By far, one of the most frustrating parts of dealing with browser inconsistencies has got to be forms. Some designers advocate styling form elements to match the brand of a site. Others would tell you to leave them alone entirely, so that they adhere to the native look and feel of a given operating system.
SonSpring has come up with Formalize CSS. which bridges the gap between various browsers and OS’s, taking the best ideas from each, and implementing what is possible across the board. For the most part, this means most textual form elements have a slight inset, and all buttons look consistent, including the button tag.

Requirements: –
Demo: http://sonspring.com/journal/formalize-css
License: License Free
Patrick Wied has shown us how to generates a real-time heatmap with javascript and the HTMLCanvas element depending on the user’s mouse movement.
It is also possible to save the image data of the heatmap. You just have to use the getData function, which returns a (long) data-URL of your heatmap image, to get it. This is especially useful for subsequent serverside processing or saving the image on the client.

Requirements: –
Demo: http://www.patrick-wied.at/static/heatmap/
License: License Free
Have you ever thought of using Google Analytics’ Custom Variables feature to measure the real performance of visitors to your website? Take a look at the article: How to Measure Page Load Time With Google Analytics. It’s a little clumsy since Google Analytics wasn’t really meant to do this, but it’s good enough that many of you might find it useful.

Requirements: Google Analytics
Demo: http://blog.yottaa.com/2010/10/how-to-measure-page-load-time…
License: License Free
Addy Osmani shows us how you can create a kick-ass animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
You’ll also learn today how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Requirements: jQuery Framework & CSS3
Demo: http://www.addyosmani.com/resources/shinetime/
License: License Free
The Linear Layout visualization is a productive approach to network visual analytics. It is a scalable, computationally fast, and straight-forward network visualization method that makes possible visual interpretation of network structure and evolution.
The linear layout method can be applied to data structures other than networks. Fundamentally, the method requires that your data structure can be mapped onto a set of pairwise relationships. The objects of each pair can be network nodes, but they can also be an interval or spatial position.
The power of the method is realized when you can classify your objects (e.g. assign them to an axis) and, for each object, compute a meaningful property (e.g. degree, to determine object position on the axis).

Requirements: –
Demo: http://mkweb.bcgsc.ca/linnet/
License: License Free
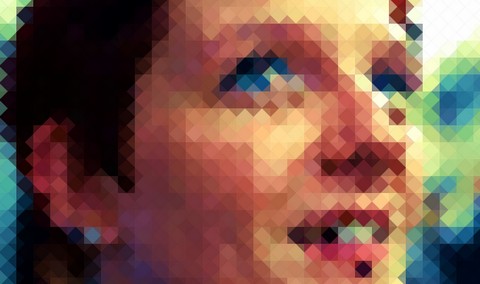
Close Pixelate is inspired by American portrait painter Chuck Close, this script converts an image into a pixelated version using an HTML5 canvas element. It’s basically a simple demo for canvas’ imageData functionality.
The function accepts an array of objects. Each object holds a set of options (resolution, shape, size, offset and alpha).

Requirements: –
Demo: http://desandro.com/resources/close-pixelate/
License: License Free
Jo is a JavaScript framework for HTML5 capable browsers and devices. It was originally designed to work on mobile platforms as a GUI and light data layer on top of PhoneGap.
Since its creation, Jo has also been tested successfully as a lightweight framework for mobile browsers, newer desktop browsers, and even Dashboard widgets. Jo is under a friendly OpenBSD License. Minified JavaScript is just over 8K with no dependancies.

Requirements: –
Demo: http://joapp.com/
License: License Free
Capture your thoughts quickly and easily by drawing on any webpage. Share your ideas with coworkers, colleagues, and friends.
MarkUp works in your browser, so there’s nothing to download and install; just drag the Get MarkUp icon into your bookmarks bar. When you want to make notes on a webpage, click your bookmarklet to load the MarkUp toolbar. Publish when you’re ready to share your thoughts.

Requirements: –
Demo: http://markup.io/
License: License Free
Compact News Previewer is a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article with a longer description on the right. Once a news on the left is clicked, the preview will slide in.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/CompactNewsPreviewer/
License: License Free
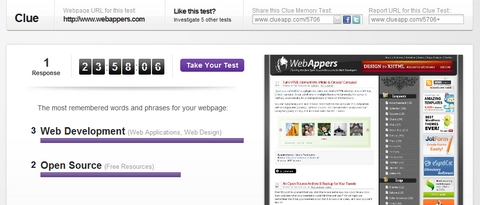
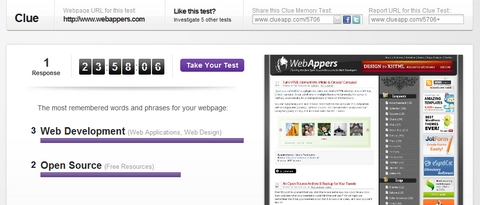
What if your website isn’t working like you think it is? Does it seem like nobody’s lingering on the home page, or finding their way to the blog?
Clue App is a tool that creates super-fast memory tests on screenshots of webpages, then lets you see the results. It’s perfect for capturing that all-important first impression of a webpage. Just type in a URL, grab a screenshot, and Clue will create a memory test from it.

Source: http://www.clueapp.com/