Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports American Express, Master Card, Visa Card, Diners Club, Discover.

Requirements: jQuery Framework
Demo: http://www.egrappler.com/ccvalidate/index.htm
License: License Free
LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.

Requirements: jQuery Framework
Demo: http://leanmodal.finelysliced.com.au/
License: License Free
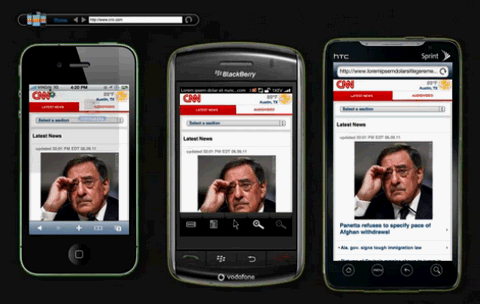
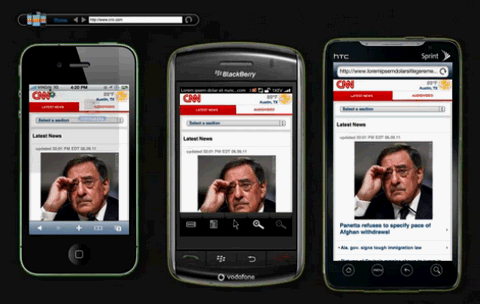
Mobilizer is a mobile preview desktop application. You can easily preview mobile websites, design mockups, and local HTML on Mac or PC. You can preview on iPhone 4, Palm Pre, HTC Evo, and Blackberry Storm, with more devices on the way.
Simply visit any URL or drag and drop local HTML, Flash, or image files. You are able to view the same site on multiple devices. At last, you can export PNGs of device views, which is perfect for portfolios.

Requirements: Adobe Air
Demo: http://www.springbox.com/mobilizer/
License: License Free
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making your dropdowns look good.
DropKick also degrades gracefully: if the user has javascript disabled everything will continue as normal using your regular <select> elements. And it works on on IE7 and 8 too.

Requirements: jQuery Framework
Demo: http://jamielottering.github.com/DropKick/
License: License Free
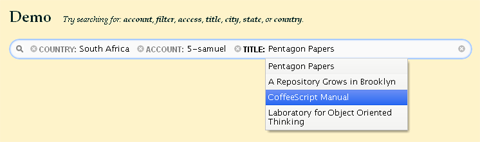
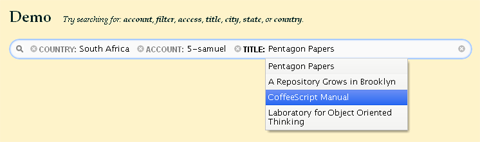
VisualSearch.js enhances ordinary search boxes with the ability to autocomplete faceted search queries. Specify the facets for completion, along with the completable values for any facet. You can retrieve the search query as a structured object, so you don’t have to parse the query string yourself.
You can also check out the live example of a search on DocumentCloud.org that uses facets. VisualSearch.js is an open-source component of DocumentCloud, and it is hosted on GitHub.

Requirements: jQuery Framework
Demo: http://documentcloud.github.com/visualsearch/
License: License Free
CSS Prism is a CSS color spectrum inspector. Input the path to any .css file, and it will output an easy to scan display of all hex colors from the file. Unwanted colors can be edited via a Photoshop-like color picker and the resulting .css file can be downloaded for your convenience.
The CSS Prism Bookmarklet will insert links to any webpage’s linked .css files just inside the body tag. CSS Prism will be quite helpful to you if you are building more sites at work.

Requirements: –
Demo: http://cssprism.com/
License: License Free
The Endless Mural is an interactive, collaborative art website built in HTML5. You can experiment, play and draw, using all the tools and artwork provided. When you are happy with what you have created, submit your composition to the endless mural and become a part of this global collaboration.
See your own drawing as a part of an ever growing, ever evolving whole, and take a look at what contributors from all over the world have created.

Requirements: HTML5 Browser Support
Demo: http://endlessmural.com/
License: License Free
The jQuery documentation is great, very complete, nicely written and with a lot of examples and demos. However, it is difficult to find the right documentation for what we search for. Try to search for the .is() function for example. Over 100 matches before the actual function we are looking for. And it is a fixed layout.
jQAPI is an Alternative jQuery Documentation, which is very fast and slick. The navigation becomes much more easier. And the style is clean and comfortable to use. In my opinion, it should be the best alternative jQuery documentation out there.

Source: http://jqapi.com/
Orman Clark has designed a pretty slick compact music player interface in PSD some time ago. Now, someone has coded the design into an awesome HTML5 Music Player in jQuery for us. The user interface is very clean and easy to use. You can also check out other HTML5 Music and Audio Solutions for jQuery we have mentioned before.

Requirements: jQuery Framework
Demo: http://www.codebasehero.com/files/music-player/demo/
License: License Free
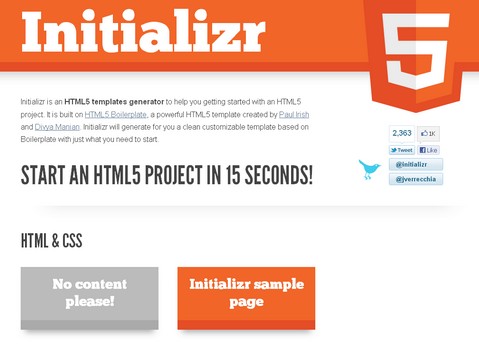
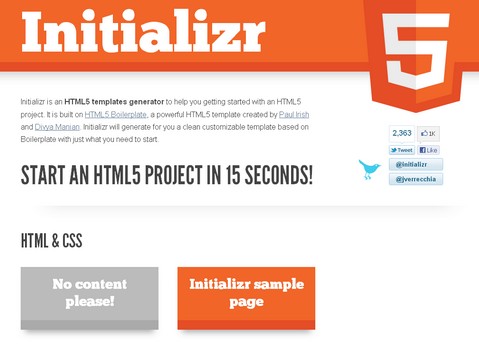
Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate, a powerful HTML5 template created by Paul Irish and Divya Manian.
Initializr will generate for you a clean customizable template based on Boilerplate with just what you need to start. Some functionalities have been removed from Boilerplate to focus on what most people really use.

Requirements: HTML5 Support
Demo: http://initializr.com/
License: License Free