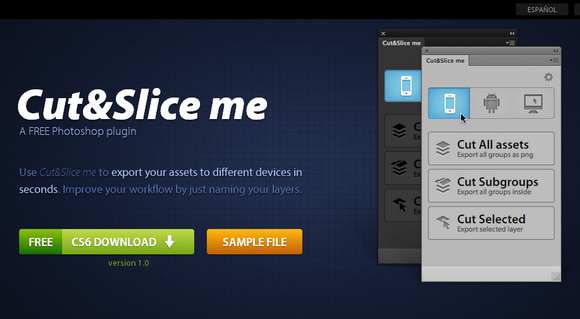
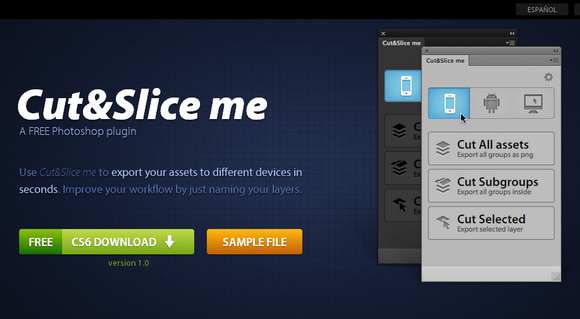
Cut&Slice me is a free Photoshop plugin that exports your assets to different devices in seconds. Improve your workflow by just naming your layers. It exports them in pngs format trimming the pixels you don’t need, or you can specify the size you want, or you can export all states of your buttons in the blink of an eye.
Cut&Slice me export to iPhone and Android, also removes all unsupported characters in the file name. For iPhone design for retina, for Android design for xhdpi and then export to ldpi, mdpi and hdpi with only one click.

Requirements: Photoshop
Demo: http://www.cutandslice.me/
License: License Free
Viewport resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page.
The smartest way to share your defined environment of devices and breakpoints directly with your team and client. However, this bookmarklet should not replace a real device simulation. It rather helps you, your team and client testing statuses, transitions, text length etc. throughout different device types.

Requirements: JavaScript Enabled
Demo: http://lab.maltewassermann.com/viewport-resizer/
License: License Free
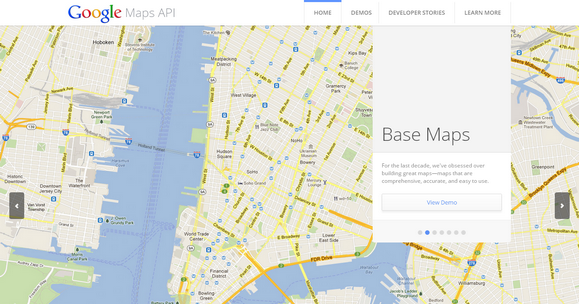
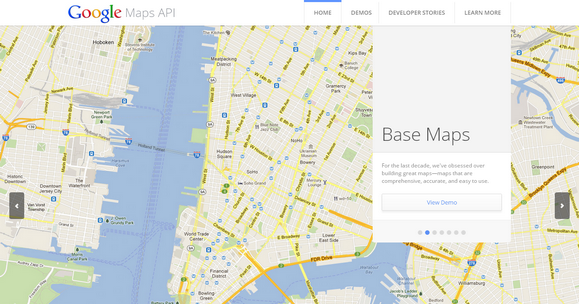
More than a Map demonstrates the capabilities and features of the Google Maps API. This site showcases the unique features of the Google Maps API and how developers are using it.
Through morethanamap.com you’ll learn how developers can embed popular Google Maps features like Street View, public transit directions, location data, and advanced data visualization capabilities into their website or app. The interactive demos on morethanamap.com show how these features are ready to be added to any website or app.

Source: http://www.morethanamap.com/
Using Gesture icons is a wise way to guide your users through your applications. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily. However, it is difficult to look for a high quality set of gesture icons on the internet.
To ease of your life, Mobile Tuxedo provides you a nice set of “Touch Gesture Icons†for free. Touch Gesture Icons includes 30 most popular gesture icons for multi-touch devices. This icon set contains five different sizes such as 48px, 64px, 128px, 256px and 512px in PSD and EPS vector files. You can use the royalty-free icons for any personal, commercial projects.

Requirements: –
Demo: http://www.mobiletuxedo.com/touch-gesture-icons/
License: License Free
Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance. The editor is actually the Eclipse Orion editor with a few additional bells and whistles. Anyone familiar with editing in Eclipse will immediately know many of the key bindings the Scripted editor supports.
When you open Scripted on a file, it will attempt to infer the root of your project by locating the nearest .git/.project file in the hierarchy. Knowing the root is important because that is the scope in which searching and dependency analysis is done. If you don’t have one of these markers for the root, you can create an empty .scripted file to indicate the root.

Requirements: Node.js Framework
Demo: https://github.com/scripted-editor/scripted
License: License Free
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is made with LESS. LESS a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
Metro UI CSS allows to create a Web site in the style of Windows 8 quickly and without distractions on routine tasks. It has been tested on all modern browsers. Internet Explorer supported on 9+.

Requirements: LESS Framework
Demo: http://metroui.org.ua/
License: License Free
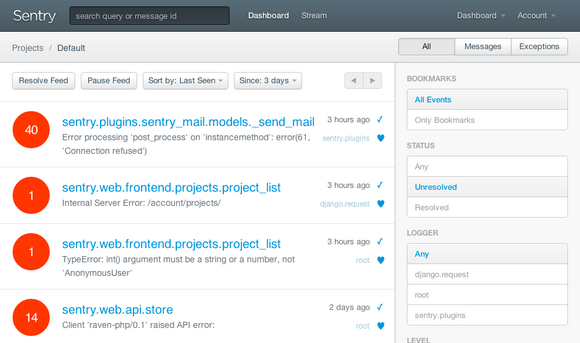
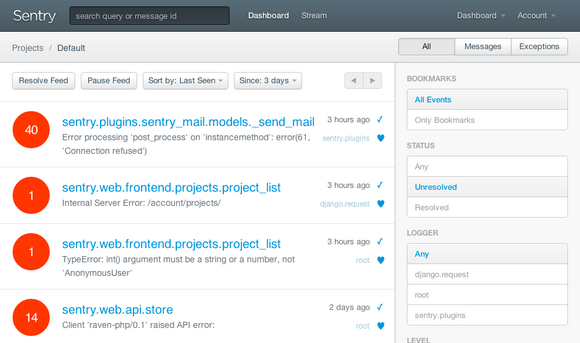
Sentry is a realtime event logging and aggregation platform. It specializes in monitoring errors and extracting all the information needed to do a proper post-mortem without any of the hassle of the standard user feedback loop.
You can know immediately when things happen in your application. Engage users before they have a chance to report a problem. Spend more time where it matters, rather than investing into low-impact issues. Drop-in integration for more than a dozen platforms, including Python, PHP, Ruby, Node.js, and Java. Sentry is open source software. You can grab the source code on GitHub.

Requirements: –
Demo: https://github.com/getsentry/sentry
License: License Free
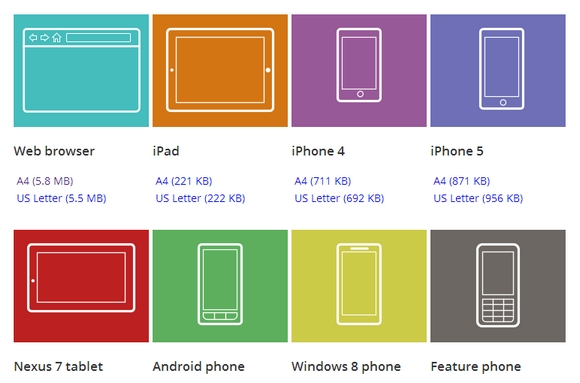
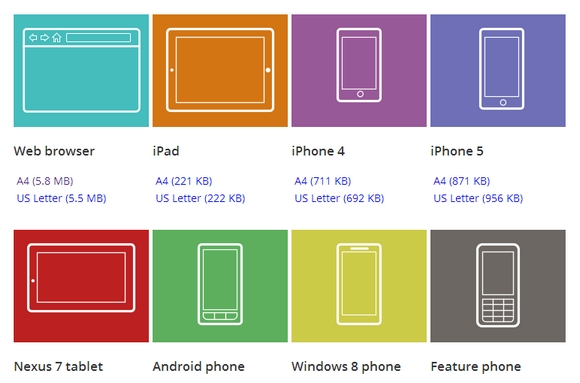
If you’re designing a website or app, these simple templates are designed to help you sketch your ideas on paper. Simply download a template from Interface Sketch. Print it out. Start sketching! You can print in colour or black-and-white; on laser or inkjet printer. All templates are in PDF (portable document format). Some of the templates contain a grid of dots to help with alignment when you sketch. These dots do not represent the pixel dimensions of the device or browser.
These templates are hosted on Google Docs. When you click a link below, a preview of the template will open in your browser. To save the template to your computer as a PDF file, press Ctrl+S or click the File menu and then choose Download.

Requirements: –
Demo: http://interfacesketch.tumblr.com/
License: License Free
When it comes to design the key is to do more with less. Too much makes a page look cluttered, too little makes it look like you are back in the 80s. Luckily web developers can do some amazing things with CSS3 that give a page, or content within a page, that extra “pop” needed to make things stand out and look great without making the site look busy and thrown together.
Here are some CSS3 Crazy Effects with Border Transitions. Originally made by ksk1015. Pretty basic CSS3 code, but amazing output. They are pretty useful when making your image galleries look great and stand out.

Requirements: D3 Framework
Demo: http://thecodeplayer.com/walkthrough/simple-yet-amazing-css3-border…
License: License Free
D3 Cloud is a Wordle-inspired word cloud layout written in JavaScript. It uses HTML5 canvas and sprite masks to achieve near-interactive speeds. This layout requires D3. It’s similar to d3.layout.force, in that it’s asynchronous and stateful.
The layout algorithm itself is incredibly simple. For each word, starting with the most “importantâ€: Attempt to place the word at some starting point: usually near the middle, or somewhere on a central horizontal line. If the word intersects with any previously-placed words, move it one step along an increasing spiral. Repeat until no intersections are found.

Requirements: D3 Framework
Demo: http://www.jasondavies.com/wordcloud/
License: License Free