ColourLovers has released a lovely web application called Themeleon, for your Twitter profile. You can use themeleon to customize the way Twitter looks for you and how your profile looks to others. Use any of the more than 600k seamless background patterns and 1 million color palettes on COLOURlovers or customize any of the colors or patterns to get just the right design for you.
Simply login to Twitter, choose your background (pattern or photo) and your colours. You can preview your changes instantly. Drag and drop colors to arrange the order they’re in your pattern or profile settings. Save your settings and share your work!

Requirements: –
Demo: http://colourlovers.com/themeleon/twitter
License: License Free
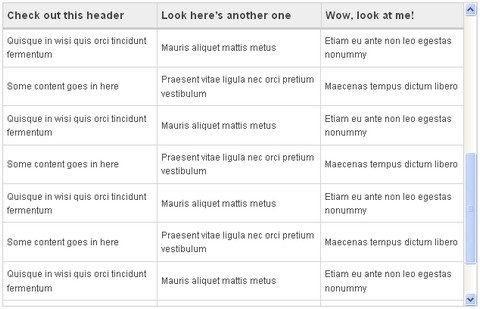
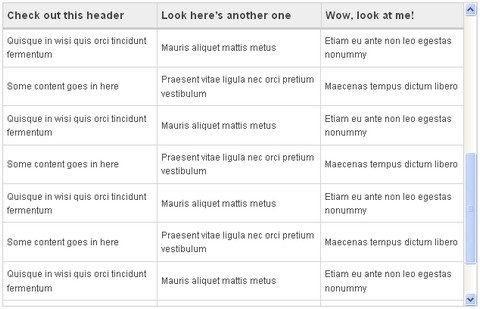
Wouldn’t it be great if there was an easy way to make massive HTML tables with scrollable content and headers that stayed put? Why would you want this? Say you have a table with many rows and columns. Typically what happens when you scroll to the bottom of the table is you’ve forgotten the context of the cell you’re viewing because the table header has scrolled out of view.
Chromaloop did come across a solution that achieves the desired effect by creating two tables and stacking them on top of each other, one for the thead and the other for the tbody. Regardless of the extra markup required, this approach seemed to work the most reliably across all browsers.
So Chromaloop worked out a way to do it that would rely on Jquery to do most of the heavy lifting for the extra HTML markup and generating the correct cell dimensions so that the thead would line up properly with the tbody with dynamic content. The rest would rely on some light CSS markup to define the table dimensions and positioning.
And then, he has taken this a step further by creating Chromatable jQuery Plugin to keep the code contained in one location and allow users to call the “chromatable()” method on any table, or many tables on the same page.

Requirements: jQuery Framework
Demo: http://www.chromaloop.com/posts/chromatable-jquery-plugin
License: License Free
jQuery Slider plugin (Safari style) is easy to use and multifunctional jQuery plugin. It makes selected elements into sliders. The handle can be moved with the mouse easily. There are various options such as step of pointer, heterogeneity, dimension, limits and scale.
If you do not fancy the Safari style, you can also define your own new skin for the sliders as well. (Do not forget to set absolute or true relative path for png in jslider.ie6.css and jslider.ie6.[skin].css)

Requirements: jQuery Framework
Demo: http://blog.egorkhmelev.com/2009/11/jquery-slider-safari-style/
License: License Free
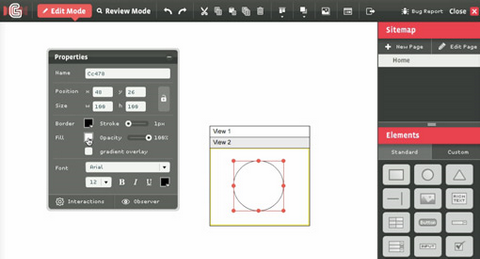
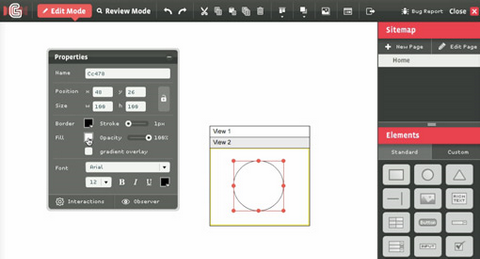
HotGloo is an Online Wireframe Application. With the help of the elements you can create a whole world out of wireframes. Just drag and drop, scale, link, name and rename them – it’s super easy and intuitive.
You can manage your projects: edit, comment & share any moment of the developing process with colleagues and clients. You can also add editors & reviewers to your projects within just a view steps and as you like. HotGloo is free for the beta testing phase. However they are thinking about a reasonable monthly pricing model for after the beta testing stage.

Requirements: –
Demo: http://hello.hotgloo.com/
License: License Free
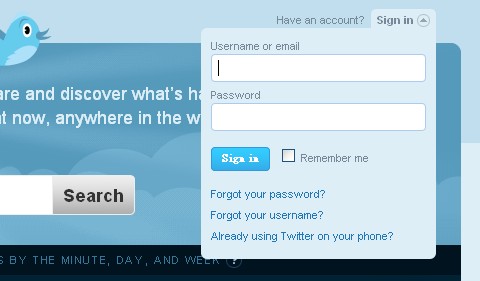
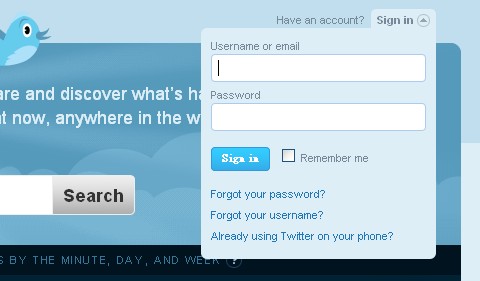
Twitter is running a new homepage with clean and easy design for a while already. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form. AEXT has written a tutorial to show you how to create a login drop down with Twitter style using jQuery.
It is easy to follow, it also helps you save the space of your webpage and make visitors feel comfortable by the awesome toggle login form. The tutorial explains how it works step by step and it’s good for learning how to do the toggle and tooltips with jQuery.

Requirements: jQuery Framework
Demo: http://aext.net/example/twitterlogin/
License: License Free
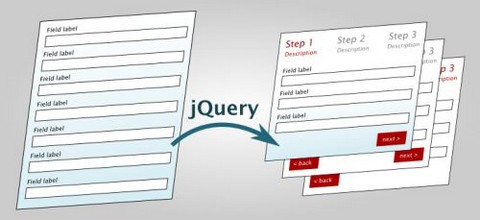
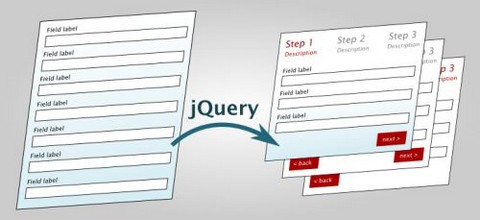
If you would, for whatever reason, have a large webform all fields should be semantically divided into fieldsets. Each fieldset would clearly describe each group of fields.
So, we can say that each group of fields represent a sub task of a larger task – filling the entire web form. Thus, each sub task can become a step with a description, input fields and navigation that is common for wizard forms – back and next. The entire process can be done in several simple steps.
This detailed tutorial will show you how to turn long webform into a wizard with jQuery. A plugin is also available for download.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/webform_to_wizard/
License: License Free
Web Icon Set offers professional and quality icon sets to web developers like us. They have just released their first icon set, Web Application Icon Set for free. You can use these icons on any desktop and web applications.
Application Icon Set inclides Register, Settings, Users, Database, Login, Chat, Add, Delete, Edit, invoice. They are in PNG format with 128, 64, 48, 32px sizes. Web Icon Set regularly adding more great web icons, so please stay tuned.

Requirements: –
Demo: http://www.webiconset.com/
License: License Free
p51Labs came up with the Simply-Buttons v2. Buttons auto resize itself to fit text. There are 3 states: Inactive, Active, and Hover. They look and behave the same way in every browser and operating system. However, the caveats are the outlines on the buttons, the text is selectable. And These buttons are not mobile friendly.
With Simply-Buttons Javascript component provided, you can solve the caveats above as well. You can easily modify the buttons look and feel. You can do this by creating your own stylesheet. If you like this, you might be interested in Simple Round CSS Buttons or Colorful and Scalable Buttons or Beautiful Scalable CSS Buttons as well.

Requirements: –
Demo: http://www.p51labs.com/simply-buttons-v2/
License: License Free
A unique font can help your document stand out and attract attention. A perfectly suited font can help to make a design attractive and successful. Finding these high quality fonts is a task made easier with SearchFreeFonts.com. New SearchFreeFonts.com collection contains over 13,000 free fonts.
Freeware fonts can be used commercially or non-commercially without acquiring copyright permission as long as you will not profit from the use of the font. Detailed copyright information is available for individual fonts in the readme.txt file, or copyright.txt which are included as a part of the zip font file.

Requirements: –
Demo: http://www.searchfreefonts.com/
License: License Free

Raindrop is an exploration in messaging innovation being led by the team responsible for Thunderbird, to explore new ways to use Open Web technologies to create useful, compelling messaging experiences.
A central principle behind Raindrop is that messaging should be personal — they want Raindrop to be people-centric both in how they process messages, and in how they can help give people control over their personal data and experiences.
When a friend’s link from YouTube or flickr arrives, your messaging client should be able to show the video or photos near or as part of the message, rather than rudely kicking you over to a separate browser tab.
Notifications from computers and mailing lists should be organized for you, not clutter your Inbox or require tedious manual filter setup. It should be easy to smoothly integrate new web services into your conversation viewer entirely using open web technologies.

Source: http://mozillalabs.com/raindrop/