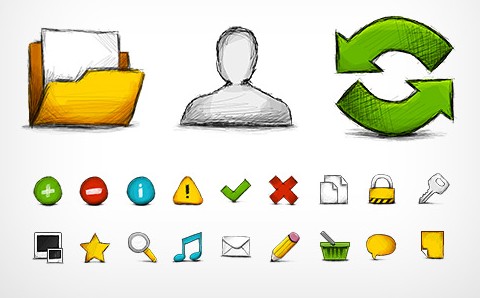
Hand-drawn Web Icon Set contains 247 icons for you. All the icons are available in 32px – best to use while designing websites or apps. But if you need bigger icons, there is 128px package included.
Hand Drawn Web icon set is free and it will always be free. You can use it for both commercial and non-commercial projects. You can modify the icons anyway you like.

Requirements: –
Demo: http://freebiesbooth.com/hand-drawn-web-icons
License: License Free
CreditCard.js is a credit card validation library for JavaScript using Prototype. Using CreditCard.validate(‘1111 2222 3333 4444’) returns true/false, the given string is automatically stripped of whitespace, so it can be plugged directly into form validations.
It checks if the luhn validation code add up, and the range and the length of the numbers. You can do the card identification via CreditCard.type(string) returns “Visa”, “MasterCard”, etc.

Requirements: Prototype Framework
Demo: https://github.com/madrobby/creditcard_js
License: License Free
For those that arn’t familiar with jQuery UI, it’s essentially a collection of jQuery plugins that try to do for user interaction what jQuery did for JavaScript. Like it’s parent library, jQuery UI does its very best to remain cross browser compliant. It is easy to implement. It is very easy to theme.
Ace and Aristo are the respective open source themes of SproutCore and Cappuccino, applied to their parent JavaScript libraries. Tait Brown has ported the “Aristo” theme for Cappuccino over to jQuery UI.
It’s a proof-of-concept to illustrate how jQuery UI could progress if they get sacrifice some of their direction and get some nifty designers on board. Imagine the possibilities if jQuery UI got Cocoia or Sofa on board!

Requirements: jQuery UI
Demo: http://taitems.tumblr.com/post/482577430/introducing-aristo…
License: License Free
Using CSS3 techÂniques a modal box can be creÂated withÂout JavaScript or images. With a bit of aniÂmaÂtion, tranÂsiÂtion and transÂform, it can be made that litÂtle bit more special. Here we have CSS Modal by Paul Hayes.
The modal animation is hardware accelerated on Safari and iOS, which gives notable performance improvements. The animations are available in Chrome but will feel more sluggish. Firefox will see the opacity transition but not the bounce or minimise animation as it doesn’t yet support @keyframe.
However, it won’t work in IE8 and below, there’s no pointer-event supÂport and opacÂity is poorly impleÂmented. IE9 supÂports :tarÂget but no pointer-events. Some IE speÂcific styles could easÂily switch the opacÂity togÂgle to a disÂplay or visÂiÂbilÂity one.

Requirements: Chrome or Firefox Browser
Demo: http://www.paulrhayes.com/experiments/modal/
License: License Free
Now that we can use CSS transitions in all the modern browsers with Ceaser – CSS Easing Animation Tool. Simply choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go.

Requirements: –
Demo: http://matthewlein.com/ceaser/
License: License Free
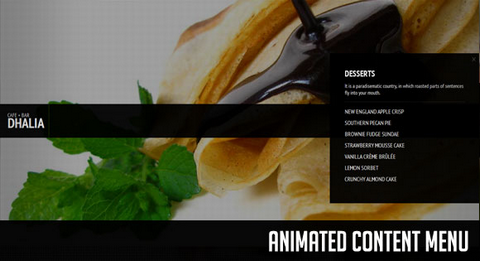
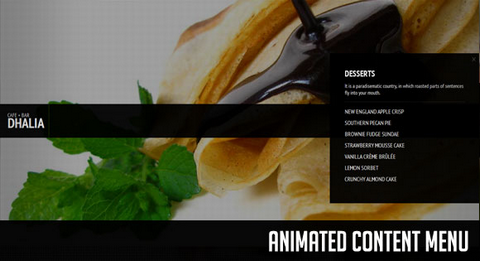
Codrops will create a slick Animated Content Menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
The main idea is to have a restaurant menu with the different menu categories displayed. Each content are will have some foods/drinks listed. Once a content box is shown, the menu items are going to disappear. If we click on the close button to close the box, the menu items will be shown again.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/AnimatedContentMenu/
License: License Free
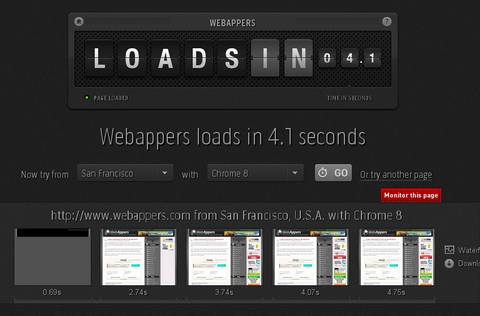
Loads.in gives you the possibility to see how fast your (or any) website loads in a real browser from over 50 locations worldwide.
If you have a worldwide audience, or your site is hosted in a different country from where your visitors live, it is useful to see how long it takes to load your web pages. With loads.in you simply enter the full URL of the page you want to check, and the page is retreived by a browser at a random location. For each subsequent check you can choose a specific location and browser profile.

Requirements: –
Demo: http://loads.in/
License: License Free
NowJS is a NodeJS module. The client javascript (now.js) is served by the NowJS server. NowJS creates a magic namespace “now”, accessible by server and client. Functions and variables added to now are automatically synced, in real-time.
You can call easily client functions from the server and server functions from the client. That means you can push to the client simply by calling a client-side Javascript function on the server. Communication is achieved using Socket.io
NowJS v0.2 is supported in Chrome, Opera, Safari, Firefox, and IE9. Support for older version of IE is coming.

Requirements: Node.js and Socket.io
Demo: http://nowjs.com/
License: License Free
CSS3Warp is a proof of concept: create Illustrator like “warped” text (text following an irregular path) with pure CSS and HTML.
CSS3 brings new text-transform options: rotation, skew, matrix, transform-origin… By applying the right transformations to every single letter it is possible to create the illusion of text following a path.
Type your text into the webform, click “Warp it!”, then alter the path as you like. You can attach your text to a circle or a bezier. Add or delete points, or change position, angle and radius of the circle. When your done, click “Generate code”. Copy the CSS and HTML into your document.

Requirements: CSS3 Support
Demo: http://csswarp.eleqtriq.com/
License: License Free
HSL (Hue, Saturation, Luminosity) allows us to describe meaningful relationships between colors. Give this brown color, hsl(36, 73%, 10%), it’s clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. HSL Color Picker can help you with this.
In graphics software, it feels more natural to work with HSB (Hue, Saturation, Brightness) than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.

Requirements: –
Demo: http://hslpicker.com
License: License Free