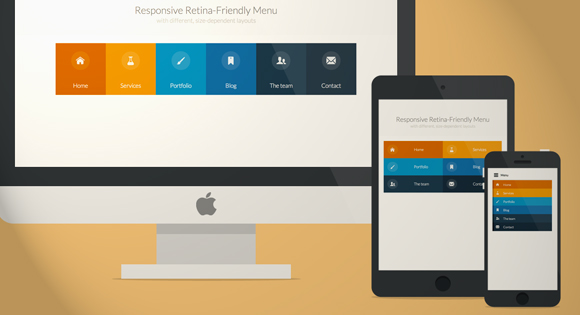
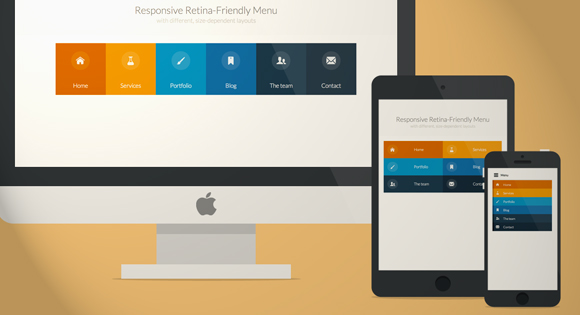
Codrops has shared a tutorial: Responsive Retina-ready Menu that teach us how to create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop†inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens. To make the menu fully retina-ready, we use an icon font so that the icons of the menu won’t get pixelized on resize.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/ResponsiveRetinaReadyMenu/
License: License Free
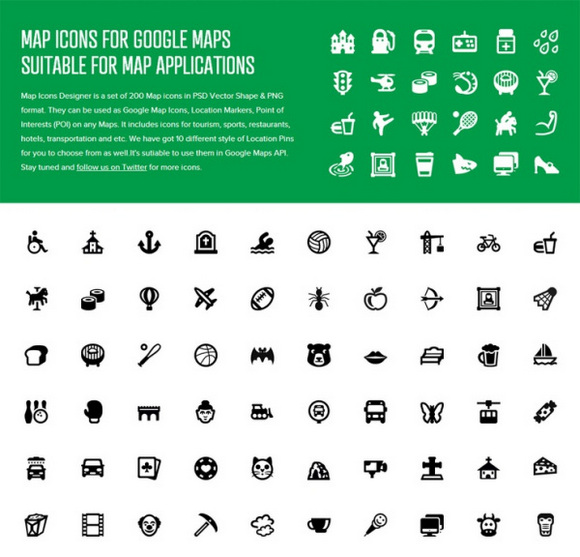
Map Icons Designer is a set of 200 Map icons in PSD Vector Shape & PNG format. They can be used as Google Map Icons, Location Markers, Point of Interests (POI) on any Maps. It includes icons for tourism, sports, restaurants, hotels, transportation and etc. It’s sutiable to use them in Google Maps API.
There are 10 different type of location pins. They can be resized and can easily change colors. You can use the royalty-free map icons for any personal, commercial project including web design, software, application, advertising, film, video, computer game, gui design, illustration, for you or for your clients, without having to pay additional licensing fees.

Requirements: –
Demo: http://www.webiconset.com/map-icons/
License: License Free
Dunked is one of the simplest, easiest, and most versatile portfolio simple-to-use solution to allow creative folk to showcase their work. It’s Responsive, Retina & Ready to go. you can choose from a growing collection of professionally designed templates to reinvent your portfolio. Their pixel-perfect templates are customizable, easy to use, and focus on one thing only – your content.
Each template is fully responsive and will adapt itself to any mobile device. iPad, iPhone, Android, it doesn’t matter. Your work will always looks its absolute best. Upload images from your computer, embed your latest videos from YouTube or Vimeo, and add your mixes from SoundCloud. When you’re done, manage your content through a simple to use drag and drop admin interface.

Requirements: –
Demo: http://dunked.com/
License: License Free
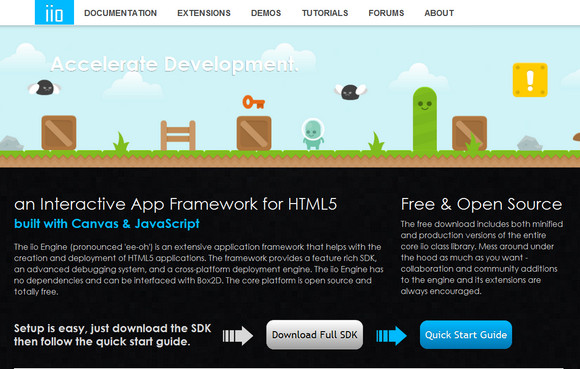
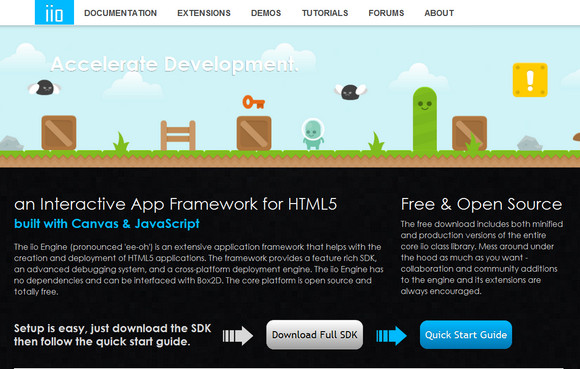
The iio Engine (pronounced ‘ee-oh’) is an extensive application framework that helps with the creation and deployment of HTML5 applications. The framework provides a feature rich SDK, an advanced debugging system, and a cross-platform deployment engine. The iio Engine has no dependencies and can be interfaced with Box2D. The core platform is open source and totally free.
iio was designed from the ground up to be as lightweight as possible. Most data is ‘undefined’ by default, so your app will never be carrying any extra weight. No application is too simple to benefit from utilizing iio. The iio Engine is not a bulky framework – its about 1/70th the size of an average mp3 file.

Requirements: –
Demo: http://iioengine.com/
License: License Free
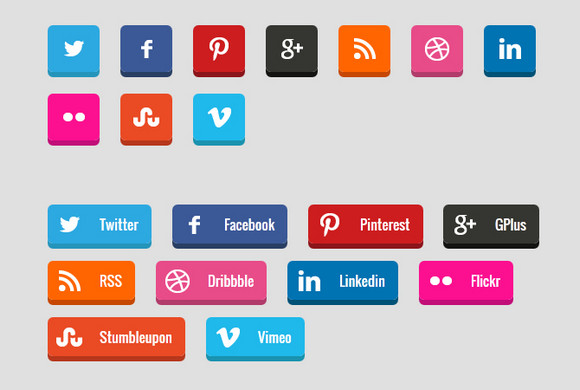
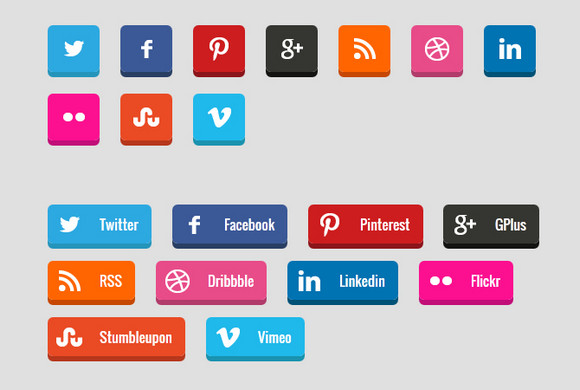
Social media buttons are presented today on every website design. They are used to promote your business on social networks and get in return potential customers. There are plenty of free social media icons sets out there but in this tutorial show us how to Create 3D Social Media Buttons with CSS3. It’s free to use these buttons into your projects and create new ones.

Requirements: CSS3
Demo: http://flashuser.net/tutorial/css3-social-media-buttons/
License: License Free
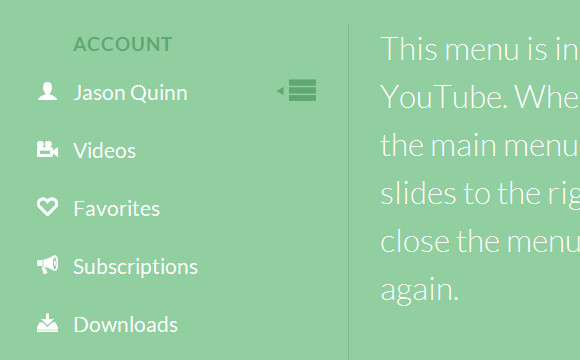
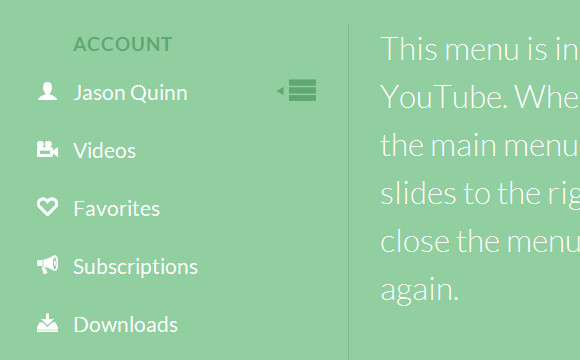
Codrops has shared a Simple Youtube Menu Effect Tutorial, which teach us how to recreate the little menu effect that you can see in the left side-menu on YouTube when watching a video (where it says “Guideâ€).
The menu is made of a little menu icon, a label and a list of menu items that appears when the label or menu icon is clicked. Once it’s clicked the menu icon slides to the right and the label moves up while the list items fade in sequentially. We’ll add some more style and effects to it in order to make it a bit more interesting.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/YouTubeLeftSideMenu/
License: License Free
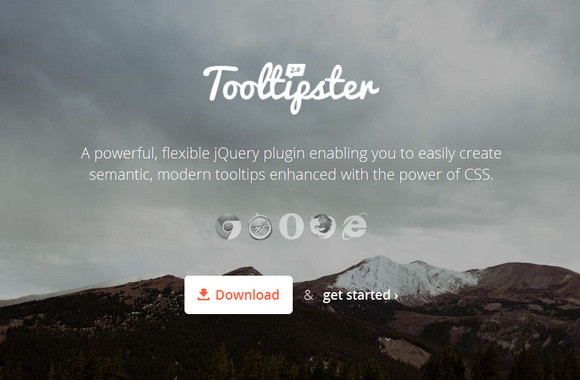
Tooltipster is a powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS. Tooltipster allows you to use any HTML tag you can think of inside your tooltips. This means you can insert things like images and text formatting tags.
The style of your Tooltipsters can be easily changed by modifying the default Tooltipster theme in the tooltipster.css file. You also have the option to create and attach a brand new theme. Tooltipster’s options gives you a wide range of variables to tweak your tooltip to your heart’s content as well.

Requirements: jQuery Framework
Demo: http://calebjacob.com/tooltipster/
License: License Free
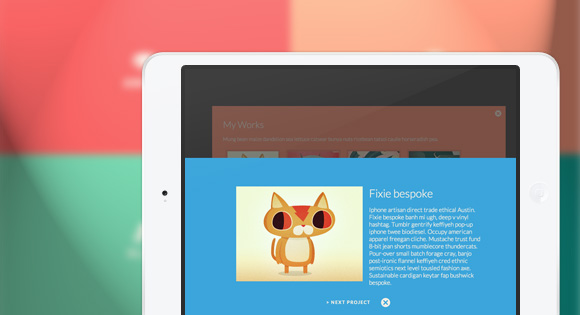
Codrops has shared Fullscreen Layout with Page Transitions with us. Initially, the layout shows four flexible boxes. When clicking on a box, it will expand to fullscreen and the others will scale down and fade out. When closing the current view, it will move back to the intial position while the other boxes come back up again.
Another type of page transition can be seen on the works section where we will show a portfolio item by sliding in a panel from the bottom. The current view gets scaled down and disappears in the back. All effects are done with CSS transitions and controled by applying classes with JavaScript. The whole layout is flexible and some media queries are added to size down things for smaller screens.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Development/FullscreenLayoutPageTransitions/
License: License Free
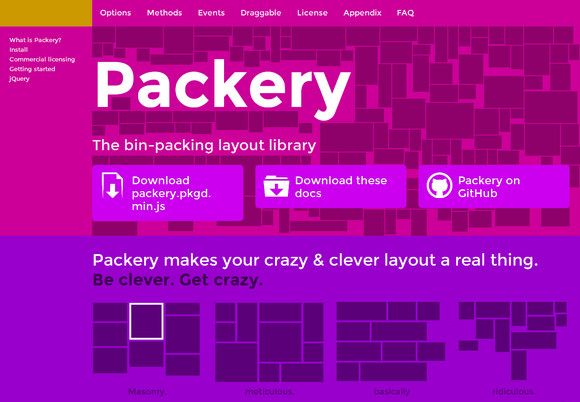
Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.†Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in an ideal spot, or dragged around.
For non-commercial, personal, or open source projects and applications, you may use Packery under the terms of the MIT License. You may use Packery for free. Packery may be used in commercial projects and applications, but it requires a one-time purchase of a commercial license though.

Requirements: JavaScript Framework
Demo: http://packery.metafizzy.co/
License: MIT License
Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
If you want to, you can add keyboard arrow support. Not all slides are created equal, and Unslider knows it. It’ll stylishly transition heights with no extra code. You’ll be hard pressed to find a site that’s not responsive these days. Unslider’s got your back. It’s totally responsive.

Requirements: jQuery Framework
Demo: http://unslider.com/
License: License Free