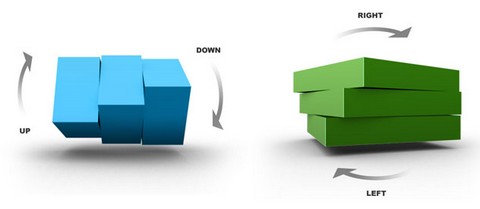
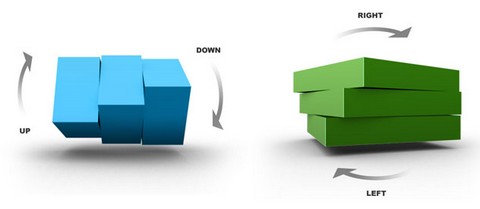
CU3ER is an image slider initially conceived to create 3D transitions between slides, turned out to be a convenient and multifunction solution that can be applied in a range of website building areas, from content slider to feature slider and image & banner rotator.
If you’d like to experience more creativity in web development, are striving to more visually appealing content, and prefer to have even more unique image transitions on your websites, try the CU3ER. You can use CU3ER free of charge for your personal and/or commercial projects.

Requirements: Flash Player 9+
Demo: http://www.progressivered.com/cu3er/
License: License Free
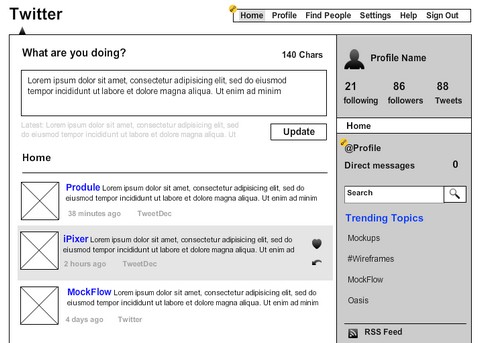
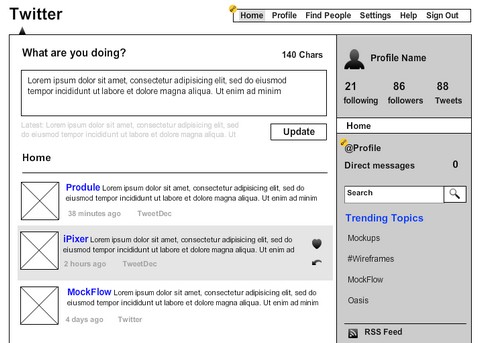
MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups. It also comes with ready-to-use 70+ Components and 200+ icons, all designed to suit wireframing.
Nothing to download or install, create and access your mockups from anywhere. You can share your mockups in private/public mode and get feedback from your clients & users, As simple as sharing an URL. The Basic account is completely free with 10 MB storage.

Requirements: –
Demo: http://mockflow.com/
License: License Free
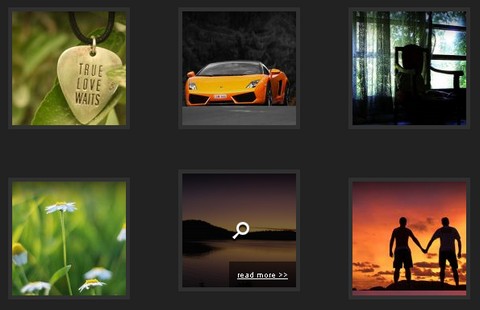
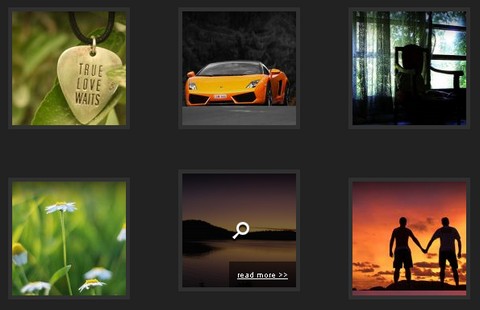
Thumbnails of photos is very common part of any website. We have seen a lot of innovation and beautiful representation of thumbnails. Recently Nitin Hayaran has demonstrated how to create a beautiful hover effect on thumbnails using Mootools.
Beautiful Thumbnail Effect is just a demo of the possibilities. One can use the same technique to show the Title of the Image or RunTime and Title of Video Thumbnail.

Requirements: Mootools Framework
Demo: http://www.nitinh.com/static/Thumbnails/index.html
License: License Free
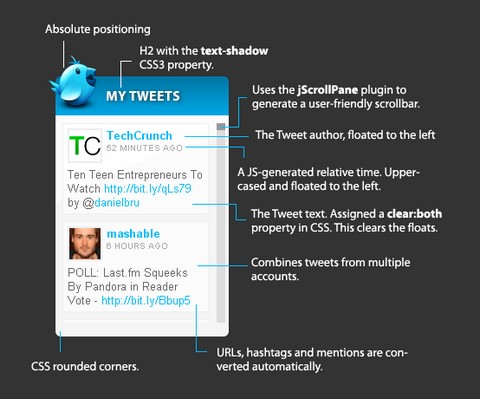
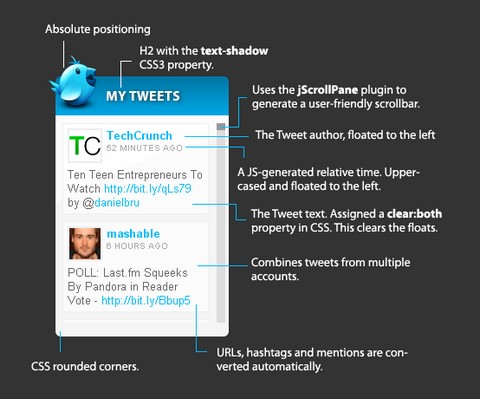
Tutorialzine is going to create a pure jQuery & CSS Twitter Ticker which utilizes Twitter’s Search API. It will show your or your friends’ latest tweets, and will not require any server side code or databases. As a result, the ticker will be easily included into any web page and easily modified to your likings.
To change the twitter accounts that are shown in the ticker, you’ll need to modify the tweetUsers array. If you provide two or more twitter names, their tweets will be shown together. Only the 50 most recent tweets from the past 7 days will be returned.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/jquery-twitter-ticker/demo.html
License: License Free
punypng is a free tool that dramatically reduces page load times by reducing the file size of an image without any loss of quality. punypng uses several web optimization techniques to reduce the file sizes of your images. It first analyzes the content of your image and figures out the best image format to use.
Depending on the file, punypng will automatically convert your GIF into a PNG format and then further compress that. For JPEGs, sometimes it’s better to make it a PNG, and other times it’s better to keep it as JPEG and use jpeg-tran to optimize it. punypng makes all those decisions for you and ensures the best possible results.

Requirements: –
Demo: http://www.gracepointafterfive.com/punypng/
License: License Free
Yesterday, we mentioned How to Delay Images Loading. Today, we have QueryLoader which preloads images or even a whole web page with Loading bar and custom animations.
There is always a minor problem when it comes to preloading image on a website. Nobody really has a full solution for it. There are a lot of preloaders available, but most of the time they only display the words: “Loading page†or have an animated image that spins.
Why can’t there be a nice loading bar of some kind? QueryLoader has it all. Loading bar, custom animations and getting all images included in the web page.

Requirements: jQuery Framework
Demo: http://www.gayadesign.com/scripts/queryLoader/
License: License Free
Securimage is an open-source free PHP Captcha script for generating complex images and CAPTCHA codes to protect forms from spam and abuse. It can be easily added into existing forms on your website to provide protection from spam bots.
It can run on most any webserver as long as you have PHP installed, and GD support within PHP. Securimage does everything from generate complicated CAPTCHA images to making sure the code the user entered was correct.

Requirements: PHP and GD Support
Demo: http://www.phpcaptcha.org/?page_id=12
License: License Free
SlickPlan is a web-based sitemap/flowchart generator that allows for the creation of free sitemap and flowchart design quickly and easily. SlickPlan is ideal for web designers and developers who need to create navigation flowcharts for their clients. Although SlickPlan is perfect for professionals, its simplicity allows anyone who needs a basic flowchart to use it.
Creating an account enables you to keep your sitemaps neatly organized on SlickPlan’s website. That way, you don’t have to keep track of them yourself. Your sitemaps will be right in front of you when you sign in.

Requirements: –
Demo: http://www.slickplan.com/
License: License Free
A few months ago, James Padolsey introduced a cool greyscale technique for non-IE browsers. His technique inspired SohTanaka to come up with a workaround with a similar effect.
Greyscale Hover Effect with CSS & jQuery relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/hover-over-trick/
License: License Free
Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.

Requirements: jQuery Framework
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free