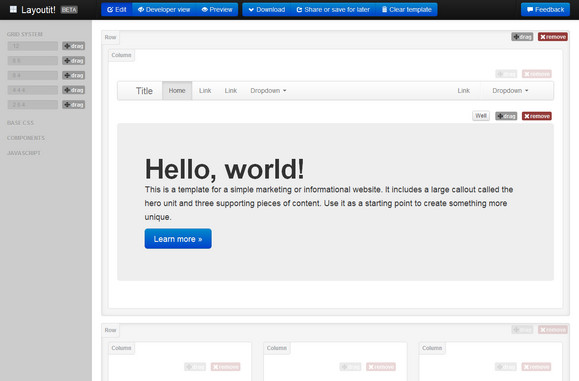
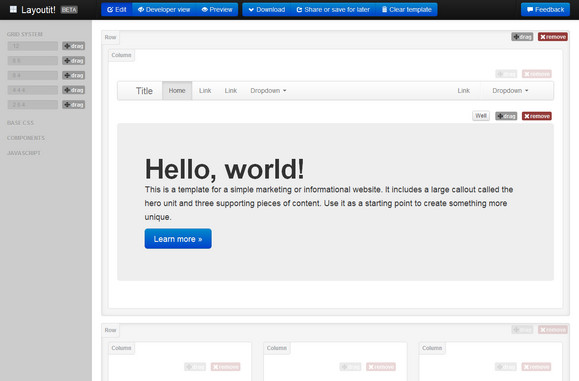
LayoutIt helps you create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. It takes every element and component of Bootstrap to make your frontend coding easier without needing to be an expert in javascript, html5 or css3.
All your designs can be Responsive CSS and Fluid. Drag-and-drop the same Bootstrap components to your own design. Easy to integrate with any programming language, you just download the HTML and start coding the design into it.

Requirements: Bootstrap Framework
Demo: http://www.layoutit.com/
License: License Free
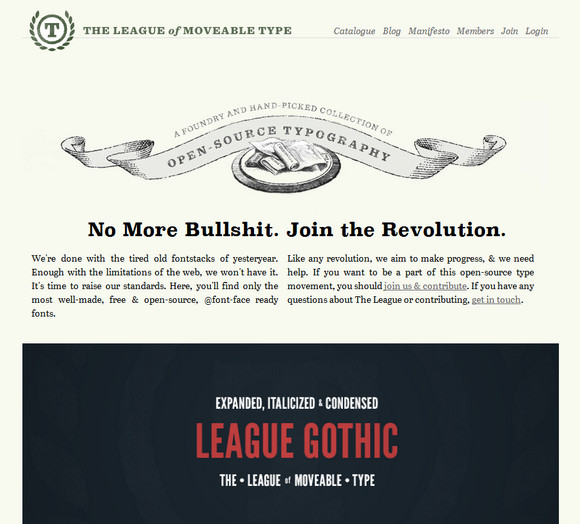
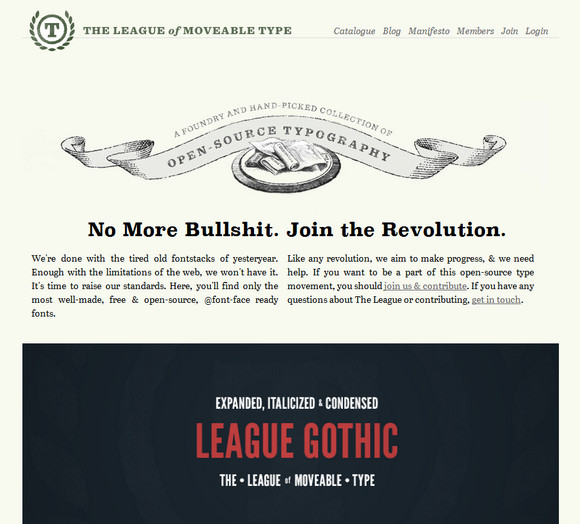
We’re done with the tired old fontstacks of yesteryear. Enough with the limitations of the web, we won’t have it. It’s time to raise our standards.
Here on The League of Moveable Type, you’ll find only the most well-made, free & open-source, @font-face ready fonts.

Requirements: –
Demo: http://www.theleagueofmoveabletype.com/
License: License Free
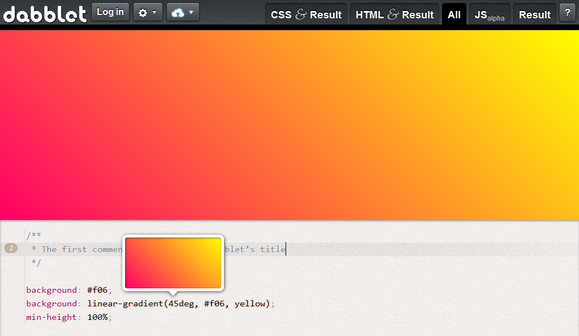
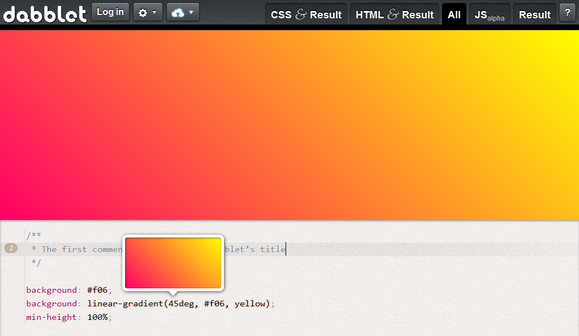
Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.
It currently only supports modern versions of Chrome, Safari and Firefox. All posted code belongs to the poster and no license is enforced. Dabblet itself is open source software and is distributed under a NPOSL-3.0 license. you can fork dabblet on github as well.

Requirements: –
Demo: http://dabblet.com/
License: NPOSL-3.0 License
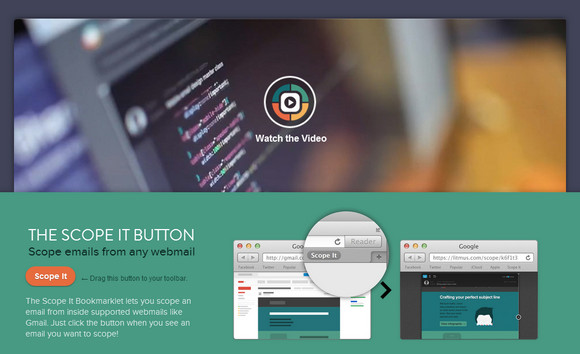
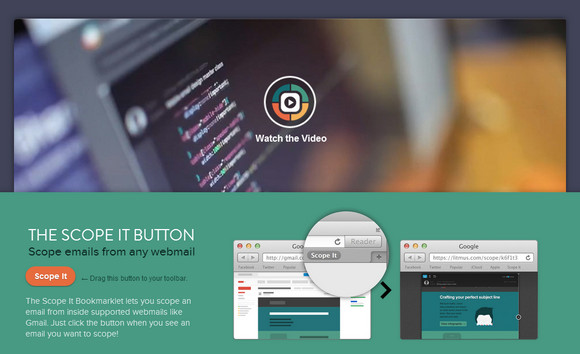
Litmus Scope helps you create a clean, web-based version of any email, with desktop and mobile previews. It’s perfect for sharing, and it’s totally free. Beautifully display the desktop view alongside an actual mobile screenshot.
You can also peek behind the curtain and see how they pulled off that cool video or fancy text. Scope’s sleek code inspector makes viewing email source code a breeze. They even decode and clean up the HTML, making it crystal clear. The Scope It Bookmarklet lets you scope an email from inside supported webmails like Gmail.

Requirements: –
Demo: http://scope.litmus.com/scope
License: License Free
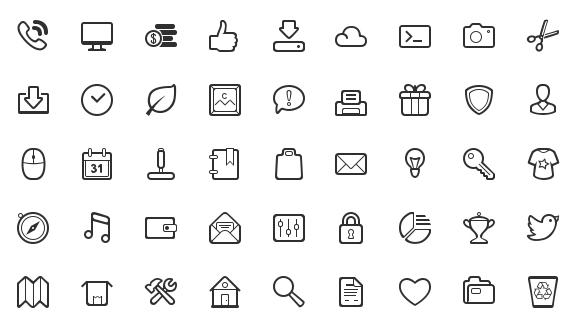
Simplicity Vector Icon Set is designed to create a simple looking set that can fit into every project. With this set, we hope your project will be given a clean and prominent feel. They can be scaled to any custom sizes while the quality is still intact.
Web Icon Set has released a set of Free Simplicity Vector Icons. There are total 50 vector icons in 16-512px size. They come in PNG and PSD format. Simply Click the Download button and enter $0, and then you will get them for free if you want. They are free for personal and commercial projects. They are suitable for websites and web applications.

Requirements: –
Demo: http://www.webiconset.com/simplicity-vector-icon-set/
License: License Free
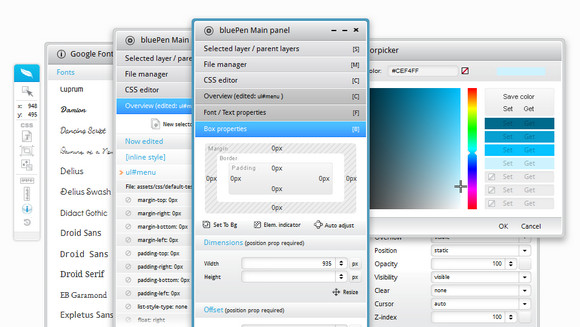
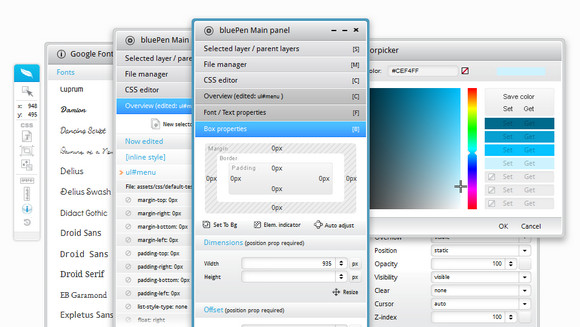
The power of styling is now in your hands. BluePen can be easily installed even on a dynamic website. Once you have installed it, you can make your style sheet modifications anytime, anywhere. Everything you modify will be updated real-time in your browser (but not on the live website yet). The modifications will be published right after you’ve pressed the ‘Save’ button.
If an element is selected, BluePen offers you a selector with the highest specificity value possible. You can edit this selector, or create a completely new one. It doesn’t matter which type your website is. If it runs on PHP, uses external CSS files and you have file access, bluePen should handle it. So it can be based on Drupal, Joomla, WordPress, Magento or pretty much any CMS system in the world.

Requirements: –
Demo: http://bluepeneditor.com/
License: License Free
Admit it, 3D is cool. But, you know what’s cooler? 2D. I love WebGL, but unfortunately it doesn’t work everywhere. Flat Surface Shader is a lighting simulation, which can be configured to use either the 2D context of a canvas element or an array of SVG polygons to draw the triangles. It also utilises native Float32Arrays to store numerical data for highly optimised calculations. You can export the image once you have done.

Requirements: –
Demo: http://wagerfield.github.com/flat-surface-shader/
License: License Free
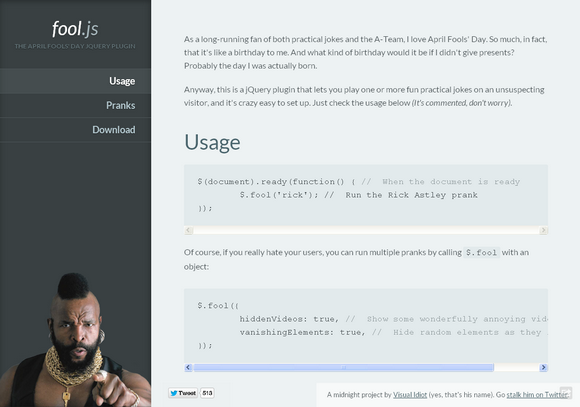
As a long-running fan of practical jokes, I love April Fools’ Day. Fool.js is a jQuery plugin that lets you play one or more fun practical jokes on an unsuspecting visitor, and it’s crazy easy to set up. There’s a whole range of fun options to use.
You can make the scrollbar to fall over, Hide random elements as they interact, Sing Spongebob with your browser, Flip the page upside down, Make the page 100% editable, Makes the site flash on and off, Forces a shutter on the screen, Makes the page unclickable and etc…
The download link on the site was broken somehow. You can grab the source code here on Github. Have fun!

Requirements: jQuery Framework
Demo: http://fooljs.com/
License: License Free
CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients. By using the gradient tool you can create gradients with smooth color changing effects and subtle transparencies.
Border Radius is super easy to use and a super time saver. Change all the borders selected at the same time. Noise Texture helps you create subtle background patterns with dirty pixels and noise, changing the color and values and previewing the results in real time. Box Shadow supports Blur radius changes, color changes, shadow size. Everything that you need to create great drop shadows in a single place.

Requirements: –
Demo: http://www.cssmatic.com/
License: License Free
Photoset Grid is a simple jQuery plugin to arrange images into a flexible grid, based on Tumblr’s photoset feature. Originally the plugin was created for the Style Hatch Tumblr themes as a way to use the photoset grid in responsive layouts, but they have since expanded it and released a jQuery plugin for us.
Beyond the basic usage, you can set a number of optional arguments including callback functions that are useful for adding a lightbox for high resolution images. You can download Photoset Grid jQuery plugin on Github.

Requirements: jQuery Framework
Demo: http://stylehatch.github.com/photoset-grid/
License: License Free