Do you remeber we have published a post of Accessible Very Tall Menus with jQuery and CSS? Some people found it not a good way to present information, because we cannot see everything on the menu in one go.
Now SohTanaka has come up with another solution – Mega Drop Down Menus. According to usability expert Jakob Nielson, mega drop down menus tested to be more efficient for large scale websites.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/mega-dropdowns/
License: License Free
Pluralink is an amazing javascript plugin to arrange multiple links in your text. Here is how it works. Suppose you have to include 3 links in a text. What you usually do is that you list it one after the other in a single line which gives a feeling of repetition. For example, if you want to link to google, yahoo and bing in a single line, you will write as “the three top search engines google, yahoo, bing contribute …â€.
But with Pluralink you can show all your links as a drop down list from which the user can choose any of those. It gives a nicer look as well. You can download either the pure pluralink version or the wordpress plugin version for free.

Requirements: –
Demo: http://pluralink.com/
License: License Free
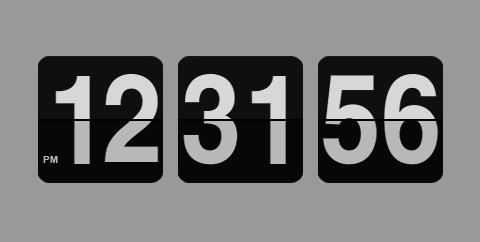
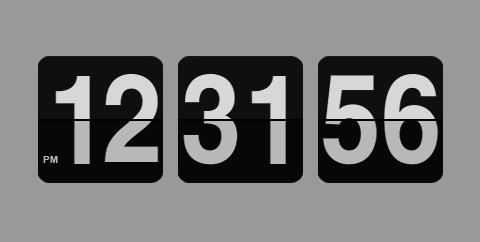
Nettus has published a tutorial: Learn how to Create a Retro Animated Flip-Down Clock. In the tutorial, we will create an animated flip down clock inspired by the 70’s. Using the Mootools framework, we are trying to replicate the flip action of the pads and make it as lifelike as possible. With it’s retro styling, it could be a really neat thing to add to your website.
The clock is composed of three groups of images: hours, minutes and seconds, which are split in an upper part and a lower part so we can obtain the “flip” effect. The main animation consists of reducing the height of the upper part from 100% to 0%, then increasing the height of the lower part from 0% to 100% for each group in which a digit changes.

Requirements: Mootools Framework
Demo: http://nettuts.s3.amazonaws.com/470_clock/Source/index.html
License: License Free
Facebook Connect is way to make your application more social. With it you gain access to: Identity: the user’s name, photo and more. Social Graph: the user’s friends and connections. Distribution: the Stream, and the ability to communicate. Integration: publishers, canvas pages, profile boxes & tabs.
This guide is for using the Mu JavaScript library to access the above on your site. Mu is a very lightweight library which you can use Facebook Connect on your site along with your favourite JavaScript library such as Dojo, jQuery, MooTools, Prototype or YUI.

Requirements: Facebook Connect
Demo: http://mu.daaku.org/console/
License: License Free
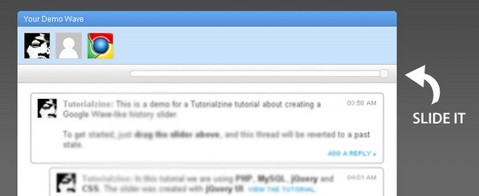
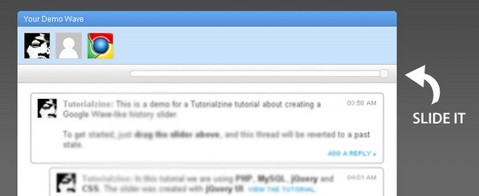
We’ve all seen the videos of Google’s latest product – Wave. Although not “ground-braking” and “revolutionary” as we’ve imagined, it still features some great UI that will surely inspire at least a few developers to implement some of it in their works.
Tutorialzine was one of those inspired people, he showed us how to create a Google Wave-like History Slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
The technologies we are using include PHP as a back-end, MySQL as data storage, jQuery, CSS and XHTML for the front-end with AJAX in between. The slider itself is a component created with jQuery UI.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2009/10/google-wave-history-slider-jquery…
License: License Free
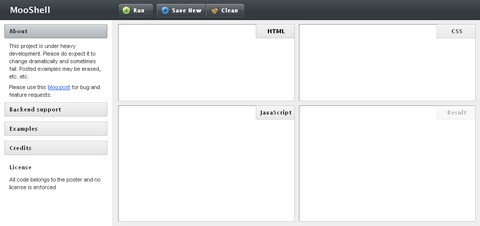
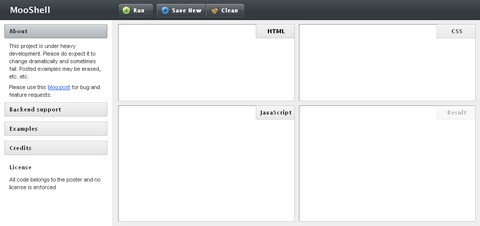
We have featured JS Bin 2 days ago. And our lovely readers have pointed out MooShell, which helps us writing and testing HTML, CSS and Javascript too. You can easily debug your Mootools code online with MooShell. Just load the page, edit relevant fields and load the result into an iframe. Also, it does allow to save results for further usage like this example.
However, MooShell is still in an early stage of development and definitely lacks some features. Plans are to implement logging, choice of javascript libraries (currently works with MooTools 1.2.3 only), and more.

Requirements: –
Demo: http://mooshell.net/
License: License Free
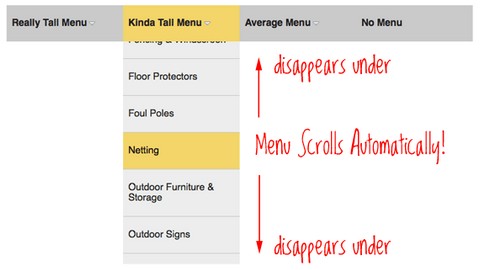
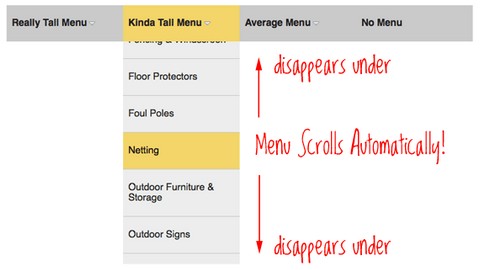
The problem with long dropdowns is that the dropdown itself can go below the fold of the website. That is, below the visible area of the browser window. So in order to access those menu items down below, you need to scroll your browser window.
For those of us with scroll wheels of some kind on our mouses, it’s not a big deal. For those without, those lower menu items are totally inaccessible, because to use the browser scrollbar means mousing off the menu and probably having it close.
CSS Tricks has come up with a Solution For Very Long Dropdown Menus, and tell us how to implement a technique where as you scroll down, the menu actually moved in an accelerated fashion. Therefore the menu can be accessible even the user has no scroll wheels on his mouse.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/LongDropdowns/
License: License Free
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
The original idea spawned from helping developers debugging an Ajax issue. The original aim was to build it using Google’s app engine, but in the end, it was John Resig’s Learning app that inspired Remy Sharp to build the whole solution in JavaScript with liberal dashes of jQuery and a tiny bit of LAMP for the saving process.

Requirements: –
Demo: http://jsbin.com/
License: License Free
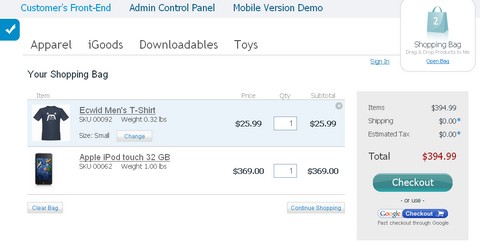
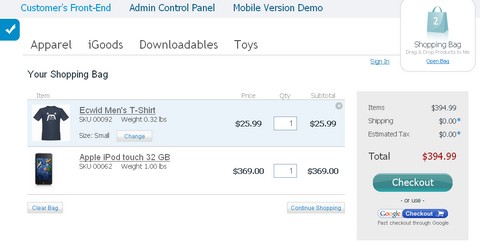
Ecwid is an Ajax e-commerce platforms, which offers the performance and flexibility you need, with no hassles at all. it is well designed and provides a smooth experience for store owners and end users alike. Ecwid provides a lightning-fast interface, drag and drop functionality, and ease of integration.
Sign up with Ecwid, and immediately after you paste three simple lines of HTML into your website’s source code, your site will have full online selling capabilities. The code will render a web store inside your existing pages, using AJAX. Use the Ecwid Control Panel to add your products and to manage the settings of your online store. All changes will be reflected on your website right away.

Requirements: –
Demo: http://www.ecwid.com/
License: License Free
The Google Maps API allows you to embed maps directly into your website. All it takes is a little JavaScript, and CSS. Version 3 of the Google Maps API has just been released, it would be nice to do something with it.
Maps are often placed on a company website to help customers find their way there. For that, Google Maps is excellent. But wouldn’t it be nice to add your company logo, parking lots, train stations to the map, in order to help the customer even more? Adding Custom Google Maps to Your Website is very simple and easy, Stiern is going to show you how.

Requirements: Google Map API
Demo: http://stiern.com/tutorials/adding-custom-google-maps-to-your-website
License: License Free