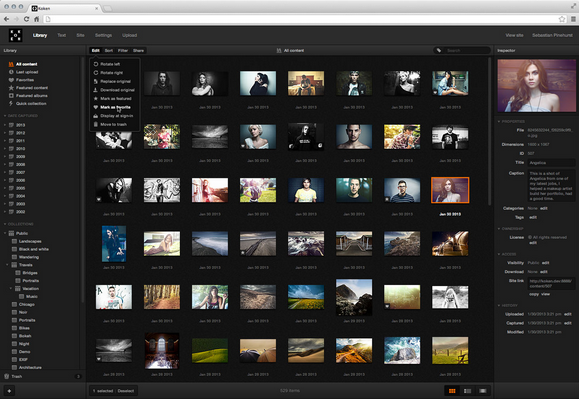
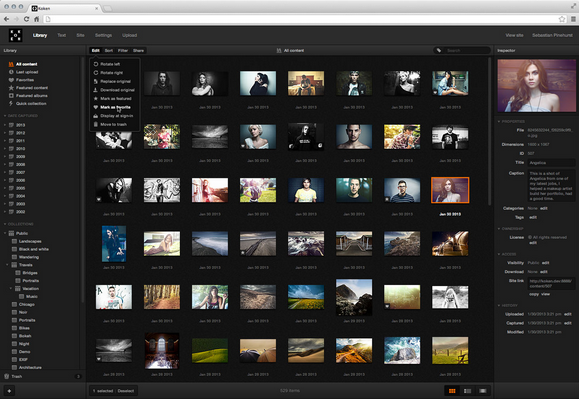
A koken (pronounced like “spoken”) is a stage assistant in traditional Japanese theater. They work behind-the-scenes handling scenery, props and assisting actors. Koken is a free system designed for photographers, designers, and creative DIYs to publish independent web sites of their work.
Koken is built to offer photographers, designers and artists a different kind of publishing platform. One that is focused primarily on images, can be used on your own web server, and offers robust publishing tools for web sites as original and unique as the artist themselves.
Koken comes with a free publish services plugin for Adobe Photoshop Lightroom that makes updating, editing and replacing content easy as well.

Requirements: PHP 5.2.0 or higher / MySQL 5 or higher / ImageMagick
Demo: http://koken.me/
License: License Free
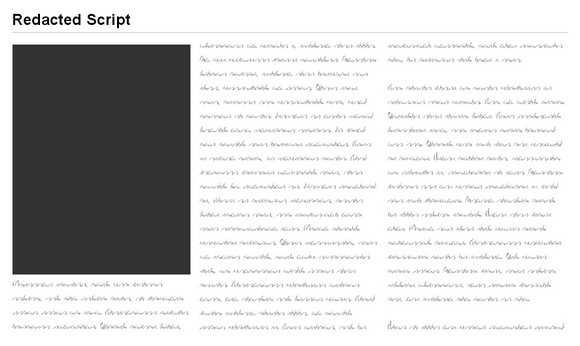
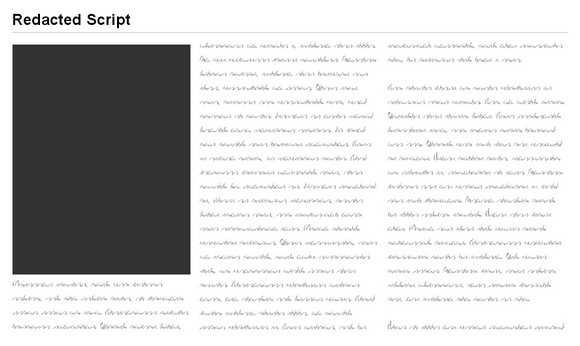
Redacted Font is a font for quick mock-ups and wireframing for clients who do not understand latin. It keeps your wireframes free of distracting Lorem Ipsum.
This project is inspired by BLOKK. BLOKK has unusually large character widths, which adds much length to “standard” bits of dummy text, and also creates unecessarily ragged rags in my copy. Redacted solves this by using sane character widths; matching narrow, regular, and wide blocks to their respective characters. This gives a more realistic look to the text and helps it fit into narrow columns like real text would.

Requirements: –
Demo: https://github.com/christiannaths/Redacted-Font
License: License Free
Freepik is a search engine that helps graphic and web designers to locate high quality photos, vectors, illustrations and PSD files for their creative projects.
Freepik tracks and locates free graphic content on the Internet and it displays the results in an orderly layout for easy access. Freepik makes it easier for you to find the files you need without manually searching dozens of websites.
Freepik Robots visit hundreds of web sites searching for free graphic resources, they read the contents of these sites and they select them if useful. An algorithm determines the content’s value and it ranks the results according to quality and relevance criteria. This is why you find the very best inspiration for you projects.

Source: http://www.freepik.com/
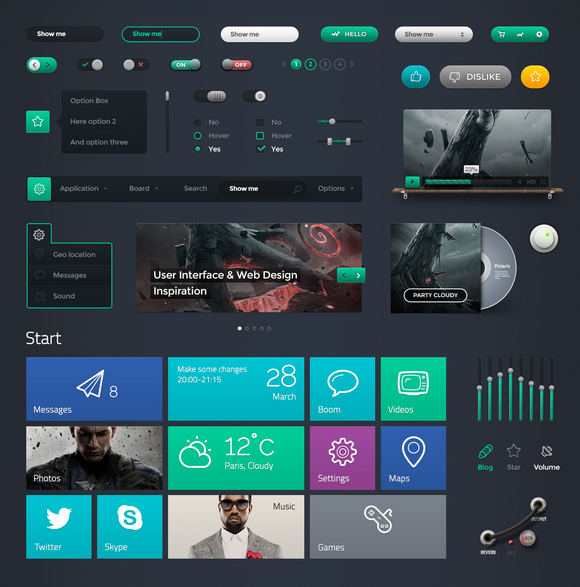
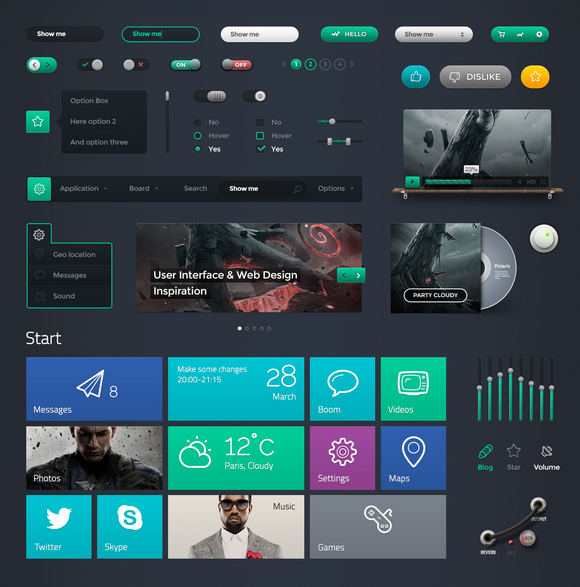
Smashing Magazine has released the Polaris UI Pack, which is a set of beautiful UI components. It includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. You can use this set in any of your projects, and even learn with it, by examining each component to see how it is put together.
Components are made in Adobe Photoshop using Shape Layers (vector elements). Therefore, you can increase or decrease the size of each element without any loss of image quality. In addition, the set contains 48 fully scalable vector icons with outline styles.

Requirements: –
Download Link: http://www.smashingmagazine.com/2013/02/02/freebie…
License: License Free
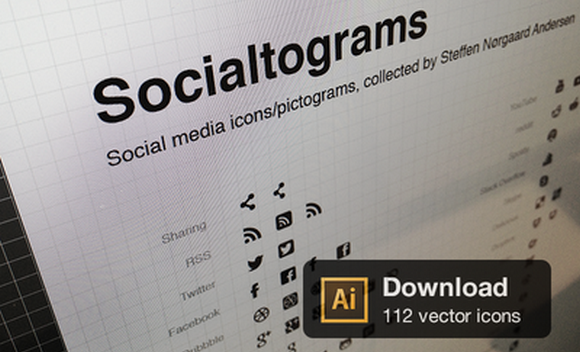
Socialtograms is a collection of social vector icons/pictograms free for you to download. There are 112 individual brands and logos in AI format. It includes Twitter, Facebook, Dribbble, Google, Instagram, Pinterest, Flickr, Tumblr, PayPal, Steam, HTML5, CSS3, Apple, Skype, Dropbox and etc…
You can check out the icons preview here, and you can download the icons here.

Requirements: –
Download Link: http://dribbble.com/shots/922852-Socialtograms
License: License Free
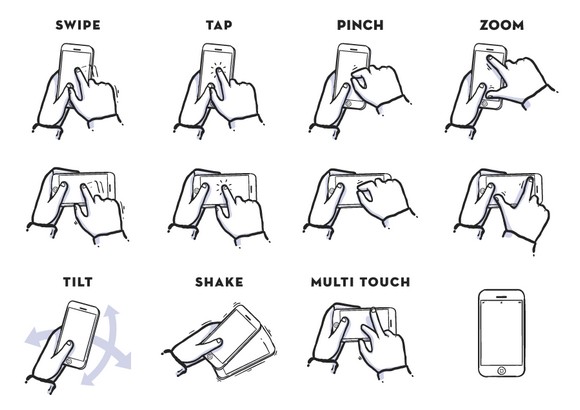
Nowadays, there are lots of people using iPhone. And there are many app developers are looking for design resources for showcasing their apps. Using gesture icons for iphone app presentation is a great idea that can save a lot of your effort.
This set of iPhone Gesture Icons contain 12 iphone gesture icons in .AI format. Best of all, it is free to use. You can use them for presentations, sketches, storyboards etc. You can download the icons from the attachment file.

Requirements: –
Download Link: http://dribbble.com/shots/915713-Gestures
License: License Free
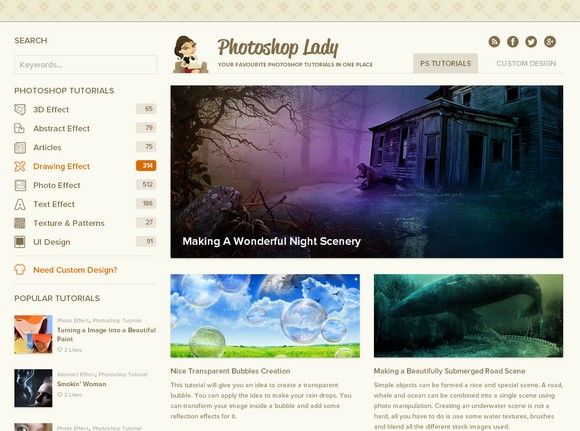
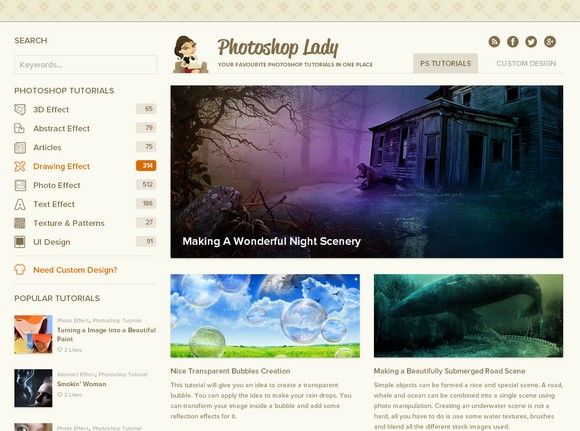
Photoshop Lady aims to collect the best and free photoshop tutorials around the internet. All of the high quality photoshop tutorials are categorized into 3D Effect, Abstract Effect, Drawing Effect, Photo Effect, Text Effect, Texture & Patterns and User Interface Design.
You can add your favorite photoshop tutorials simply by clicking “Add to Favoriteâ€, so that you can revisit them at any time. Photoshop Lady is updated daily. Please make sure you have subscribe to our RSS Feed as well, so that you can receive new high quality photoshop tutorials everyday.

Source: http://www.photoshoplady.com/
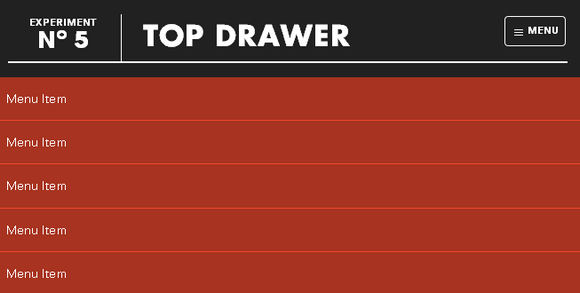
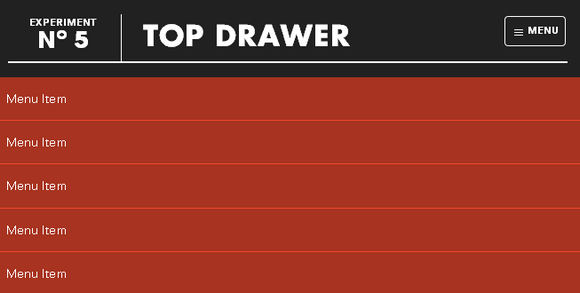
Top Drawer is a smooth dropdown menu for responsive web design. It is designed to demonstrate smoother reveal menus in small contexts using CSS3 rather than animating with JavaScript.
Tap the menu icon in the top right. The click event will assign the class of active to the drawer container which alters the translate value to bring it into view. Modernizr will detect whether the user’s device is capable of CSS transforms, if it isn’t we simply show and hide the menu after the button is pressed – no point in animating if it isn’t going to work smoothly.

Requirements: jQuery Framework
Download Link: http://www.jordanm.co.uk/lab/topdrawer
License: License Free
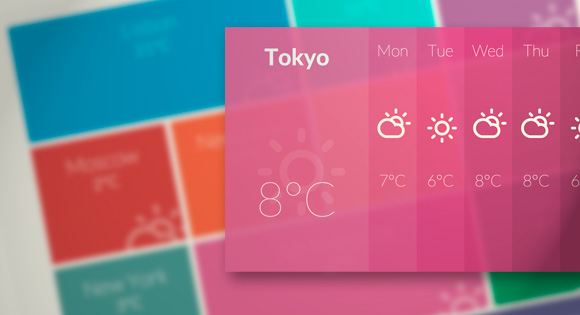
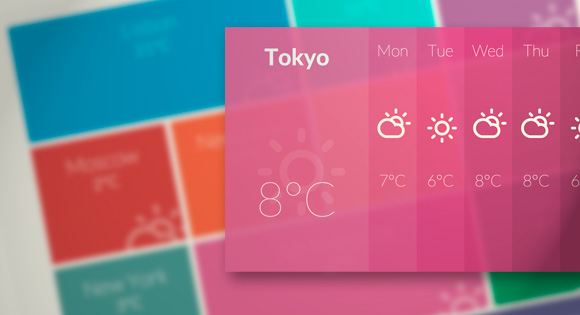
Hugo Giraudel offered a great overview of the CSS clip property and the rect() function. Codrops has published a tutorial: Putting CSS Clip to Work – Expanding Overlay Effect, which is going to create a neat and simple effect for revealing some extra content and expanding a fullscreen overlay.
The article will teach you how to leverage the CSS clip property to make a smooth transition when clicking on a box element. The idea is to show some kind of overlay as if it’s actually underneath the respective element. Clicking an element will create a cut-out effect, revealing another layer that will expand.

Requirements: CSS
Download Link: http://tympanus.net/Tutorials/ExpandingOverlayEffect/
License: License Free
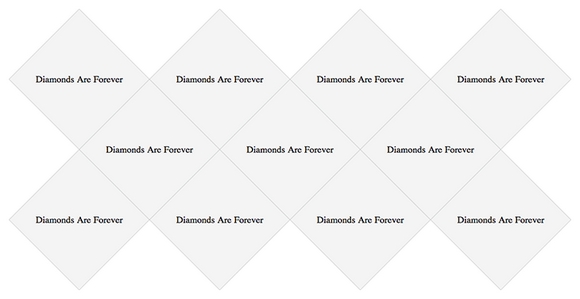
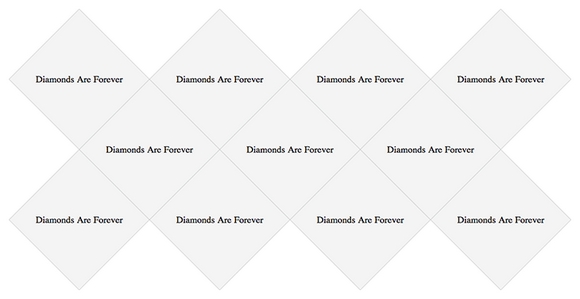
With the continued adoption of advanced CSS by browsers, we are starting to have the ability to do more and more using just CSS. As we have seen, you can make all kinds of crazy shapes with only CSS. On a recent client project, Trevor Davis has created a grid of diamonds with CSS and shared the tutorial: Who Says the Web is Just for Squares?
He is using Modernizr to detect if the browser supports CSS3 Transforms. And, he is using Sass and Compass for all of the CSS. You may now go forth and make some creative layout with different shapes.

Requirements: Sass and Compass CSS
Download Link: http://davist11.github.com/css-diamond-grid/
License: License Free