#50C1AL is a jQuery Plugin for Listing accounts and Sharing page. There are some options for animations like launchpad, launchpadReverse, slideTop, slideRight, slideBottom, slideLeft and chain effect.
It supports blogger, delicious, digg, facebook, friendfeed, google, linkedin, myspace, pinterest, reddit, stumbleupon, tumblr, twitter, windows and yahoo. You can also make the background blur easily as well.

Requirements: jQuery Framework
Download Link: http://tolgaergin.com/files/social/
License: License Free
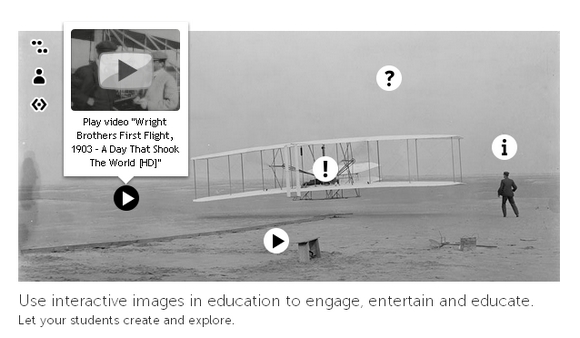
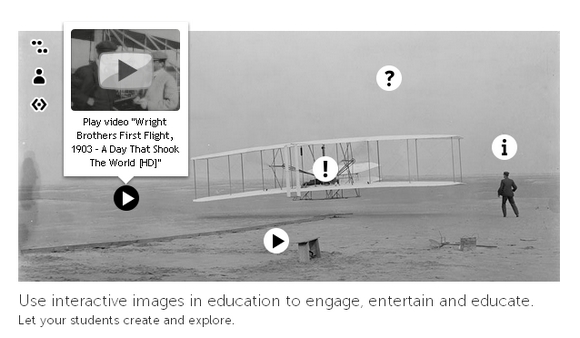
ThingLink helps you create and discover rich images. Make your images come alive with music, video, text, images, shops and more. Every image contains a story and ThingLink helps you tell your stories. Follow image channels from your favorite bands, bloggers and friends.
Uploading images to your account is easy. Upload them straight from your hard drive or import from the web, Flickr or Facebook. You can add links to every site imaginable inside a ThingLink image. User can also comment on images you like, and follow image channels of creative.

Requirements: –
Download Link: http://www.thinglink.com/
License: License Free
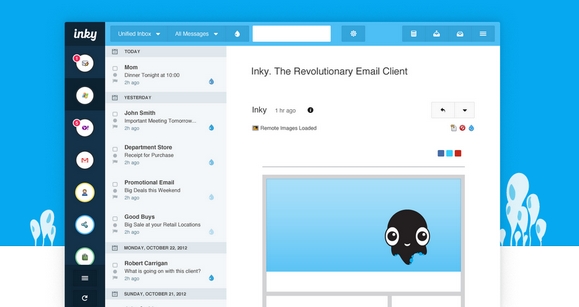
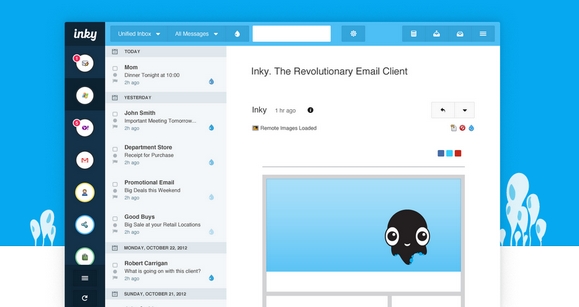
Email is how you keep in touch with friends and family across the country. Unfortunately, important messages are often hard to find among everything else that’s crowding up your inbox.
Inky saves you time by displaying all your email messages in one place sorted by relevance. As soon as you sign in for the first time, Inky goes to work figuring out what mail is important to you and helps you find it by placing it above all the other clutter. Inky is customizable and can sort and filter by all the usual criteria as well.
Whether you have one account or five, Inky provides a new, refreshingly simple interface to check all your mail. From one click unsubscribe to package tracking, Inky’s smart tools help you get things done and get on with your life. Inky represents a fresh take on email. Enjoy your email again.

Requirements: Windows and Mac
Download Link: http://inky.com/
License: License Free
Charts are a great visual aid when presenting data. You can’t build a professional admin panel without them. They are also tricky to set up. However, there is a new library that makes things easier – xCharts.
TutorialZine has published an article: Make Pretty Charts for Your App with jQuery and xCharts, that used xCharts along with the daterange picker for Twitter Bootstrap, to build a pretty, AJAX-powered chart for your web application that fetches data from a MySQL table.

Requirements: JavaScript and MySQL
Download Link: http://demo.tutorialzine.com/2013/01/charts-jquery-ajax/
License: License Free
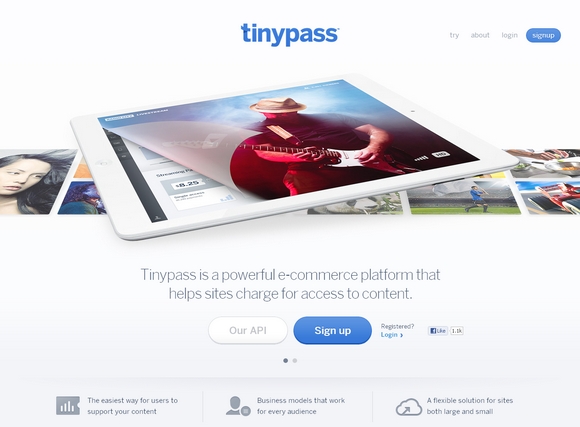
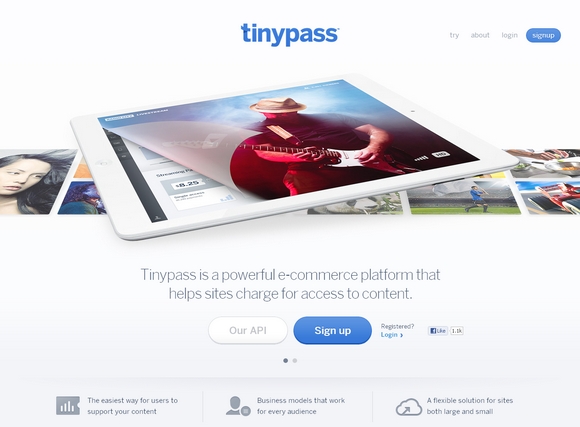
Tinypass is a powerful e-commerce platform that helps sites charge for access to content. Tinypass makes it easy to build a revenue stream based on access to paid content, not just on how many eyeballs you attract. It’s the same kind of technology behind The New York Times paywall and iTunes and give it to you in a simple, beautiful package.
Charge for pay-per-view, page access, downloads, subscriptions and more. The API lets you implement a huge variety of models to find the best approach for your audience and your business. The Tinypass UI seamlessly integrates with any site or platform. Your users never leave to pay and their experience is never disrupted. Delivering content has never been so fast or intuitive.

Requirements: –
Download Link: http://www.tinypass.com/
License: License Free
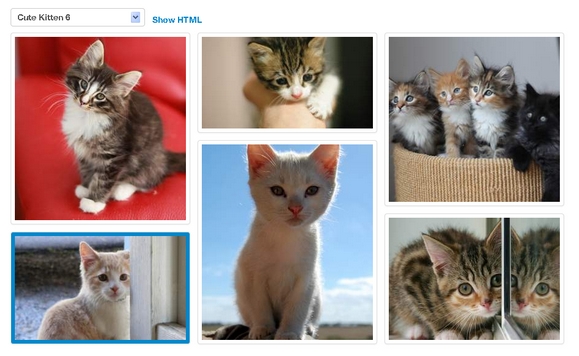
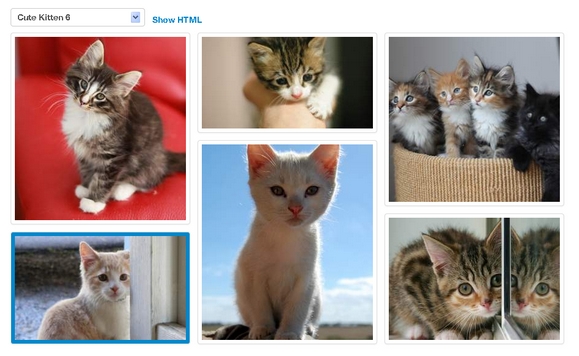
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. It works great on both single and multiple select elements. It falls back nicely for clients without JavaScript enabled. It also integrates nicely with Twitter’s Bootstrap markup.
Simply add the attribute data-img-src with the url of the image you want to use as a preview. Image Picker does not resize or order your images in any way, there are better tools for it if you need it. It can look great if your images are properly designed and ordered.

Requirements: jQuery Framework
Download Link: http://rvera.github.com/image-picker/
License: License Free
Profound Grid is a responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control. You can make the grid fluid or fixed and add per-media layouts as needed. Change the column and gutter widths and remove or add columns as needed.
The grid keeps your markup semantic and works without any “grid_x” classes. Unless you want to use them, in which case they are included. Profound Grid uses negative margins to calculate columns. Unlike with other grid systems, fluid layouts will look exactly the same in every browser.

Requirements: –
Download Link: http://www.profoundgrid.com/
License: License Free
Elusive Icons is a webfont that can be used with any of your projects. There are 270 Sleek vector icons for bootstrap. Bootstrap-based, Foundation-based or even your custom projects. It was created by the need for an Open-Source font that can be used in your projects without licencing issues and/or other “attribution” claws.
If you don’t care much about licences there are many alternatives you can use, most notably the font-awesome font. When downloading this font you’ll also receive all the icons in .svg vector format so you can play with them, improve them and contribute them back on github.

Requirements: Bootstrap
Demo: http://aristath.github.com/elusive-iconfont/
License: See License Agreement
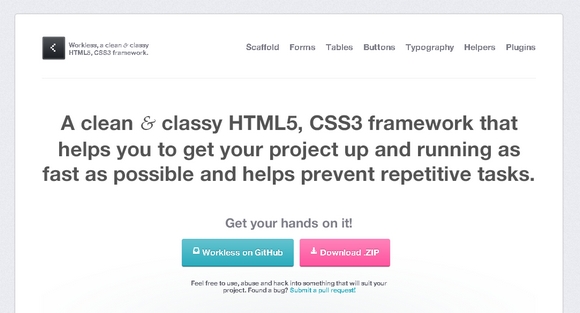
Workless is a clean & classy HTML5, CSS3 framework that helps you to get your project up and running as fast as possible and helps prevent repetitive tasks. It standardizes CSS, improves usability and interaction, sets base typography to help vertical rhythm and readability and adds helper classes to style elements easily.
You can either start with the base setup, or drop the files and assets into your current project and simply reference the CSS and Javascript files in your source. Once you’ve done this you can then begin adding your own application specific CSS.

Requirements: CSS3 adn HTML5
Demo: http://workless.ikreativ.com/
License: License Free
When you pour a lot of effort into designing something, you want to show it off right. So most people try to put it within some sort of environment to make it feel a bit more real. That’s a lot of pain because you have to open up photoshop, tilt, skew, apply glares and etc…
So Breezi has created PlaceIt for us to do it in seconds. Just drag and drop your screenshot right onto the environment you’d like to use and it will generate it for you. There are a few environments in there now (iPad, iPhone, iMac and more) and will be adding many more.

Requirements: –
Demo: http://placeit.breezi.com/
License: License Free