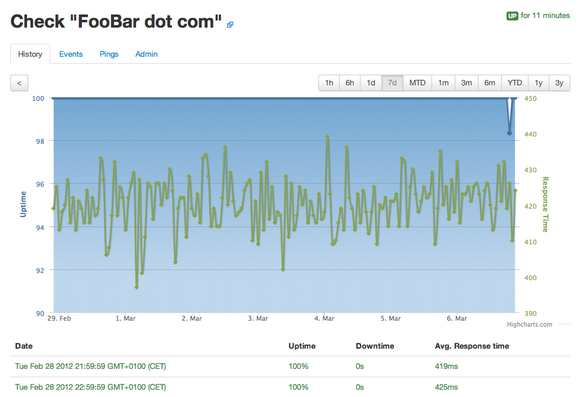
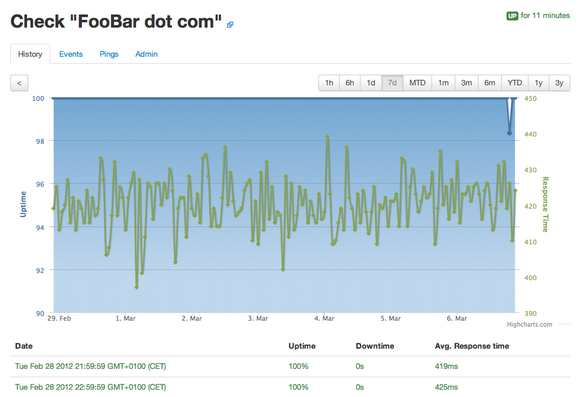
Uptime is a simple remote monitoring utility using Node.js and MongoDB. You can monitor thousands of websites at the same time. You can tweak frequency of monitoring on a per-check basis, up to the millisecond. You will receive instant web alerts on every page when a check goes down.
You can monitor availability, responsiveness, average response time , and total uptime/downtime. You can get details about failed checks, Group checks by tags and get reports by tag. There is complete API for integration with third-party monitoring services. And it’s easy to install with zero administration.

Requirements: –
Download Link: http://fzaninotto.github.com/uptime/
License: License Free
User interface design involves a lot of creativity, inspiration, testing and motivation along with the skills necessary to communicate effectively with clients. A good UI is consistent and can make a website easier to understand and use.
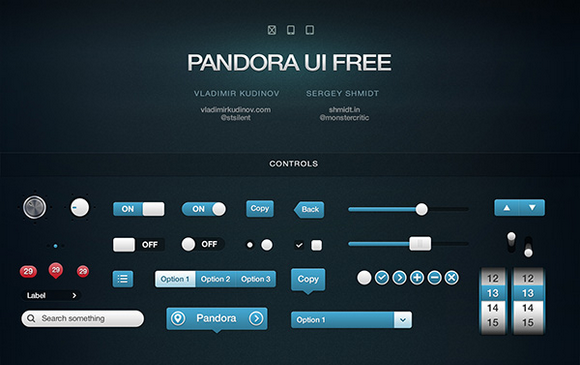
Having a set of editable UI elements is essential for every web designer to make quick layouts and prototypes for their projects. Today, we have a comprehensive collection of Free UI Kits and templates for you. All of the UI kits are editable, in .psd format and all are perfect for creating web mockups.
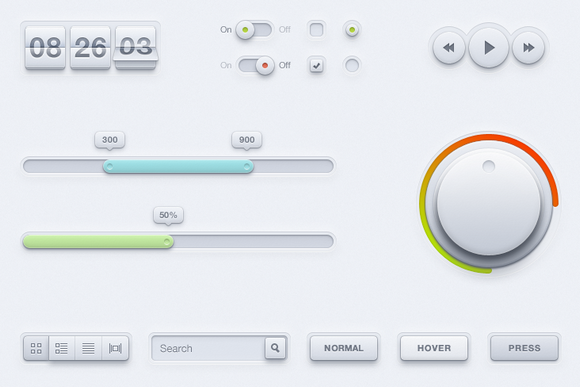
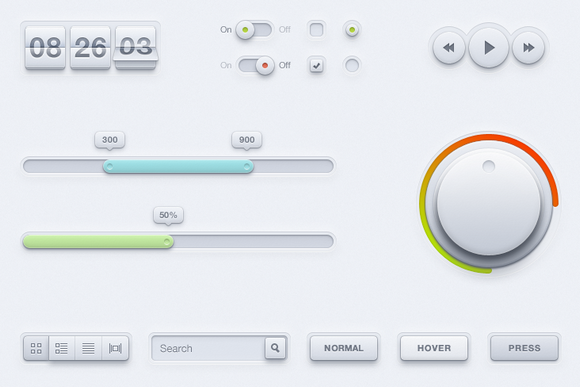
Sharp UI Kit

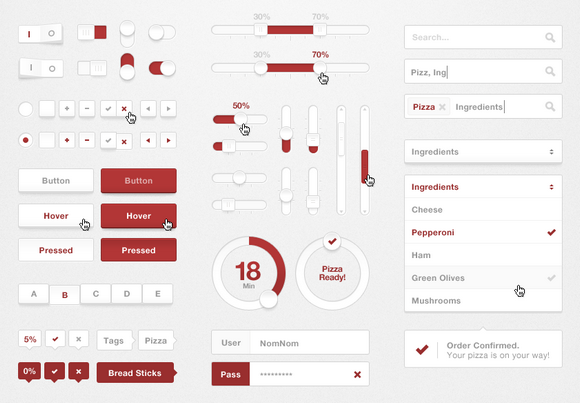
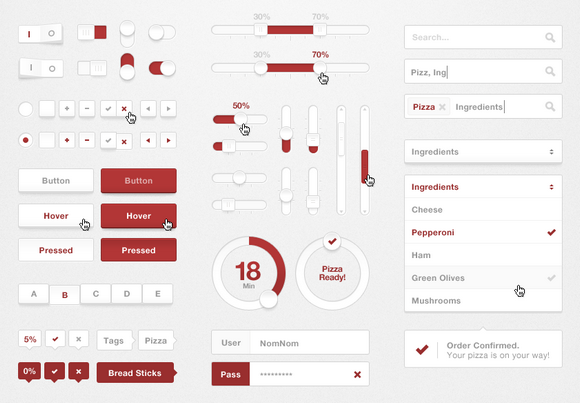
Pizza UI Kit

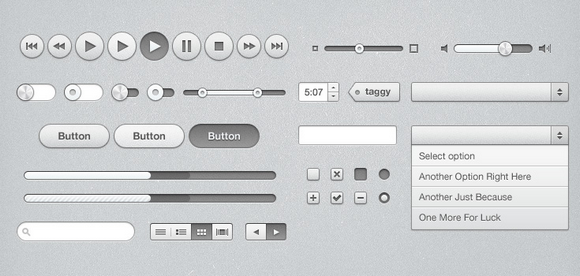
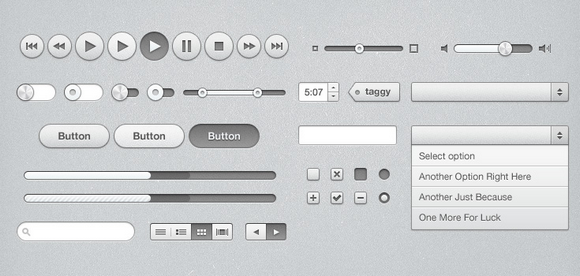
iTunes Inspired UI Kit

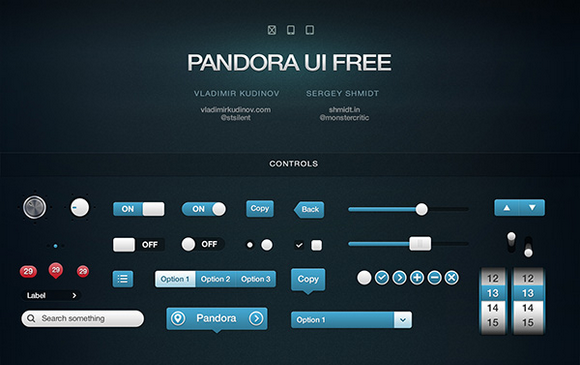
Pandora UI Pack

Read the rest of this entry »
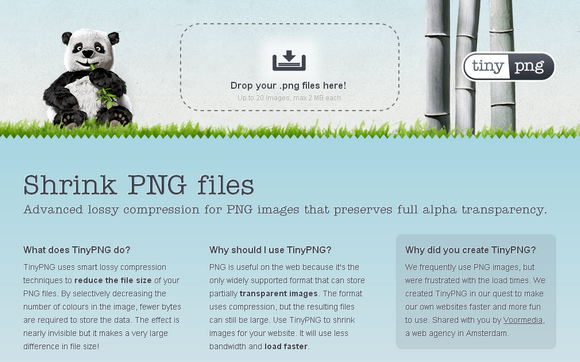
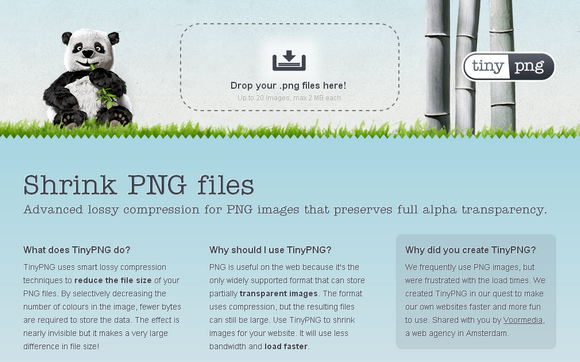
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colours in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
PNG is useful on the web because it’s the only widely supported format that can store partially transparent images. The format uses compression, but the resulting files can still be large. Use TinyPNG to shrink images for your website. It will use less bandwidth and load faster.

Requirements: –
Download Link: http://tinypng.org/
License: License Free
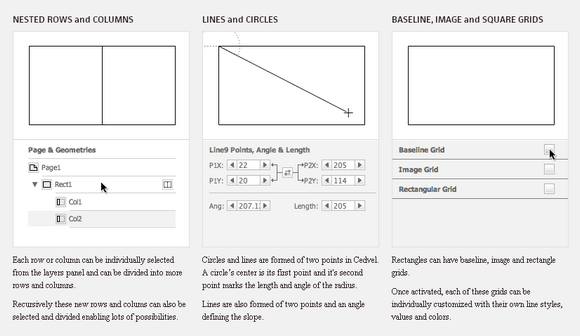
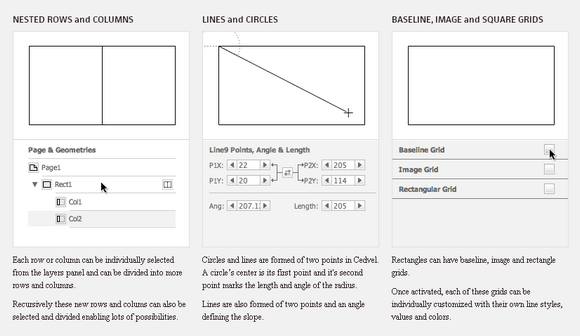
Cedvel is an application for designing grid systems. Cedvel aims to ease the grid design process and help you explore more alternatives.
Rectangles are building blocks of grids in Cedvel. Use the rectange tool draw an arbitrary rectangle on the canvas and then modify its exact dimensions and margins from the properties panel. Rectangles can have baseline, image and rectangle grids.
Once you are satisfied with the size and position of your container rectangle, divide it into rows and columns and set gutter widths and heights. Grids can be exported as PNG files ideal for screen use or SVG files for printing.

Requirements: –
Download Link: http://app.cedvel.com/
License: License Free
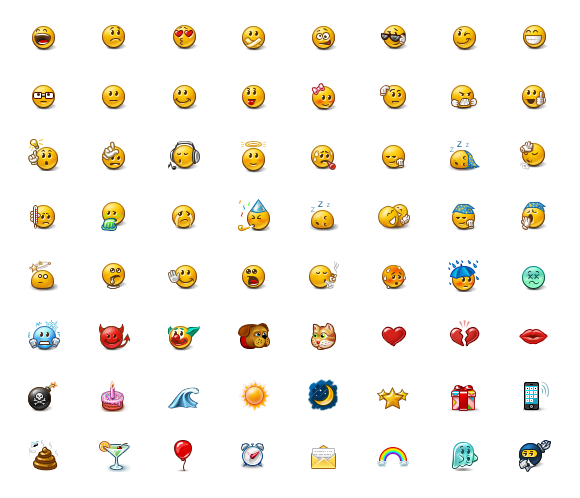
An emoticon or smiley is a pictorial representation of a facial expression to express a person’s feelings or mood. They are massively use in e-mail, chat, text messages and other forms of communication to dramatize the plain text.
Web Icon Set has released a set of Free Emoticons & Smilies Icons. There are total 72 transportation icons in 32px size. They come in PNG and PSD format. Simply Click the Download button and enter $0, and then you will get them for free if you want. They are free for personal and commercial projects. They are suitable for chat applications.

Requirements: –
Download Link: http://www.webiconset.com/emoticons-smilies-icon-set/
License: License Free
Stripe is a simple, developer-friendly way to accept payments online. They believe that enabling transactions on the web is a problem rooted in code, not finance, and they want to help put more websites in business. You don’t need a merchant account or gateway. Stripe handles everything, including storing cards, subscriptions, and direct payouts to your bank account.
With wrappers in Ruby, PHP, Python and more, you can get started in minutes. 2.9% + 30 cents per successful charge. No setup fees, no monthly fees, no card storage fees, no hidden costs: you only get charged when you earn money. Earnings are transferred to your bank account on a 7 day rolling basis.
Stripe powers commerce for thousands of sites across the web. Their users include large companies, rapidly-growing start-ups, side projects, and everything in between. I think it could be a great alternative to PayPal. However, it’s only available to US and Canada now.

Requirements: –
Download Link: https://stripe.com/
License: License Free
3D transforms are awesome, but they’re even cooler with lighting effects. Tom Giannattasio, working at edX which is a joint venture between MIT and Harvard focused on building an open-source platform for online education.
He has created an Interactive CSS3 Lighting Effects for iPad. The specular highlights are created with CSS gradients and masks. The cast shadow relies on box shadows and transforms. It looks best in Safari browser.

Requirements: CSS3
Download Link: http://attasi.com/labs/ipad/
License: License Free
It is hard to find various browser icons in vector format, therefore Fabio Basile from Dribbble has designed Browsers Glyphs himself and would like to share them with us.
You can change the color and the size of the browser icons easily. I am sure they are pretty useful when designing web applications, so that you can show users what type of browsers your application supports. You can download the PSD directly here if you could not find the download link.

Requirements: –
Download Link: http://dribbble.com/shots/649058-Browsers-Glyphs…
License: License Free
Opal is a ruby to javascript compiler. Opal includes a compiler which can be run in any browser, a corelib and runtime implementation. The corelib/runtime is also very small with the size of 10.8kb gzipped. Opal-jquery provides DOM access to opal by wrapping jQuery (or zepto) and providing a nice ruby syntax for dealing with jQuery instances as well.
Opal is a source-to-source compiler, so there is no VM as such and the compiled code aims to be as fast and efficient as possible, mapping directly to underlying javascript features and objects where possible. Opal is hosted on github and free for download.

Requirements: –
Demo: http://opalrb.org/
License: License Free
PayPal is a global e-commerce business allowing payments and money transfers to be made through the Internet. Online money transfers serve as electronic alternatives to paying with traditional paper methods, such as checks and money orders. Most of the websites accept PayPal payment nowadays.
I particular like the loading animation of PayPal while you are logging in. Fabrice Weinberg has recreated the PayPal Loading Animation using Pure CSS. It is absolutely mind-blowing. It’s pretty amazing what can be achieved with gradients. Take a look at it, I am sure you can learn some CSS techniques there as well.

Requirements: CSS3
Demo: http://codepen.io/FWeinb/pen/BeJLo
License: License Free