DAT.GUI is a lightweight controller library for JavaScript. It allows you to easily manipulate variables and fire functions on the fly. DAT.GUI will infer the type of the property you’re trying to add (based on its initial value) and create the corresponding control.
By default, DAT.GUI panels will be automatically added to the HTML document and fixed to the top of the screen from right to left. You can disable this behavior and append the gui DOM element to a container of your choosing.

Requirements: Javascript enabled
Demo: http://dataarts.github.com/dat.gui/
License: License Free
html2canvas allows you to take “screenshots” of webpages or parts of it, directly on the users browser. The script renders the current page as a canvas image, by reading the DOM and the different styles applied to the elements.
It does not require any rendering from the server, as the whole image is created on the clients browser. However, for browsers without canvas support alternatives such as flashcanvas or ExplorerCanvas are necessary to create the image.
The script should work fine on the following browsers: Firefox 3.5+, Google Chrome, Newer versions of Opera, >=IE9 (Older versions compatible with the use of flashcanvas).

Requirements: Google Chrome 12, Firefox 4 and Opera 11.5
Demo: http://html2canvas.hertzen.com/screenshots.html
License: License Free
Web Typography for the Lonely aims to excite designers about the possibilities of cutting-edge web standards and javascript through beautiful and inspiring typographic explorations.
Web Typography for the Lonely is an ongoing collection of experiments and writings on web typography and the possibilities of standards-based web design. It aims to inspire the web community by pushing the boundries of what is both possible and practical in web standards in a manner that is compelling and exciting to the visually-minded creative.

Requirements: –
Demo: http://webtypographyforthelonely.com/
License: License Free
HTML5 and CSS3 brings loads of new features and functionality to the modern web. The Expressive Web is a project with the goal of creating both a resource and showcase that highlights some of the most creative and expressive features being added to the web today.
In addition to highlighting and providing information on twelve new HTML5 and CSS3 features, the site itself makes extensive use of new features such as CSS3 transitions, CSS3 transforms, web storage and more to provide a visually compelling resource for learning more about HTML5 and CSS3.

Requirements: HTML5 and CSS3 Browser Support
Demo: http://beta.theexpressiveweb.com/
License: License Free
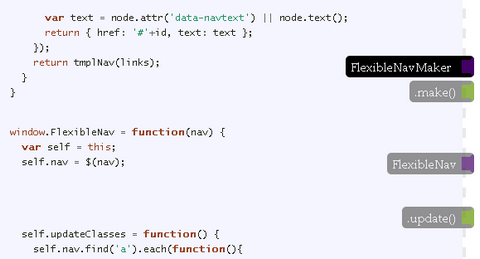
Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article of any web page.
The library can generate for you the nav sidebar content providing elements to display in navigation. By default, it uses <h1> to <h3> elements to retrieve and locate the different sections of a document but you can override these elements selector.

Requirements: jQuery Framework
Demo: http://demo.greweb.fr/flexible-nav/
License: License Free
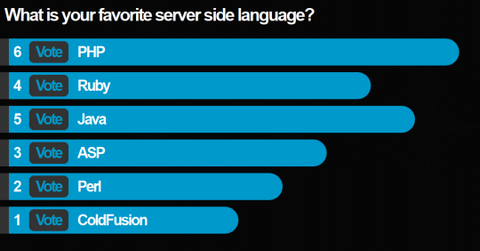
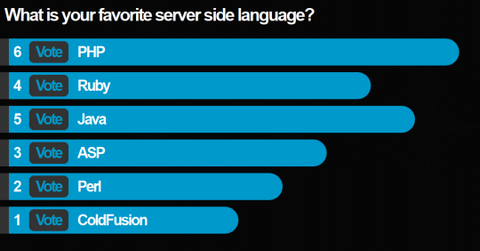
Simple Vote Using jQuery Animate is a simple idea to use JQuery animate function in voting system. It can be useful for replacing voting system that using many images, the idea is just expanding the div element (css width property) using animate function, we just need to add the same value on the width element.
However, it does not save the voting values at the moment. If you want to do so, you can use session, cookies or database.

Requirements: jQuery Framework
Demo: http://demo.superdit.com/jquery/simple_vote/
License: License Free
melonJS is the result of our enthusiasm and past experiments with Javascript, and came from the feeling that no simple, free and standalone library was available to develop games. And although still a big work in progress and not yet bug free, melonJS already allows to easily create some nice games.
melonJS integrates the popular Tiled map format, allowing to easily design levels using the Tiled map editor, and to focus on the game features itself. melonJS is compatible with the various existing browsers. However, as of today, Google Chrome 12 (or upper) is highly recommended.

Requirements: –
Demo: http://www.melonjs.org/
License: License Free for private / non commercial usage
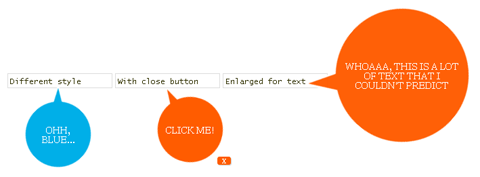
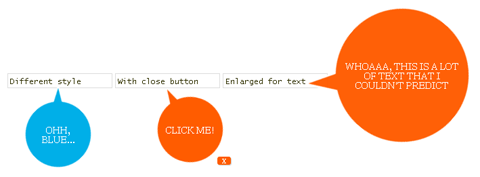
Grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified.
Any CSS style can be applied. There’s auto-magic size adjustment for use with localised text. FX queues for animating multiple grumbles. And it works in IE6+, and modern browsers. Image spriting is used for actual bubble image, you can change this as you want – it’s just CSS.

Requirements: jQuery Framework
Demo: http://jamescryer.github.com/grumble.js/
License: License Free
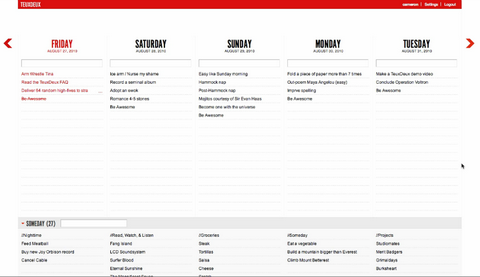
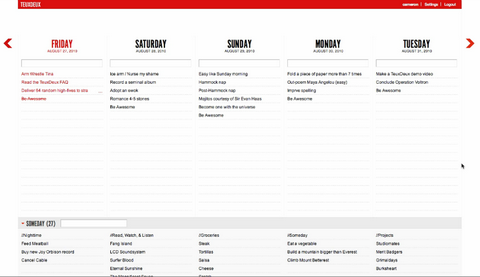
TeuxDeux is a simple, designy, free, browser-based to-do application. The idea was to build a bare-bones, but visually compelling and highly usable to-do app: Use the free browser-based TeuxDeux at work/home and then take your to-dos on the road with the iPhone app.
You can also print a beautiful copy of your TeuxDeux list. They added a lovely print.css that makes it easy. Just print and they take care of the styles.

Requirements: –
Demo: http://teuxdeux.com/
License: License Free
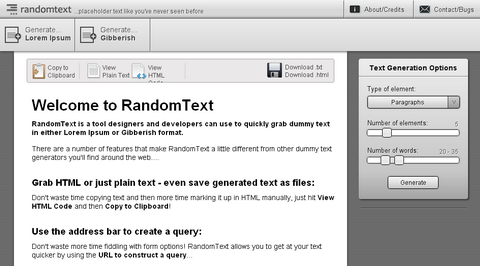
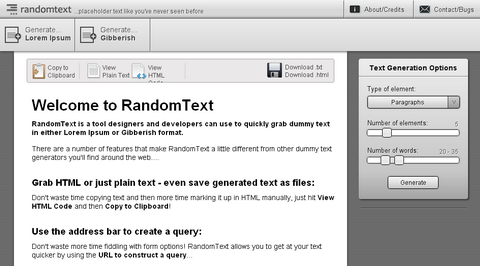
RandomText was created by Dale Davies mainly as a learning exercise, but also to address the need for an online tool to quickly generate dummy text. RandomText is a web application that designers and developers can use to quickly grab dummy text in either Lorem Ipsum or Gibberish format.
It is very handy and helpful when designing web sites. You can create dummy paragraphs, lists and headings easily with RandomText. You can also view the result as a plain text or HTML code.

Requirements: –
Demo: http://www.randomtext.me/
License: License Free