Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-postion property to align areas of a sprite image into block elements of a web page. It was made using a combination of jQuery, CSS3 and HTML5, and it totally free to use.

Requirements: jQuery, CSS3, HTML5
Demo: http://www.spritebox.net/
License: License Free
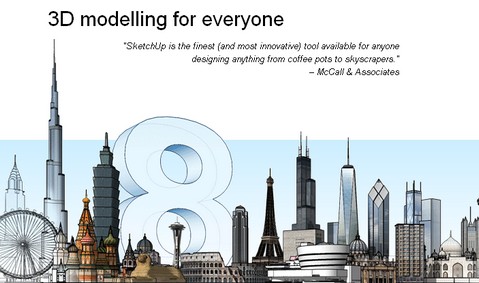
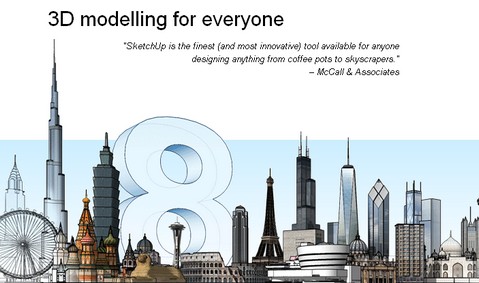
Google SketchUp is the finest (and most innovative) tool available for anyone designing anything from coffee pots to skyscrapers. You can create 3D modelling easily with it.
Redecorate your living room. Design a new piece of furniture. Model your city for Google Earth. There’s no limit to what you can create with SketchUp. There are also dozens of video tutorials, an extensive Help Center and a worldwide user community mean that anyone who wants to make 3D models with Google SketchUp, can.

Requirements: –
Demo: http://sketchup.google.com/
License: License Free
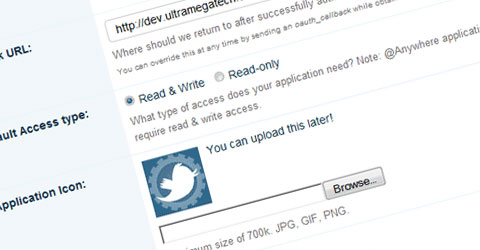
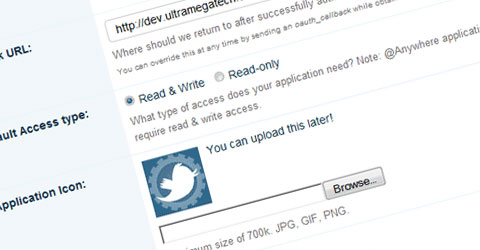
OAuth can be a tricky concept to wrap your head around at first, but with the Twitter API now requiring its use, it is something you need to understand before creating a Twitter application. This tutorial: Creating a Twitter OAuth Application will introduce you to OAuth, and walk you through the process of creating a basic application.

Requirements: OAuth
Demo: http://net.tutsplus.com/tutorials/php/creating-a-twitter-oauth-application/
License: License Free
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll easing and adjustable scrollbar height/width.
You simply need to include jquery.min.js and jquery-ui.min.js, the jquery.easing.1.3.js (the plugin that handles animation easing), jquery.mousewheel.min.js (to support mouse-wheel functionality) and the jquery.mCustomScrollbar.css which is the file where you can style your content and scrollbars.

Requirements: jQuery Framework
Demo: http://manos.malihu.gr/tuts/jquery_custom_scrollbar.html
License: License Free
Contained Sticky Scroll allows you to create an element that will “stick” to the top of the window as the user scrolls, but which will not move outside of its parent element.
The download package contains both full and minified versions of the .js file, along with a demo page which explains the various options that can be used to configure each initialization of the plugin’s functionality. It has been tested the plugin in recent versions of Firefox, Chrome, Safari and even Internet Explorer 8.

Requirements: jQuery Framework
Demo: http://blog.echoenduring.com/wp-content/uploads/demos…
License: License Free
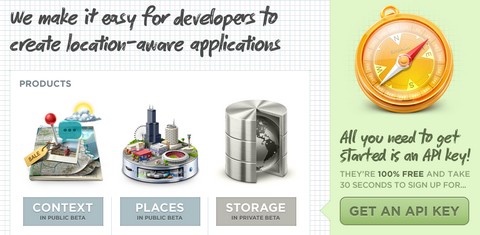
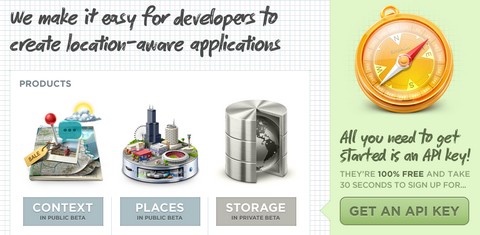
SimpleGeo provides an extremely scalable, cloud-based interface for storing, managing, and querying location data. Their prime offering includes a data library, tools for analyzing geodata, and mobile SDKs for quickly deploying advanced location features.
All of the SimpleGeo API is available through a REST interface using OAuth authentication. SimpleGeo data is made up of layers, which contain records. Each record can have metadata attached in the form of properties.

Requirements: –
Demo: http://simplegeo.com/
License: License Free
MooTune is a MooTools class for logging events, errors and AB tests to multiple backends such as Google Analytics, Mixpanel or your own server logs. It can be used to gain insights into the actions your user’s take on your site, the errors they encounter and the affect of variations on the site with their interactions.

Requirements: MooTools Framework
Demo: http://www.mootools.net/forge/p/mootune
License: License Free
JS1k is a really nice contest for coding tiny 1 kb Javascript programs and try to do something nice in that few available space. Román Cortés has created a a 3D Christmas tree. He used several tricks to make the code fit in 1 kb.
The most of them are the usual tricks for reducing Javascript code size, like renaming variables to single character names, removing white spaces, unnecesary semi-colons and so on. The Christmas tree looks amazing, however it doesn’t work in IE, and works slow in some browsers. Merry Christmas!

Requirements: Javascript enabled
Demo: http://js1k.com/2010-xmas/demo/856
License: License Free
Premium Pixels is a collection of free design resources created by Orman Clark. He is a UK based web designer with a passion for all things creative. All resources are aimed at helping fellow designers either learn something new or just save a bit of time. All files can be used for both personal and commercial use and are 100% free of charge.



Requirements: –
Demo: http://www.premiumpixels.com/
License: License Free
IconSweets2 is a huge free icon set containing 400+ icons both in 64×64 and 32×32 and 292 16×16 icons, all created as vector Photoshop shapes. It will crunch your icon thirst for all of your iPhone, iPad & Android apps or new web projects! You may use these icons for both commercial and non-commercial projects and customize them any way you like.

Requirements: –
Demo: http://iconsweets2.com/
License: License Free