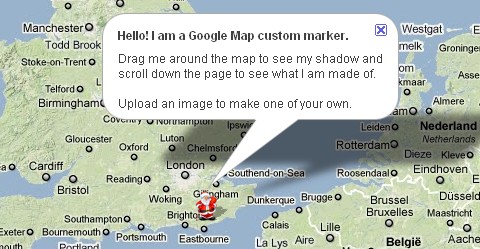
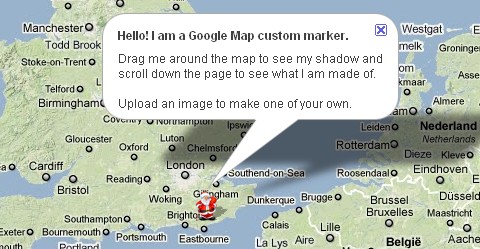
Would you like to create your custom Google Map Marker? The custom marker for Google Maps consists of 6 separate images and an image map area defined by an array of x,y pixel coordinates used for capturing image clicks in non IE browsers.
Google Map Custom Marker Maker can do them for you automatically. To create your own custom marker, simply upload an image. A zip file containing the 6 separate images and some sample code (including the image map area coordinates) is created and made available for download.

Requirements: Google Map API
Demo: http://www.powerhut.co.uk/googlemaps/custom_markers.php
License: License Free
Codrops has shared a tutorial about how to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. They will use the jQuery Easing Plugin for a even nicer effect.
However, if you are an IE user you might have noticed that the bubble looks kind of weird without CSS3 support. He has figured that has something to do with the transparency of the image and the animation, but there is no solution yet. Please use Google Chrome to view the demo for now.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/BubbleNavigation/
License: License Free
The Open Graph protocol enables you to integrate your web pages into the social graph. It is currently designed for web pages representing profiles of real-world things — things like movies, sports teams, celebrities, and restaurants.
Once your pages become objects in the graph, users can establish connections to your pages as they do with Facebook Pages. Based on the structured data you provide via the Open Graph protocol, your pages show up richly across Facebook: in user profiles, within search results and in News Feed.

Requirements: –
Demo: http://developers.facebook.com/docs/opengraph
License: License Free
In many blogs and news sites images are mostly included as an addition to the content. Space is often limited and therefore it would be a good idea to integrate a miniature image gallery that does not occupy a lot of space.
Micro Image Gallery jQuery plugin transforms a set of images into a tiny gallery with several options. It allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/MicroGallery/
License: License Free
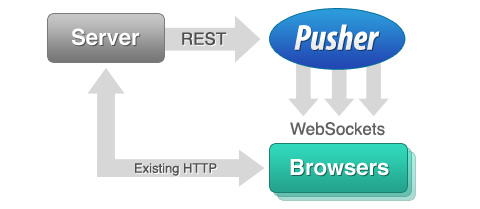
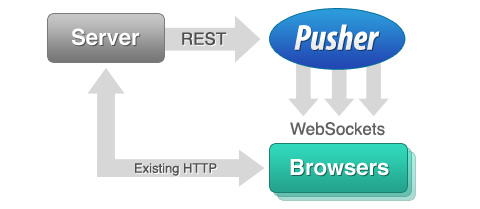
Pusher is a realtime service that complements your existing server architecture, which allows your users to collaborate in realtime. It Adds live status updates and messages. And it lets you broadcast events to everyone viewing a page.
When there is an activity that you want several users to know about, your server makes a simple REST call to the Pusher API passing a JSON payload of data. This message is modelled on Javascript event triggering. The event is relayed to the relevant browsers on the specified channel. Javascript code bound to the specified event informs the connected users of the activity.
However, they are currently limiting signups to Pusher. This is so that they can monitor usage of the system and make some tweaks without breaking things for everyone.

Requirements: –
Demo: http://pusherapp.com/demos
License: License Free
How to Create a Realistic Looking Button with CSS3? The whole idea is to use a combination of subtle effects to create a three dimensional object. The idea is that: The button is set into the canvas. The texture of the button is different from the canvas and the surface is slightly raised. And the text of the button is pressed into it.
By going into the detail you can use these techniques in your designs. Think about your designs in 3D. It is less about using the specific border effects and more about using them together to achieve an overall look.

Requirements: CSS3
Demo: http://blog.anomalyinnovations.com/2010/03/creating-a-realistic…
License: License Free
Nurph puts Real-Time Chat on your website. ‘Nurph’ any URL by entering it in the URL Box, or by using the Bookmark, and Nurph puts a real-time chat on top of the page. There is no installation required. Just enter a URL, promote it and chat.
You can also promote your Nurph URL across the Web, email, Facebook and Twitter. For example, how about linking to Nurph on your Twitter profile? When people visit your Twitter profile, they can click your Bio URL, Login via Twitter, and join your virtual hangout to chat with you in real-time!
Nurph has just launched in public beta testing. You can start Nurphing right away but please note that the service may be subject to change.

Requirements: –
Demo: http://nur.ph/
License: License Free
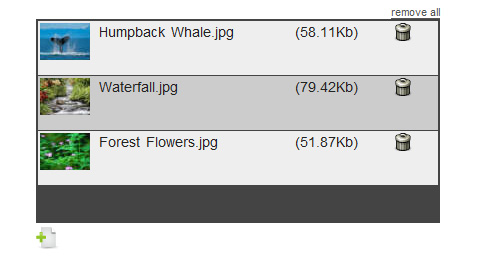
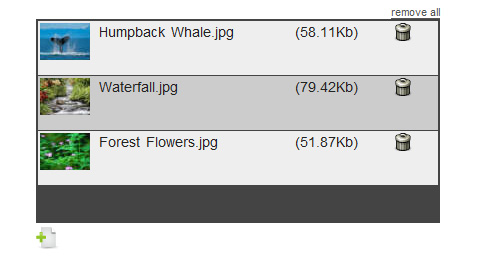
Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. This is 100% free to use as you see fit (commercially or non-commercially).
Agile Uploader v2 has now got the ability to attach and upload multiple files of any type. They are planning to expand this project further by adding croping and rotation functions in the future as well.

Requirements: Flash Enabled
Demo: http://www.shift8creative.com/agile-uploader/examples
License: License Free
We were all amazed by CU3ER which is a 3D Transitions Image Slider in Flash. We were particularly fascinated by the effect of slicing an image up to pieces, turning the elements and recreating a new image from it.
From that day on, Björn Crüger was thinking about creating a gallery concentrating on such an effect and playing with it. With just a few variables this effect becomes extremely versatile. The Piecemaker uses the mighty Tweener engine from Caurina, which makes it support plenty of tween types for the transitions, such as Cubic, Bounce or Elastic.
Beside the transition type you can also customize tweening time, tweening delay as well as the movement of the cubes while tweening in terms of position on the z axis and positions to each other. With Piecemaker you can make the cubes move towards the screen or away from it and let the whole gallery expand while tweening. This provides you with a lot of possibilities customize the gallery.

Requirements: Flash
Demo: http://www.modularweb.net/piecemaker/
License: License Free
The Social Buzz Icon Pack contains 12 icons for some of the most popular social networks out there. The set includes Bebo, Delicious, Digg, Facebook, Flickr, Google Buzz, Linked In, MySpace, Reddit, Stumble Upon, Technorati and Twitter Icon. This Free Icon Pack is for use in your personal and commercial projects, and can be used without attribution.

Requirements: –
Demo: http://www.tutorial9.net/resources/social-buzz-icon-pack/
License: License Free