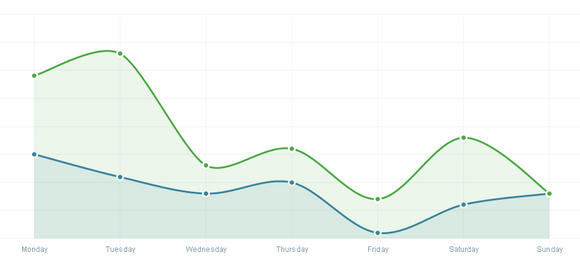
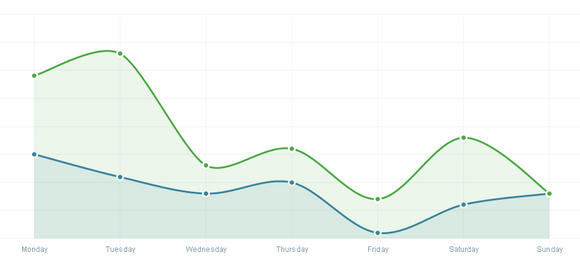
xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customization.
Since xCharts use SVG, we are able to accomplish most of our styling of xCharts directly through CSS. This means you have quite a bit of control to handle the visualization however you want. The best way to style charts is to start with the included stylesheet, or use your browser’s element inspector to see each elements CSS class selectors that are available to use.

Requirements: D3.js
Demo: http://tenxer.github.com/xcharts/
License: License Free
Codrops has shared a flexible calendar concept with us. Calendars can be a very tricky thing when it comes to their layout and responsiveness. This is an experiment for trying out some grid layouts that can be applied to calendars.
They have created A Flexible Calendar jQuery Plugin for the calendar itself and you can see some examples of how to use it in the demos. The aim is to provide a suitable layout for both, small and big screens and keeping the calendar structure fluid when possible. On large screens we want to show a grid-based layout while on smaller screens, they made it simply stack the days of the month.

Requirements: jQuery Framework
Demo: http://tympanus.net/codrops/2012/11/27/calendario-a-flexible-calendar…
License: License Free
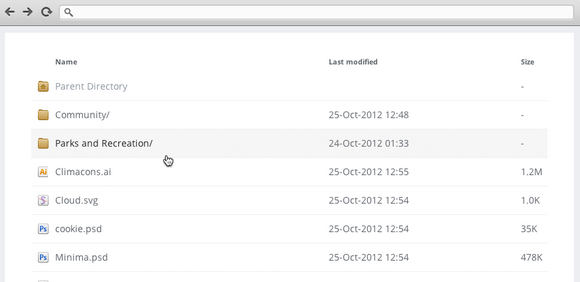
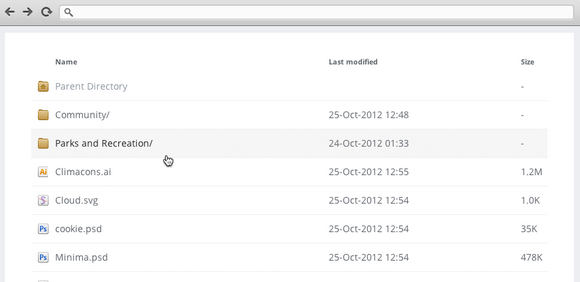
Apaxy is a customisable theme built to enhance the experience of browsing web directories. It uses the mod_autoindex Apache module—and some CSS—to override the default style of a directory listing. It is similar to h5ai.
Apaxy may be basic, but it gives you a great deal of creative freedom when styling your directory. You can make it pop with Javascript or jQuery. You can also add welcome messages, download instructions or copyright notices. Best of all, you can add custom mime type icons.

Requirements: Apache
Demo: http://adamwhitcroft.com/apaxy/
License: License Free
ZURB has put together this set of super awesome responsive email templates so that you can make your email campaigns responsive. With more and more people pulling out their phones to check their email, there had to be an easier way to ensure campaigns looked good on any device. That’s why ZURB recently made all their email campaigns responsive and shared with us.
The templates come with separate CSS stylesheet and HTML file. All CSS needs to be inline for HTML emails. For ease of editing, they have kept the CSS separate. When you’re ready to send your email, you’ll want to use a CSS inliner tool. Many email campaign tools such as Campaign Monitor will do this for you automatically.

Requirements: –
Demo: http://www.zurb.com/playground/responsive-email-templates
License: License Free
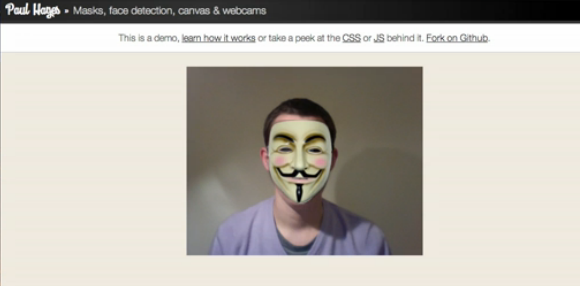
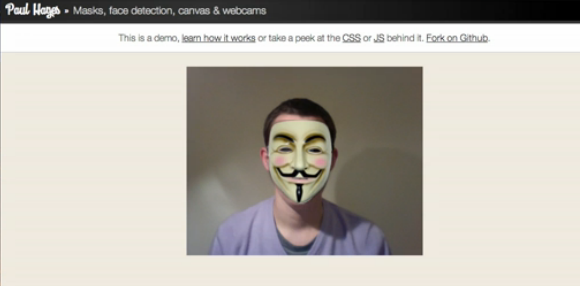
With the getUserÂMeÂdia API, a video eleÂment, a canÂvas eleÂment and LiuLiu’s excelÂlent face detecÂtion algoÂrithm, we can easÂily play around with webÂcam video data in the browser, plug-in free.
Paul Hayes, the developer at Last.fm has created two fun experÂiÂments with face detection, canvas and webcam video. One places a mask over your face as you move and another that attempts to scale conÂtent based on your disÂtance from the screen.
The face detecÂtion only works some of the time. With busy backÂgrounds or low light conÂdiÂtions the detecÂtion fails more often. SomeÂtimes the wrong area is detected, which can lead to radÂiÂcal and jarÂring shifts in the scale. PerÂhaps a rolling averÂage would be a betÂter indiÂcaÂtion, alas he hasn’t built that.

Requirements: –
Demo: http://www.paulrhayes.com/2012-11/fun-with-face-detection…
License: License Free
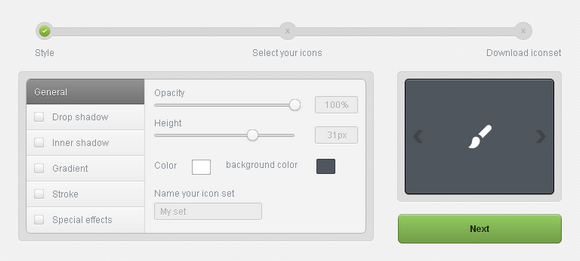
Iconbench is web application where you can easily style icons and then choose the ones you want to download. At the moment, Iconbench has more than 5 different iconsets with more than 700 different icons for you to choose from.
Iconbench provide a free to use service where you can easily choose up to 20 icons fully styled by yourself. You are free to usethe icons for your projects such as websites, mobile apps, web apps and more. Only your imagination sets the barrier of what you can do with them.

Requirements: –
Download Link: http://iconbench.com/
License: License Free
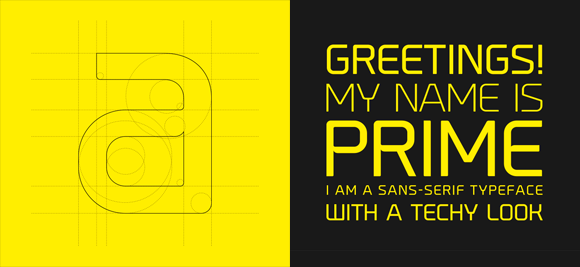
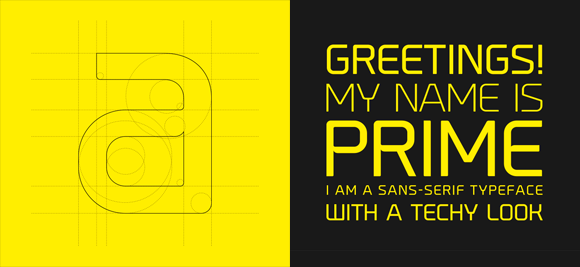
Fontfabric type foundry presents Prime free font – unique sans serif techy fonts! Prime is a simple typeface with a techy feel and a strict, geometric origin.
Max Pirsky wanted to create something that offers great readability in various sizes yet still offers enough subtle differences to stand out. Basic and somewhat neutral, it can be used in a variety of ways from distinct titles to body text.

Requirements: –
Demo: http://fontfabric.com/prime-free-font/
License: FFF EULA License
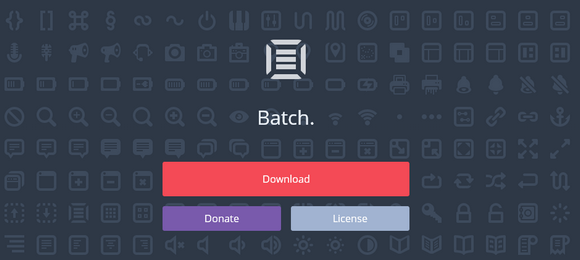
Batch is a lovingly designed and crafted suite of 300 icons for web and user interface design. Each icon is a single Photoshop shape layer meaning they can be scaled up – and down – without loss of quality. Adding layer styles and blend modes is also a breeze.
Batch is completely free because Adam Whitcroft wants to see Batch in as many designs as possible. He wants it to be a resources designers will revert to happily and often, and without the fear of forgetting a silly attribution link.

Requirements: –
Demo: http://adamwhitcroft.com/batch/
License: License Free
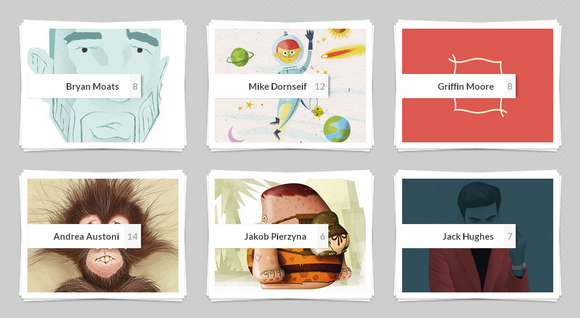
Adaptive Thumbnail Pile Effect with Automatic Grouping is an experimental jQuery plugin that will group thumbnails by a shared data-attribute into a pile. When clicking on the pile, the thumbnails that belong to that pile will be spread into a grid using CSS transitions.
This allows the automatic grouping of thumbnails using a pile effect. The thumbnails will group according to their shared data-pile attribute and once clicked, the pile will disperse and its thumbnails fly to their positions. The thumbnails can be slightly rotated or positioned with a delay.
And best of all, the grid itself is adaptive, meaning that if there is not enough horizontal space considering the width and the gutter of the items, the column count will decrease and the grid will re-order.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/Stapel/
License: License Free
Edge Inspect is an application for web developers and designers who are working on mobile web projects. Edge Inspect enables you to work more efficiently by providing synchronous browsing, remote inspection and the ability to take screenshots of your mobile web content from connected devices.
Web developers and designers struggling with how to preview mobile web content. Edge Inspect enables you to work faster and more efficiently by streamlining the preview and inspection of websites for mobile devices. It also allows you to easily pair multiple smartphones and tablets with your computer and customize designs for different form-factors in real time.

Requirements: –
Download Link: http://html.adobe.com/edge/inspect/
License: License Free