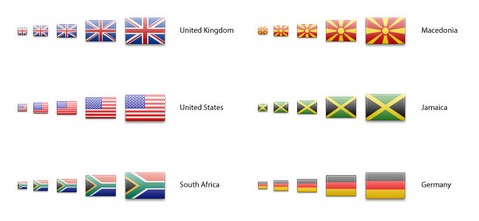
Flag Icon Set includes 2,400 flag icons. They have created a flag for every major country in the world, plus a few more. And they have created them in several sizes so they’ll look great no matter where you’re using them – 16×16, 24×24, 32×32, 48×48, and 64×64. They have also provided them in 2 variants – as flat and standard, and with a lovely glossy finish.
They have organised them by country name and also by ISO-3166-1 alpha-2 country code where available, so you’ll be able to find all the flags you need, and integrate them into your next project in seconds.

Requirements: –
Demo: http://www.gosquared.com/liquidicity/archives/1493
License: License Free
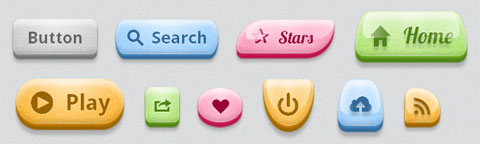
This is a collection of buttons that show what is possible using CSS3. Almost all of these buttons look best in Chrome and Safari on OSX. They look almost as good in Firefox, with all other browsers receiving a less-styled button.

Requirements: CSS3
Demo: http://ubuwaits.github.com/css3-buttons/
License: License Free
Two years ago, we have built a Javascript Progress Bar. Now, would you like a Pure CSS Progress Bar which requires one image for background stripes only? With simple Javascript for animation, it turned into a really simple and slick progress bar which you can use it anywhere on your website.
Pure CSS Progress Bar is best viewed in a Webkit based browser, Chrome is good, also Safari. Opera 10.62 looks quite good. Firefox and IE 9 kind of work (no animations). IE 8, 7 and 6 do not support rounding, shadows or animation.

Requirements: Webkit based browsers
Demo: http://ivan.ly/ui/
License: License Free
The Design Inspiration has just released a set of “Icons for Designers“. You will find the icons including Illustrations, parinting, Fonts, 3D, Photography, Drawing, Vectors, Palette, Sketchbook and Printer. All icons are 64×64px in PNG format. You are free to use them on both personal and commercial projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/10-free-useful-icons…
License: License Free
Sideways is a simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron jquery mousewheel plugin.
You can use Sideways on both personal and commercial projects you choose, develop it further or just make it better.

Requirements: jQuery Framework
Demo: http://manos.malihu.gr/sideways-jquery-fullscreen…
License: License Free
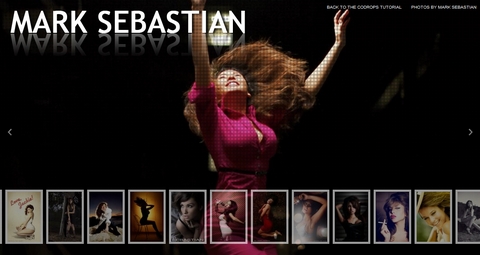
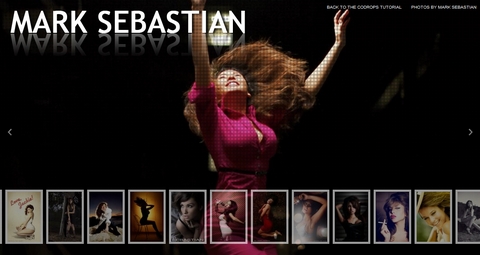
Full Page Image Gallery with jQuery shows us how to create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is to have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse.
When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/FullPageImageGallery/
License: License Free
Sqetch is an Illustrator Wireframe Toolkit, consisting of several templates and elements: Browsers, iPad, Smartphone, GUI Elements and Form Elements. Download of sqetch is free and you are allowed to use the toolkit in commercial projects.
For maximum flexibility everything was created with vectors, no bitmap in sight. Every element can be scaled without loss of quality, every single stroke can be edited separately, to adapt the look of a sketch as ever you like. Colors are in CMYK for easy printing. And if you are a CS5 user you will be pleased to find out that all symbols are attached to a 9-slice scaling grid.

Requirements: –
Demo: http://www.eleqtriq.com/2010/08/sqetch-wireframe-toolkit/
License: License Free
The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications. Despite these shortcomings they hope that by quantifying the level of support users and web developers will get an idea of how hard the browser manufacturers work on improving their browsers and the web as a development platform.
The HTML5 test score is calculated by testing for the many new features of HTML5. Each feature is worth one or more points. Apart from the main HTML5 specification and other specifications created the W3C HTML Working Group, this test also awards points for supporting related drafts and specifications.
Some of these specifications were initially part of HTML5, but are now further developed by other W3C working groups. WebGL is also part of this test despite not being developed by the W3C, because it extends the HTML5 canvas element with a 3d context.

Requirements: –
Demo: http://www.html5test.com/
License: License Free
BonBon Buttons are sweet CSS3 buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. There are 3 different materials. A “mate”, “glossy” and a “glass” version. The difference of the later two is that the glass version adds a dark blurry text-shadow which makes it look like you can see trough the button to its bottom.
However, BonBon Buttons are not meant to be used on your next project that targets the average internet user. He just wanted to show a couple techniques how to use some of the new CSS3/HTML5 features. So only the current version of Safari, Chrome and Firefox are supported.

Requirements: CSS3 Support
Demo: http://lab.simurai.com/css/buttons/
License: License Free
When you publish something online, there are not that many ways to determine whether people like what you have to say. Comments, the cornerstone of blogging, are too demanding, and users often prefer not to post one.
If you’ve dropped by Behance, you’ve probably noticed their appreciate badge, which is a neat solution to this exact problem. With it people share their appreciation for somebody’s work. Tutorialzine taught us how to implement An AJAX Click to Appreciate Badge, which you can include in every page of your website with a bit of jQuery magic.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/07/click-to-appreciate-badge…
License: License Free