Video conferencing typically requiring cumbersome downloads, logins, and endless contact lists, it too often becomes a service that is slow and unreliable.
Tinychat delivers dead simple video conferences without the extraneous ad-ons and inconvenience, making video conferencing an accessible, uncomplicated experience. You can have up to twelve people in a room with HQ video, protected by passwords and moderators, share your desktop with them, and your conferences can be recorded and embedded on your website.
Tinychat is the ultimate meeting solution for those who want to meet without stress and hassle. The Developer API is available and able to return information in both JSON and XML about a specific room as well.

Requirements: Firefox, IE, Safari, and Chrome
Demo: http://tinychat.com/
License: License Free
Yesterday, we have just mentioned SlickMap CSS, which is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. Now we have a great tutorial of Creating a Draggable Sitemap with jQuery.
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly. After a number of failed attempts, BoagWorld has ended up a slick solution, building a drag-and-drop sortable sitemap with jQuery.

Requirements: jQuery Framework
Demo: http://boagworld.com/demos/sitemap
License: License Free
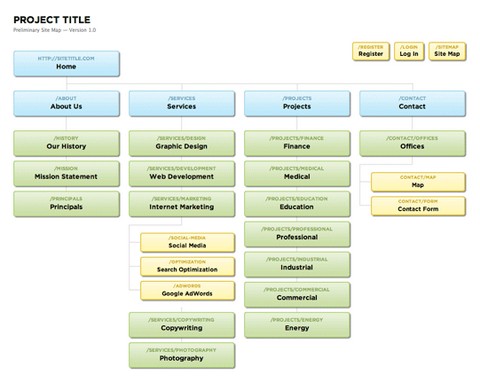
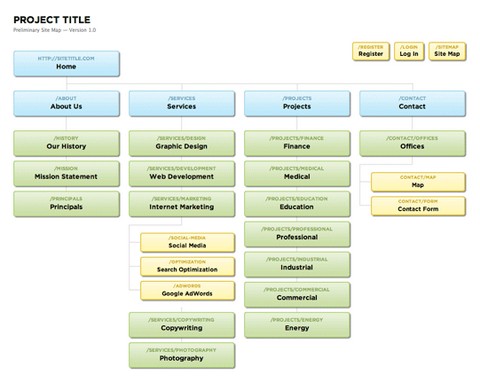
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
The general idea of SlickMap CSS is to streamline the web design process by automating the illustration of sitemaps while at the same time allowing for the predevelopment of functional HTML navigation.

Requirements: –
Demo: http://astuteo.com/slickmap/demo/
License: License Free
WebTreats Etc shares a lot of royalty free stock icons, clip art, images, brushes, custom shapes, layer styles, layered PSD’s, patterns, textures, and other design resources with us. All of them are free for use in both personal and commercial projects.
You may freely use them in software programs, scrapbooking kits, web templates, websites, blogs, etc. No attribution or backlinks are required, but are always appreciated.

Requirements: –
Demo: http://webtreats.mysitemyway.com/
License: License Free
Would you like to Create a Realistic Hover Effect With jQuery? It adds a rising hover effect to a set of icon links using jQuery’s animate effect. In a nutshell, the JS appends the reflection/shadow to each <li>, then animates the position and opacity of these elements and the icon links on hover. And .stop() eliminates any queue buildup from quickly mousing back and forth over the navigation.

Requirements: jQuery Framework
Demo: http://adrianpelletier.com/sandbox/jquery_hover_nav/
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
We have seen lots of Javascript Lightbox plugins. It is good to see someone who has created a valid markup Lightbox purely with XHTML and CSS for us.
ThinkVitamin has published a detailed tutorial of How to Create a Valid Non-Javascript Lightbox. Please note that this article assumes you have a basic understanding of (X)HTML and CSS.

Requirements: FF, Safari, Chrome, IE6, IE7 and IE8
Demo: http://www.growldesign.co.uk/projects/lb/
License: License Free
Lessn is an extremely simple, personal url shortener written in PHP with MySQL and mod_rewrite. The installation is very simple with full instruction in a readme file. Lessn is offered free, as is, sans support and without warranty (but is really not as scary as all that).
Open /lessn/-/config.php in a plaintext editor and create a Lessn username and password then enter your database connection details. Upload the entire /lessn/ directory to your server. For the shortest urls, place it at the root of your site and rename to a single character. And then visit http://yourdomain.com/x/-/ to Lessn a new url and grab the bookmarklets.

Requirements: PHP 4.4.8+ and MySQL 4.1.25+
Demo: http://www.shauninman.com/archive/2009/08/17/less_n
License: License Free
AnythingSlider is an attempt at bringing together the functionality of “featured content†slider, “start/stop slider“, “moving boxes“ and adding new features. In other words, to create a really “full featured†slider that could be widely useful. This is a plugin, which makes implementing it and customizing it much easier.
It supports Auto-playing (start playing or stopped). Pauses autoPlay on hover is optional. Each slide has a hashtag (can link directly to specific slides). Infinite/Continuous sliding (always slides in the direction you are going, even at “last†slide).

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/AnythingSlider/
License: License Free
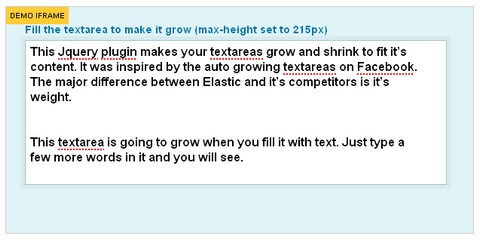
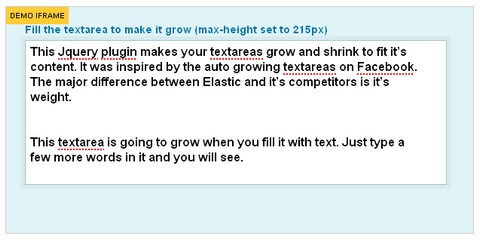
Elastic jQuery plugin makes your textareas grow and shrink to fit it’s content. It was inspired by the auto growing textareas on Facebook. The major difference between Elastic and it’s competitors is it’s weight. The usage of Elastic is very straight forward. All you have to do is include the javascript file containing the plugin and use the elastic method.

Requirements: jQuery Framework
Demo: http://www.unwrongest.com/projects/elastic/
License: License Free