Shine has 31 icons ranging from 24px square icons to 128px square icons. With the fresh color scheme combines with prominent realistic shapes, Shine will make your websites and interfaces really stand out from the crowd. Shine is shipped in two versions: vector and pixel sets.
You can use the set for all of your projects for free and without any restrictions. You can freely use it for both your private and commercial projects, including software, online services, templates and themes.

Requirements: –
Demo: http://iconeden.com/icon/shine.html
License: License Free
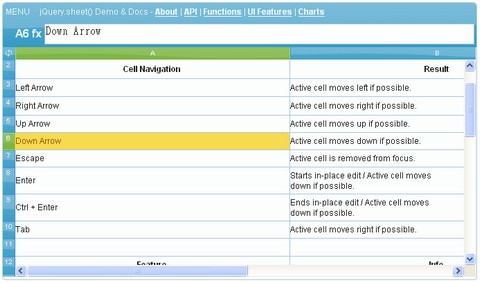
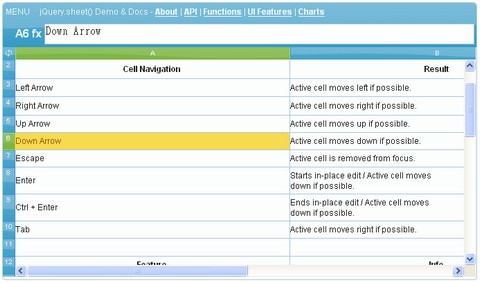
jQuery.sheet gives you all sorts of possibilities when it comes to giving your web application a spreadsheet style interface with MS Excel style calculations.
jQuery.sheet addresses the web-based spreadsheet or “websheet” in a different, simple, approach – using html, you simply load the sheet from a url, and you save it to a url. jQuery.sheet manages the sheet creation, viewing, and editing processes, you simply build your application around it.
jQuery.sheet is also theme-able, using jQuery UI ThemeRoller, so you make the spreadsheet look like you want. For a complete list of all the MS Excel style functions that jQuery.sheet supports, take a look at the Demo, which is the documentation.

Requirements: jQuery Framework
Demo: http://jqueryplugins.weebly.com/jquerysheet.html
License: License Free
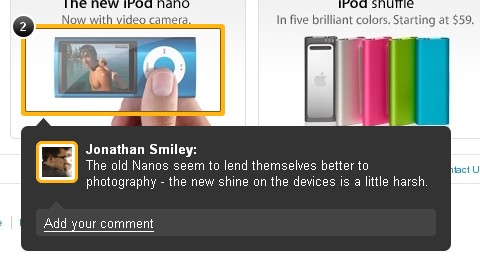
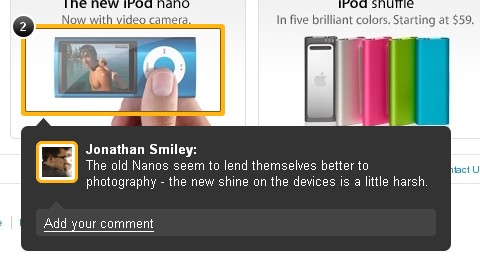
ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
The note overlays are composed of two main elements, an outer border div and an inner overlay div. The trickiest piece, and most fun, was actually the gradient on the border. They didn’t want to use a canvas knockout so instead they used border-image, which is a really versatile but slightly tricky CSS property.
The basic gist of border-image is that you can set an image of your choosing as the overlay for the border of an object, but the truth is quite a bit more complicated.

Requirements: CSS3 Support
Demo: https://zurb.notableapp.com/website-feedback/10696…
License: License Free
The popularity of social media has been booming in the past few years and Facebook definitely has climbed high to the top of the social network rankings. Facebook has many Ajax driven features and applications that are very impressive, and one of the things is the footer admin panel, where it neatly organizes frequently used links and applications.
SohTanaka has created a tutorial about how to recreate the Facebook Style Footer Admin Panel with CSS and jQuery Part I and Part II. The footer panel can be useful for admin driven applications and much more. There are many useful techniques like the fixed footer, CSS tooltips, height calculation function, and multiple toggle function, that can be used in various ways for your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/footer-panel/
License: License Free
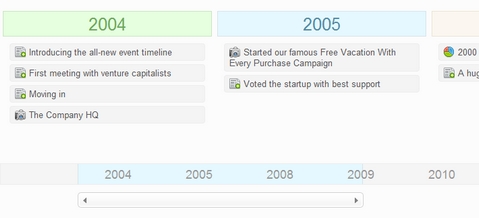
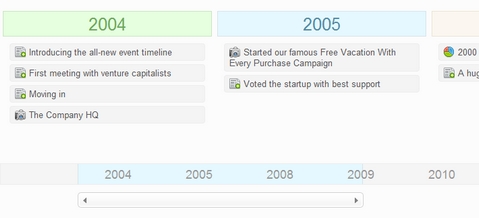
Tutorialzine has just showed us how to make an Advanced Event Timeline with the help of PHP, MySQL, CSS & jQuery, that will display a pretty time line with clickable events. Adding new events is as easy as inserting a row in the database.
The main idea is that we have two divs – timelineLimiter and timelineScroll positioned inside it. The former takes the width of the screen, and the latter is expanded to fit all the event sections that are inserted inside it. This way only a part of the larger inner div is visible and the rest can be scrolled to the left and right by a jQuery slider.
Now you can create a sleek event timeline that you can modify to showcase the important events that mark your days. It is easily modifiable and you are free to use it in your or your clients’ projects.

Requirements: PHP, CSS and jQuery Framework
Demo: http://demo.tutorialzine.com/2010/01/advanced-event-timeline…
License: License Free
A webform on a web page allows a user to enter data that is sent to a server for processing. Webforms usually include checkboxes, radio buttons, or text fields. Designing webforms can be tedious sometimes. M. Manojlovic has saved us so much time by providing us some really nice Web Form Elements (Vol.1 and Vol.2) in PSD, which you can use them for free.
Web Form Elements Vol.1

Web Form Elements Vol.2

Requirements: –
Web Form Vol.1: http://sniperyu.deviantart.com/art/Web-Form-Elements-1…
Web Form Vol.2: http://sniperyu.deviantart.com/art/Web-Form-Elements-Vol-2…
License: License Free
CSS Globe has shown us a little trick that you can apply to your forms to enhance user experience. We will display editable form data (indented to be edited, updated) as regular tabular data intended for reading.
This works on most modern browsers with pure CSS, but we need a little bit of Javascript in order to make this work on Internet Explorer though, because of the lack of support for :focus pseudo-class.

Requirements: –
Demo: http://cssglobe.com/articles/editable_fields/
License: License Free
dygraphs is an open source JavaScript library that produces produces interactive, zoomable charts of time series. It is designed to display dense data sets and enable users to explore and interpret them. You can mouse over to highlight individual values. Click and drag to zoom. Double-click to zoom back out. Change the number and hit enter to adjust the averaging period.
Another significant feature of the dygraphs library is the ability to display error bars around data series. dygraphs is purely client-side JavaScript. It does not send your data to any servers – the data is processed entirely in the client’s browser.

Requirements: JavaScript Enabled
Demo: http://www.danvk.org/dygraphs/
License: License Free
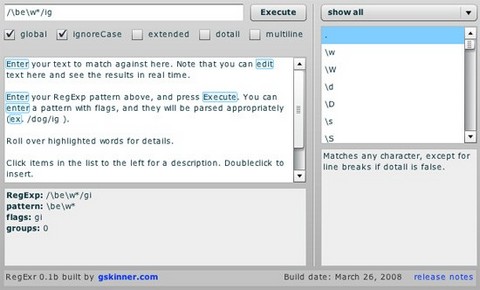
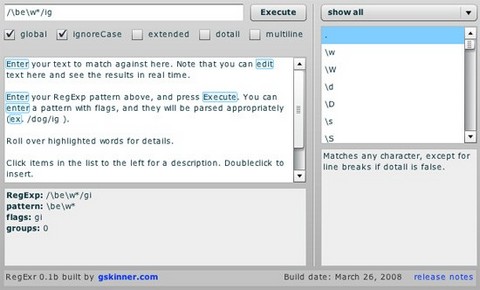
RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
RegExr is built with Flex 3, and uses ActionScript 3’s built in RegExp engine. It isn’t as powerful as a product like RegExBuddy, but it has the advantage of being online and free. You are able to save your patterns locally, and to share patterns on a searchable community database of regular expressions as well.

Requirements: Flex 3, ActionScript 3
Demo: http://gskinner.com/RegExr/
License: License Free
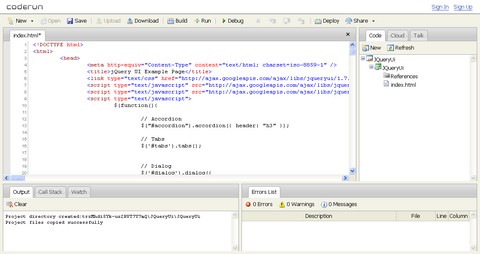
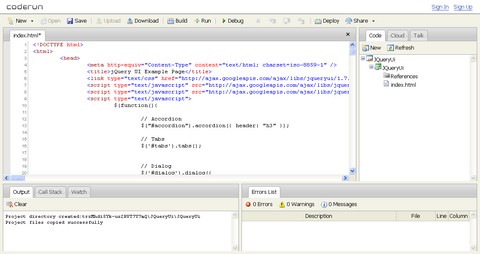
CodeRun Studio is a free, cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser. CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
CodeRun features native support for C#/.NET (3.5), PHP (5.1), JavaScript, HTML and CSS. C# support includes ASP.NET, WCF, Silverlight and WPF browser application development and deployment. Database support includes SQL Server 2005 and Amazon SimpleDB. This means you do not have to learn anything new in order to begin working with CodeRun. Simply upload you existing code, or start from one of the built-in templates.

Requirements: –
Demo: http://www.coderun.com/ide/
License: License Free