requirements: Mootools Framework 1.2
Demo: http://www.artviper.net/bumpbox.php
License: License Free
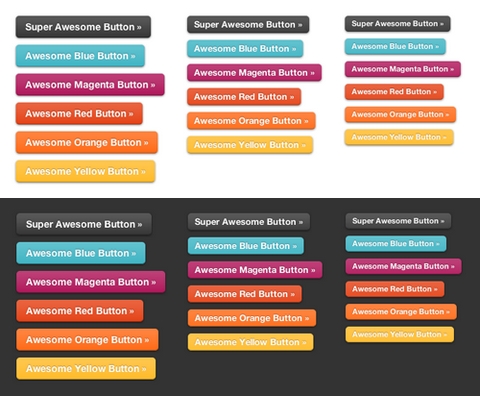
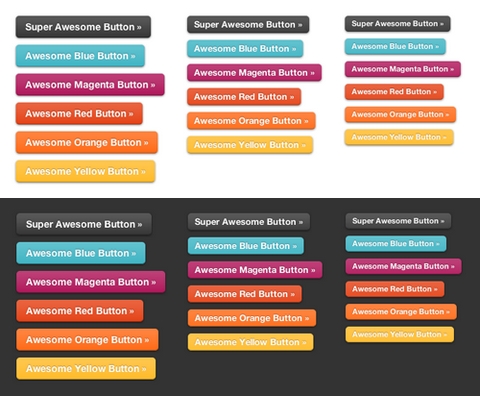
One of great things about CSS3 is the addition of RGBA, a color mode that adds alpha-blending to your favorite CSS properties. ZURB has kicked the tires on it a bit with their own projects and have found that it helps streamline their CSS and makes scaling things like buttons very easy. To show you how, ZURB has cooked up an example of some Super Awesome Buttons with CSS3 and RGBA.
With a little CSS3 magic, we can create a scalable set of buttons with nearly half the CSS it would have taken with hex colors. Give it a go in your next project and see how it can help add that extra polish you want without huge impact on your code.

Requirements: CSS3
Demo: http://www.zurb.com/blog_uploads/0000/0401/buttons-01.html
License: License Free