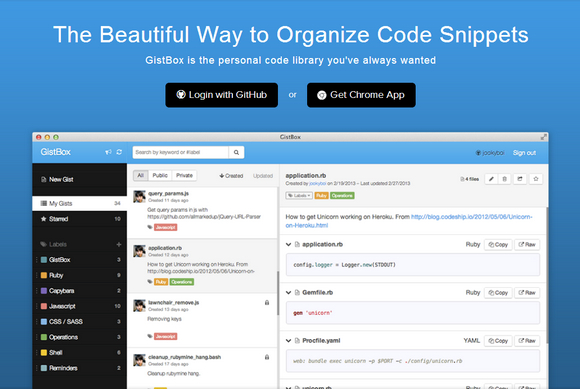
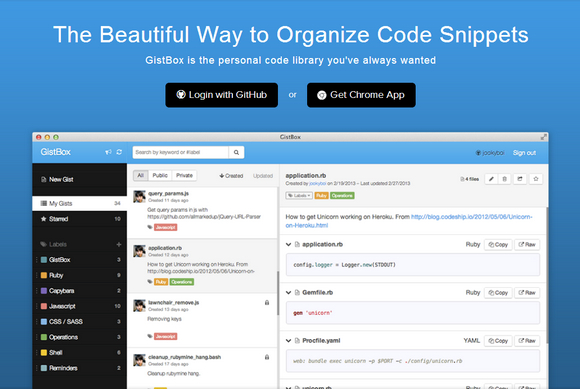
GistBox is the beautiful way to organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.
GistBox uses GitHub’s backend but adds its own layer of label and search functionality. It was designed to be a curated, personal snippet library – like long term memory for the practicing software engineer. Multiple instances of GistBox will sync with each other in realtime. Change code once, see it everywhere.

Requirements: Github
Demo: http://www.gistboxapp.com/
License: License Free
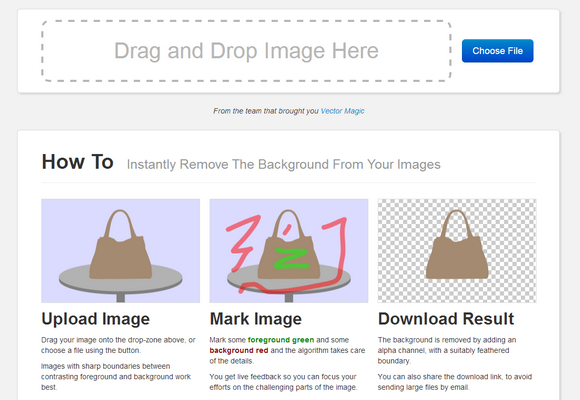
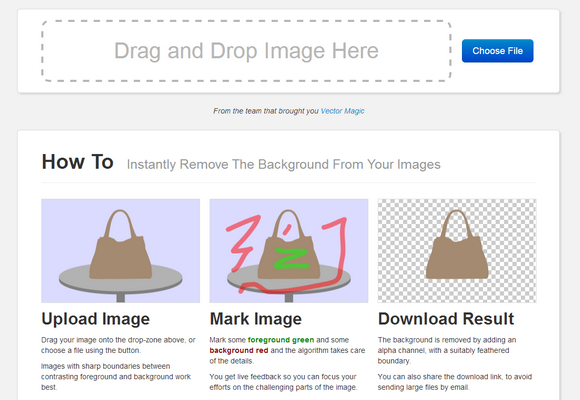
Clipping Magic lets you easily remove the background from your photos to create masks, cutouts, or clipping paths online. Simply drag your image onto the drop-zone above, or choose a file using the button.
And then mark some foreground green and some background red and the algorithm takes care of the details. The background is removed by adding an alpha channel, with a suitably feathered boundary. You can also share the download link, to avoid sending large files by email.

Requirements: –
Demo: http://clippingmagic.com/
License: License Free
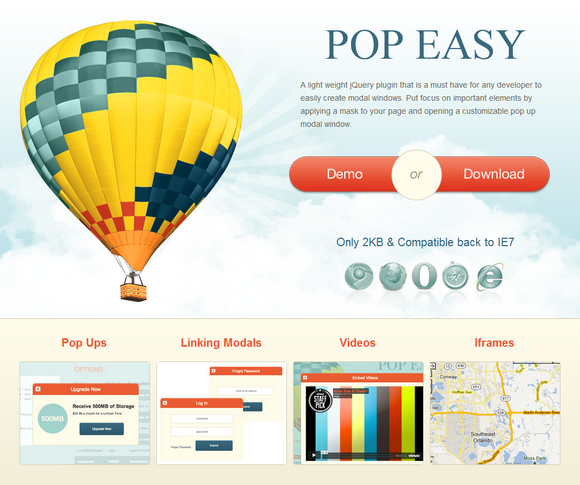
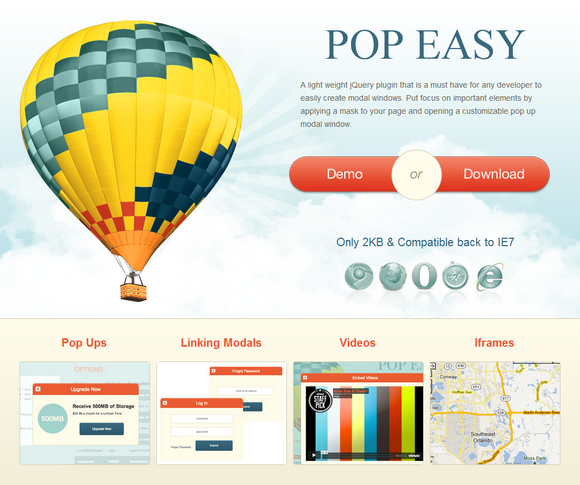
PopEasy is a light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.
To use multiple modals on one page, you must sync the href attribute of the trigger to the id of the div you wish to open. This works the same with transitioning from one open modal to another. Just place a link in the modal you wish to leave with an href attribute matching the id of the next modal.

Requirements: jQuery Framework
Demo: http://thomasgrauer.com/popeasy/
License: License Free
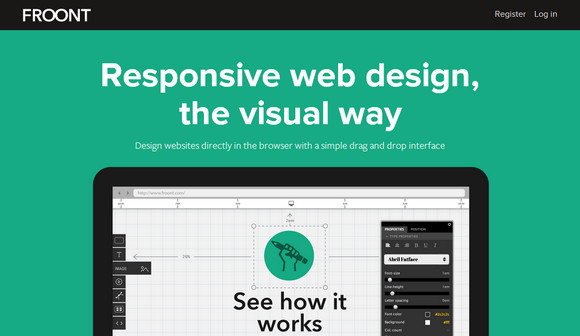
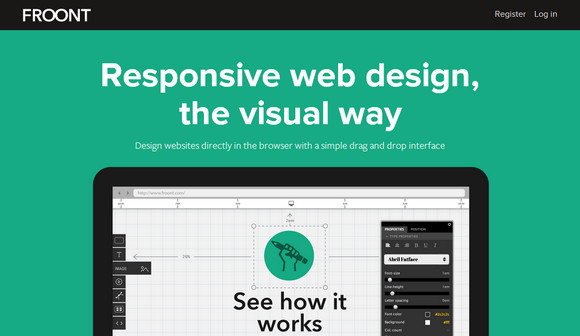
FROONT is a web-based design tool that runs in the browser and makes responsive web design accessible to all kinds of visual designers, even those without any coding skills.
FROONT makes responsive web design visual. Design can be done in-browser with intuitive drag-and-drop tools. After all, humans judge design with their eyes therefore it seems just normal to see right away how designs will look across all different screen sizes. Each project has its own URL, that makes it easy to test the designs on real devices right away.

Requirements: –
Demo: http://froont.com/
License: License Free
Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Two.js aims to make the creation and animation of flat shapes easier and more concise.
Two.js has a built in animation loop. It is simple in nature and can be automated or paired with another animation library. Two.js features a Scalable Vector Graphics Interpreter. This means developers and designers alike can create SVG elements in commercial applications like Adobe Illustrator and bring them into your two.js scene.

Requirements: JavaScript Framework
Demo: http://jonobr1.github.io/two.js/
License: License Free
In the early days of internet the bulletin boards were rife with debate and conversation. Interactions were meaningful and the discussions had validity. After the latest trend of social websites these kinds of discussions have all but vanished. Today the conversations are littered with memes, funny pictures, viral videos, and trolling responses.
Moot is a radically different discussion platform, unencumbered by the weight of unnecessary features and distractions. It places the conversation back to the forefront. Clean user interface, persistent content and deep integration into the site will allow a more natural and meaningful discussion to take place. People will focus on topics they care about. You can add conversations to any site with a few lines of HTML. Gorgeous discussions, yours for free.

Requirements: –
Demo: https://moot.it/
License: License Free
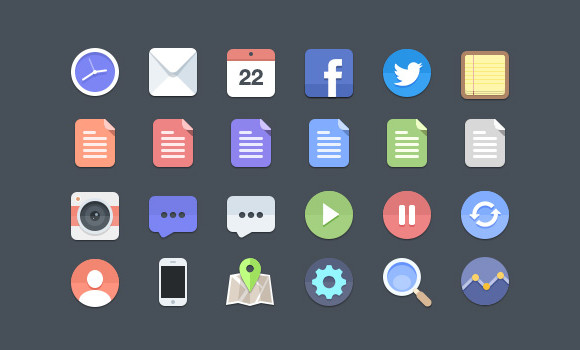
Today we have 24 Flat Style Icons designed by super-talented Jan Dvořák. The PSD includes all 24 icons which are fully layered for easy customisation. They look very nice. Flat design is very popular recently, that you will find Flat Design jQuery Mobile Theme, Flat Design Style UI Kit, and Flat Design Websites for Inspirations we have mentioned some time ago.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/24-flat-icons-psd/
License: License Free
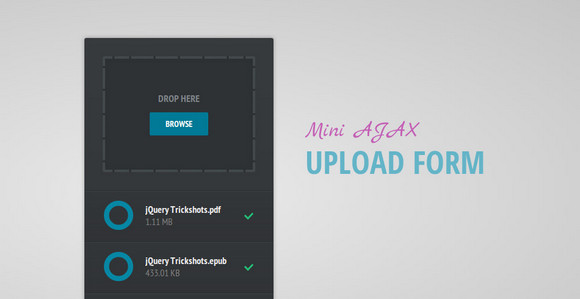
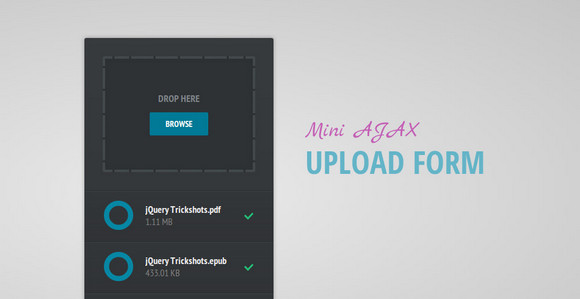
Tutorialzine has shared a tutorial: Mini AJAX File Upload Form, which tell us how to create an AJAX file upload form, that will let visitors upload files from their browsers with drag/drop or by selecting them individually.
For the purpose, we will combine the powerful jQuery File Upload plugin with the neat jQuery Knob to present a slick CSS3/JS driven interface. Currently, the files are simply moved to the uploads folder, but you can extend it by adding authentication or creating records in your database.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2013/05/mini-ajax-file-upload-form/
License: License Free
Ghost is an Open Source application which allows you to write and publish your own blog, giving you the tools to make it easy and even fun to do. It’s simple, elegant, and designed so that you can spend less time messing with making your blog work – and more time blogging.
Ghost has an incredibly simple concept for writing. You write in Markdown on the left, and you see an immediate preview of exactly what your post will look like in rendered HTML on the right. Ghost has a Revolutionary Dashboard, which grabs all the important data about your blog and pulls it into one place. No more clicking through tens of browser tabs to view your traffic, social media subscriptions, content performance or news feeds. If you want to try Ghost, please support them and help us bring this application to everyone by backing Ghost on KickStarter.

Requirements: –
Demo: http://tryghost.org
License: License Free
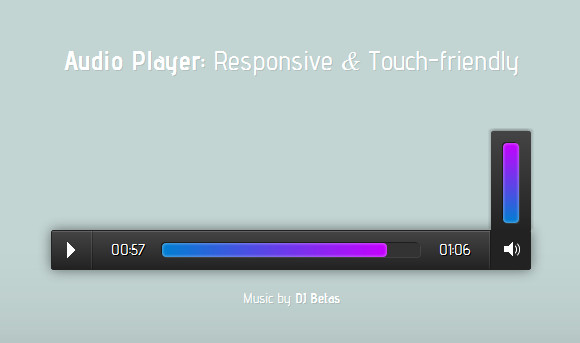
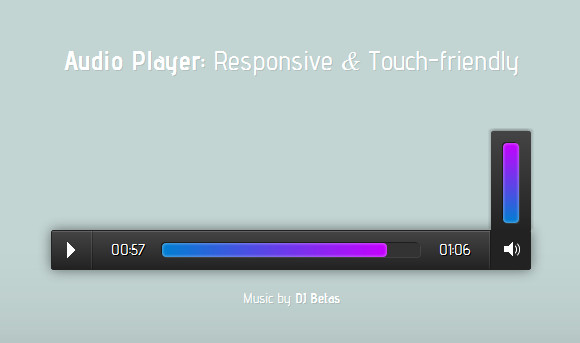
Would you like a Responsive and Touch-Friendly Audio Player? Osvaldas Valutis has built a jQuery plugin that replaces <audio> element with a little of custom HTML code. By adding some CSS you get a whole new player which looks the way you want and has the same functionality as the default player. There is no direct way to style the element. But the HTML5 DOM has methods, properties, and events for the element and thus makes it quite easily manipulable.
It has been tested on the latest Safari, Chrome, Firefox, Opera both Mac and Windows versions. The player works well on Internet Explorer 9, 10 and gracefully degrades to mini mode on earlier versions. It also works on iOS 6, Windows Phone 7 and Android 4.2 default browsers. However, the earlier Android versions does not support “audio” nor “embed” elements, so the player won’t work there at all.

Requirements: jQuery Framework
Demo: http://osvaldas.info/examples/audio-player-responsive…
License: License Free