Google has announced it’s going to retire Google Reader. If the service has been an essential part of your media diet, don’t despair. Feedly is the best alternative of your Google Reader, partially because it’s free, cross-platform, and available on multiple devices. Plus, they make importing your Google Reader subscriptions so ridiculously easy that it’s worth a try.
You can easily organize your favorite blogs, news sites, podcasts and Youtube channels and access them all in one place or sync with Google Reader. There are multiple layout options, auto-mark as read, tagging, advanced sharing, keyboard shortcuts.
If you do not like RSS Feeds anymore, you can always follow us on Facebook, Twitter, and Google Plus. You can also subscribe to our newsletter with freebies and exclusive deals from webappers.

Requirements: –
Demo: http://www.feedly.com/
License: License Free
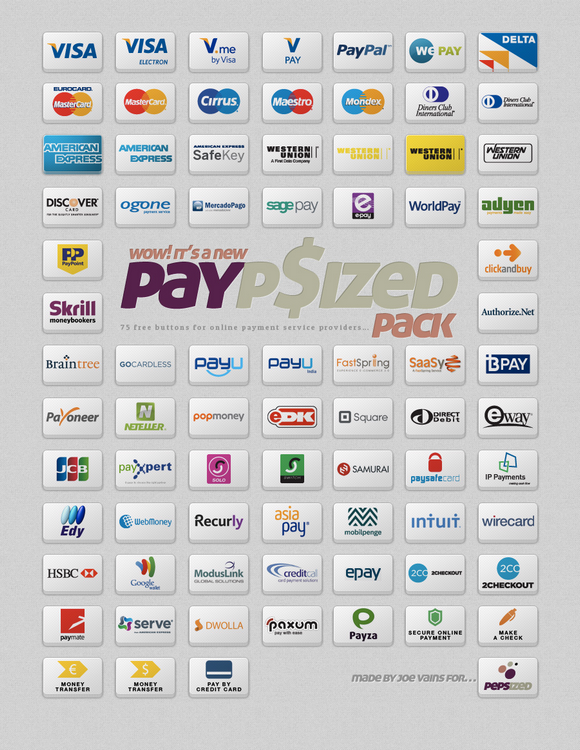
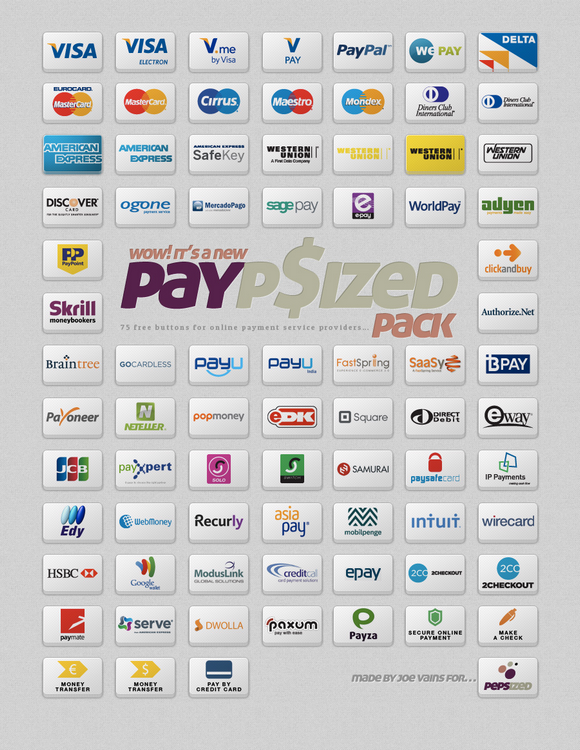
For a commercial site, and with the proliferation of online payment services, you may need to have buttons showing the logos of Online Payment Service Providers. Here is a set of 75 Free Buttons For Online Payment Service Providers that you can place on your website or online business on your forms of payment.
These icons are available in PNG format in two sizes (99×66 and 64×43). You will also find generic icons payment methods. A blank PSD is also included in the ZIP file. This resource file is free for personal and commercial use. You are allowed to use it in your projects, change it and adapt for your purposes.

Requirements: –
Demo: http://pepsized.com/75-free-buttons-for-online-payment…
License: License Free
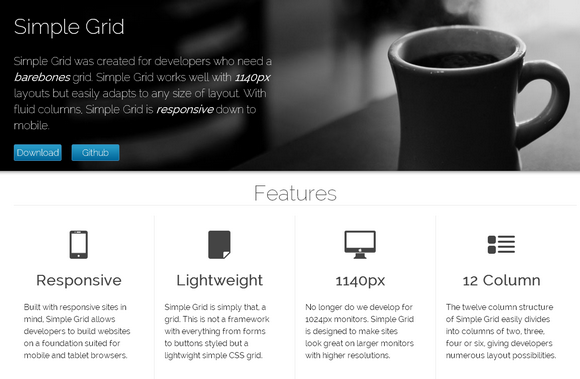
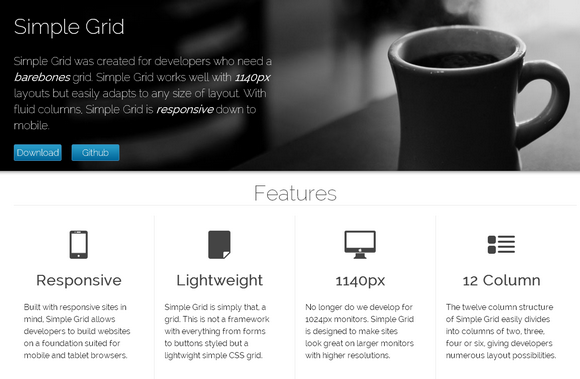
Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile. The twelve column structure of Simple Grid easily divides into columns of two, three, four or six, giving developers numerous layout possibilities.

Requirements: –
Demo: http://thisisdallas.github.com/Simple-Grid/
License: License Free
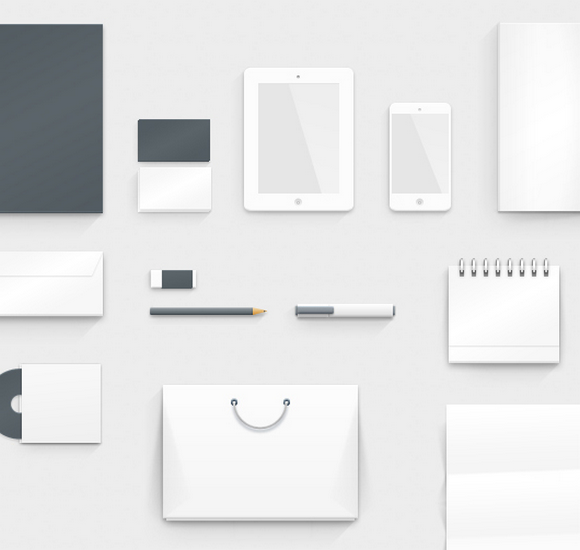
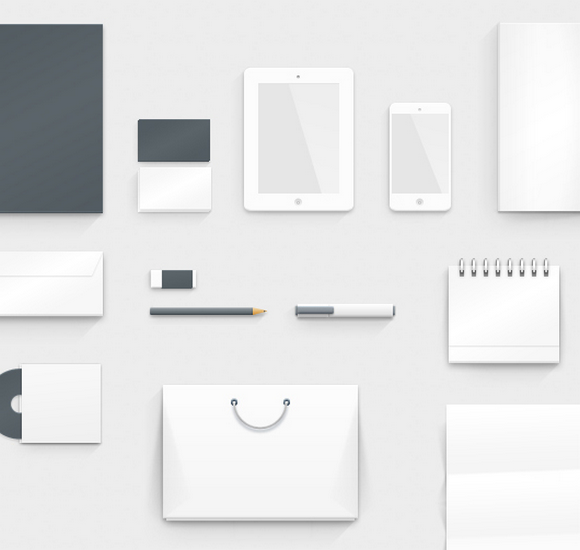
Every designer should have designed a corporate identity at some point in his career. In fact brand identity building is an essential part of design. Every company, agency, firm, TV Chanel soccer team and even freelancers need a logo and a corporate identity. These identities usually consist of Letterheads, business cards, envelopes, CD cover, CD box, bag, pen, pencil, calendar and more.
Corporate Identity Photoshop Mock-up helps designers to present their identity design in a modern and pretty way for their clients or for presentation in their portfolios. This mockup is totally made with photoshop and not based on any real photo. This is vector based and build with vector shapes, this makes it resizable without quality loss.

Requirements: –
Demo: http://www.blugraphic.com/2013/03/08/blugraphic/
License: License Free
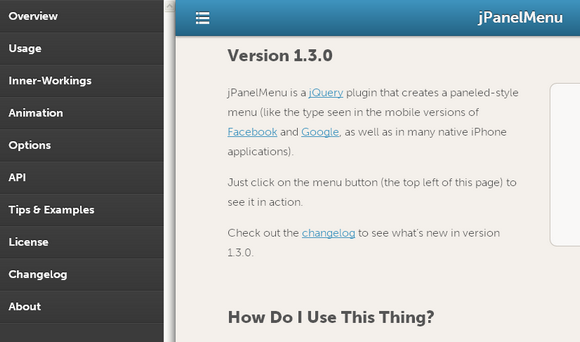
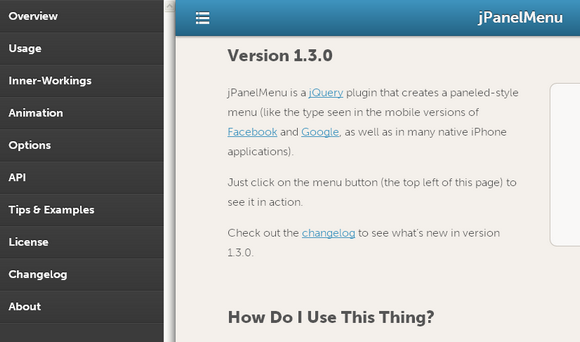
jPanelMenu is a jQuery plugin that creates a paneled-style menu like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications.
Animation is handled by CSS transitions, for browsers with support. CSS transitions are hardware-accelerated on supporting devices, so the animations are silky smooth. For browsers that do not support CSS transitions, the jQuery animation engine is used as a fallback.

Requirements: jQuery Framework
Demo: http://jpanelmenu.com/
License: License Free
We love that neat little “pull to refresh” feature on our devices, but wouldn’t it be awesome if it was for the web? Well, that’s what Hook is here to do.
They took a concept from mobile phones and tablets and made it work for the web. Simply scroll down a bit, and then back up to the top. The page will be automatically refreshed. Hook is as simple as it gets for all kinds of users. From developers to novices, just follow the easy set of instructions and you’ll be Hooking in no time.

Requirements: JavaScript Framework
Demo: http://usehook.com/
License: License Free
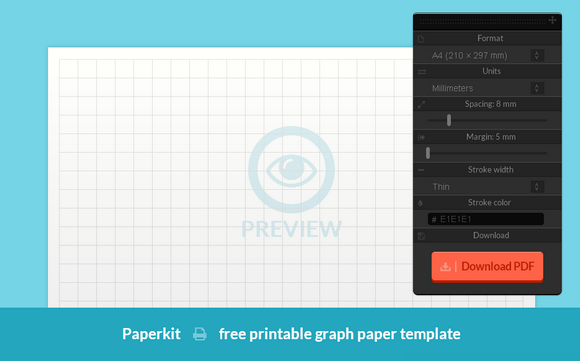
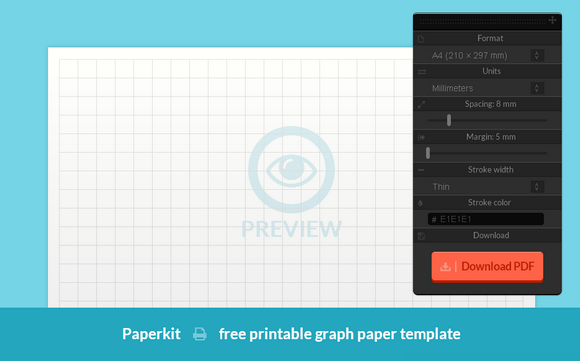
With Paperkit you can easily generate online the exact type of graph paper (grid paper) that you need. Use the toolbar to adjust the settings. You have full control over spacing between grid lines, margin size, stroke color and width as well as paper size. A live preview will help you evaluate your design. There are five formats available: A4, A3, legal, tabloid and letter. You can use units that you are comfortable with (millimeters or inches).
Once you decide on the parameters of your template and you are satisfied with its design you can download it to your hard drive. A blank template will be provided as a ready to print PDF file. It will open in a new window – you can immediately print graph paper or save it by clicking the right button. Whether you need to write something down, draw a sketch or a wireframe you can easily adjust the paper to your needs.

Requirements: –
Demo: http://paperkit.net/
License: License Free
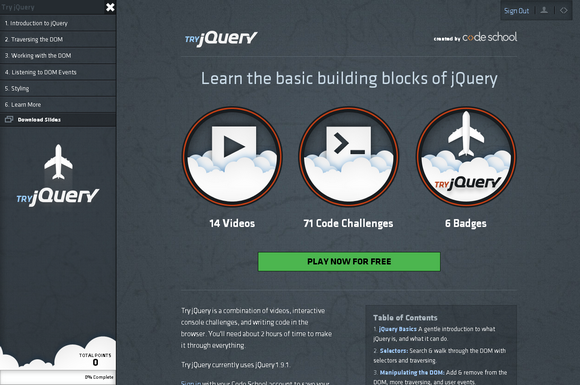
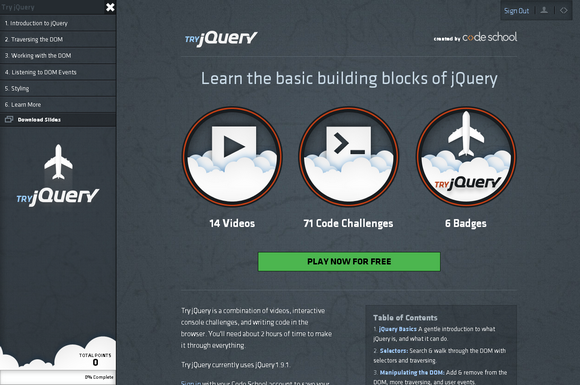
Try jQuery is a combination of videos, interactive console challenges, and writing code in the browser. You’ll need about 2 hours of time to make it through everything. There is a gentle introduction to what jQuery is, and what it can do.
It tells you how to search and walk through the DOM with selectors and traversing. Add & remove from the DOM, more traversing, and user events. Listen for events, handle them, and change the default event behavior of web browsers. Before landing, tame CSS with jQuery and animate elements on the page.

Requirements: jQuery Framework
Demo: http://try.jquery.com/
License: License Free
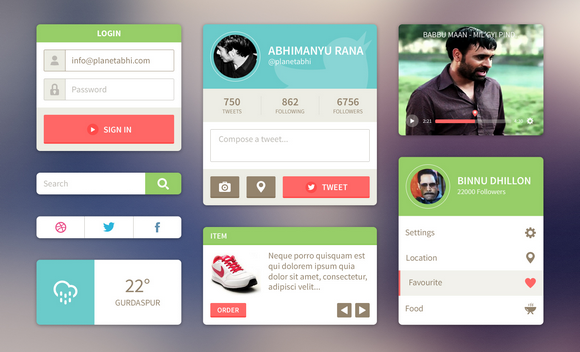
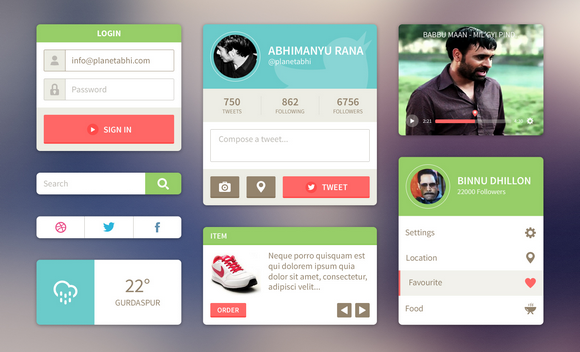
Have a good interface is key to guide them through the content and meet their expectations. A good User Interface is consistent and can make a website easier to understand and use. Also, a beautiful UI can be a critical point for users when deciding between two websites or applications.
Here you will find the simple and Fresh UI Kit by Abhimanyu Rana. You can download it directly here. Also, you can take a look at A Comprehensive Collection of Free UI Kits & Templates we have published some time ago as well.

Requirements: –
Download: http://d.pr/f/rEyg
License: License Free
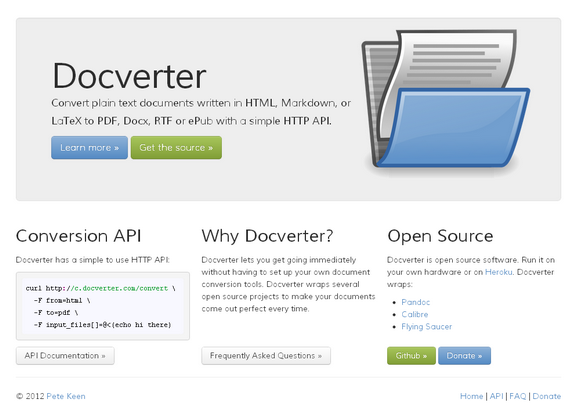
Docverter lets you get going immediately without having to set up your own document conversion tools. Docverter wraps several open source projects to make your documents come out perfect every time. Convert plain text documents written in HTML, Markdown, or LaTeX to PDF, Docx, RTF or ePub with a simple HTTP API.
When you make an API request, Docverter takes your input documents and runs them through pandoc, the incomparable document conversion system. Depending on your output selection, Docverter may run it through a customized HTML->PDF converter or an ebook converter. Docverter then returns the beautifully rendered document to you. Docverter is open source software. Run it on your own hardware or on Heroku.

Requirements: –
Demo: http://www.docverter.com/
License: License Free