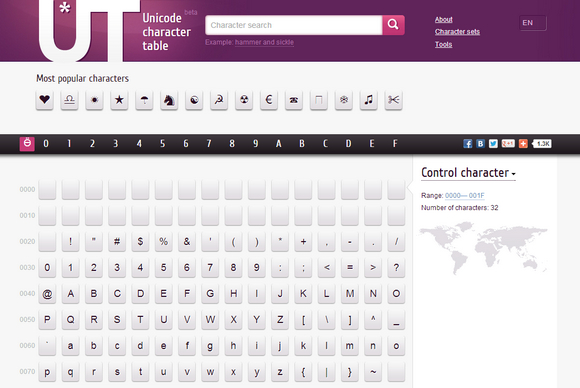
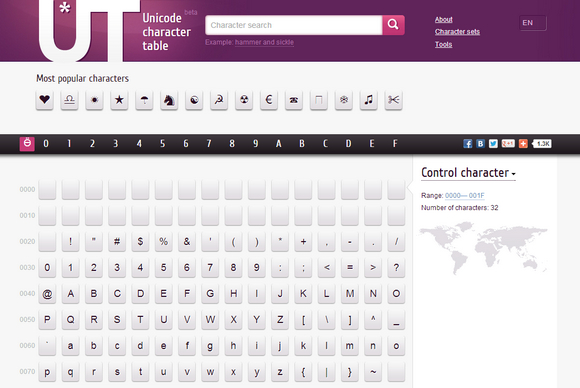
Unicode is a standard created to define letters of all languages ​​and characters such as punctuation and technical symbols. Today, UNICODE (UTF-8) is the most used character set encoding (used by almost 70% of websites, in 2013). The second most used character set is ISO-8859-1, but this old encoding format is being replaced by Unicode.
Unicode Character Table contains about characters for most common ocidental/latin languages and most printable symbols. Contains character codes in unicode numeber, HTML code, name/description and corresponding printable symbol.

Requirements: –
Demo: http://unicode-table.com/
License: License Free
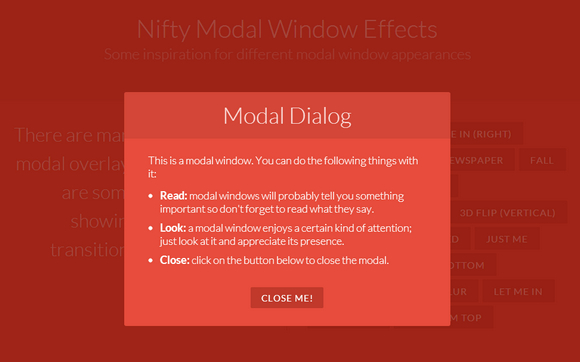
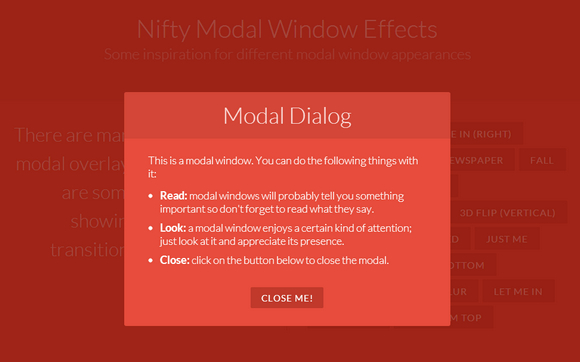
Codrops has shared some amazing ideas for nifty modal window effects with us. There are infinite possibilities for transitioning the appearance of a dialog box and we wanted to provide some ideas of how to show dialog boxes and provide some inspiration. The idea is to have a trigger button (or any element) which will make a modal window appear on click using a simple transition (or animation).

Requirements: CSS3
Demo: http://tympanus.net/Development/ModalWindowEffects/
License: License Free
It looks like all of those rumors of Apple’s flat design for iOS 7 were accurate. The new icons are cleaner and aim for minimalism, compared to the detailed and colorful icons we’ve seen on the OS so far. As for other key differences, cellular reception is now indicated by five dots instead of bars, and the dock icons are separated by a simple transparent line.
Flat Design is a new trend labeled by the community as an interface striking similar to Windows 8 and Microsoft’s Metro UI because it leaves behind drop shadows, subtle textures and gradients in favour of solid colours, clean layouts and sharp typography. The Design Inspiration has collected the 20 Free & Awesome Flat Design Resources for your projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/20-free-awesome-flat-design…
License: License Free
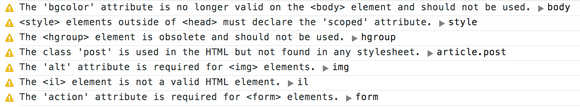
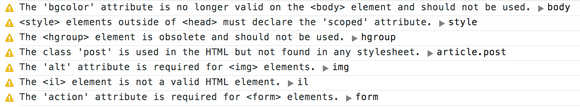
HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
Like JSHint and CSSLint, HTML Inspector is completely customizable, so you can use what you like and ignore what you don’t. It’s also extensible and pluggable, making it possible to write your own rules that enforce your chosen conventions.

Requirements: JavaScript Framework
Demo: https://github.com/philipwalton/html-inspector
License: License Free
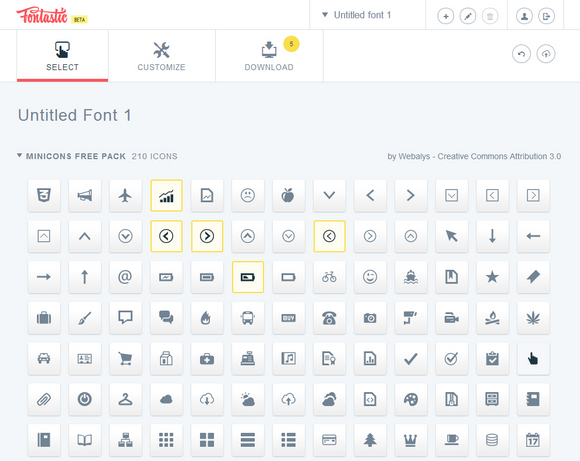
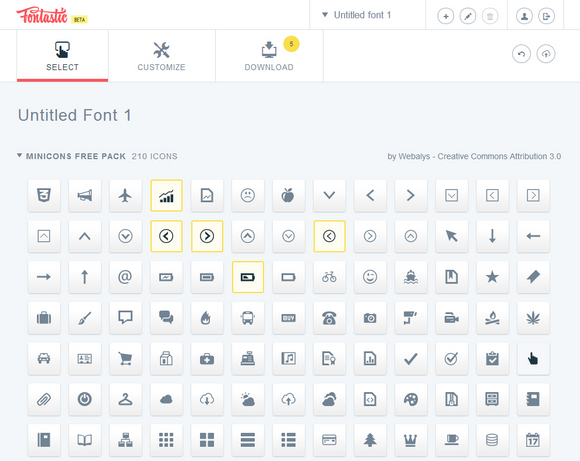
Fontastic helps you create your customized Icon Fonts. You can save time adding icons to your websites, get crispy clear icons and speed up your website in seconds. Fontastic will revolutionize your Web Design process.
Simple click to select the icons to your font. By including only the icons you need, you make your website faster. You can also customize your font. Keep the standard settings, or change the character and CSS mapping to make it easier to code. And finally download a packaged folder including all the fonts, the HTML & CSS code, and a reference page.

Requirements: –
Demo: http://fontastic.me/
License: MIT License
teehan+lax has released iOS 7 GUI PSD which is a Photoshop template of GUI elements found in the beta 1 release of iOS 7. The sole purpose of this file is to help you pitch, design and build amazing software.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/ios7/
License: License Free
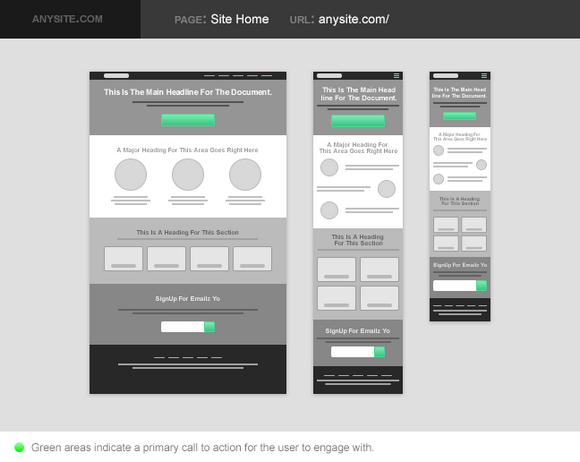
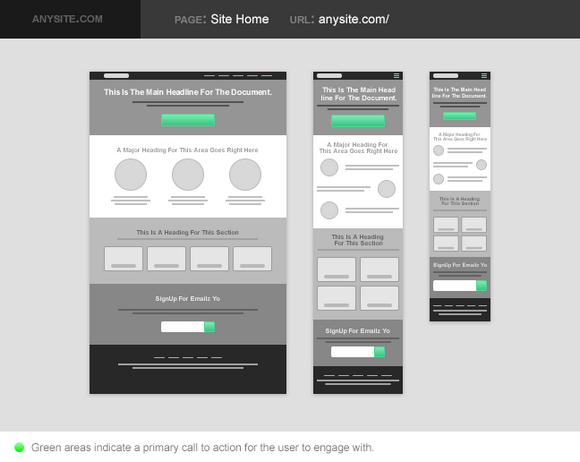
Microframe is a micro (200px wide), grid based wireframe PSD template for mocking up website and app layouts. The repo includes: A Microframe PSD Template with a 12 column grid and 3 sample layouts, A Blank Microframe PSD Template with 12 column grid. A Microframe Detail PSD Template which you can place your Microframe PSDs in to explain/present to clients, or simply detail components for your own reference. The Detail PSD also has a view for laying out your layout variations.
The PSD uses guides to create a 12 column grid which you can use to align your elements all pertty like. There is a 12 column layout (for standard laptop/desktop views), a 6 column layout (for tablet views), and a 4 column layout (for mobile views). Each layout is grouped into a Photoshop group.

Requirements: Photoshop
Demo: https://github.com/jglovier/microframe
License: License Free
Codrops has shared some Creative Button Styles for our inspirations. This button set consists of some simple, creative and subtle styles and effects to inspire you. The effects can be seen when hovering on some buttons and clicking on others. Mostly, CSS transitions are used but also CSS animations and for some buttons we use a bit of JavaScript to add/remove effect classes.

Requirements: CSS
Demo: http://tympanus.net/Development/CreativeButtons/
License: License Free
JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
Any code base eventually becomes huge at some point, and simple mistakes–that would not show themselves when written–can become show stoppers and waste hours of debugging. And this is when static code analysis tools come into play and help developers to spot such problems. JSHint scans a program written in JavaScript and reports about commonly made mistakes and potential bugs. The potential problem could be a syntax error, a bug due to implicit type conversion, a leaking variable or something else.

Requirements: –
Demo: http://www.jshint.com/
License: License Free
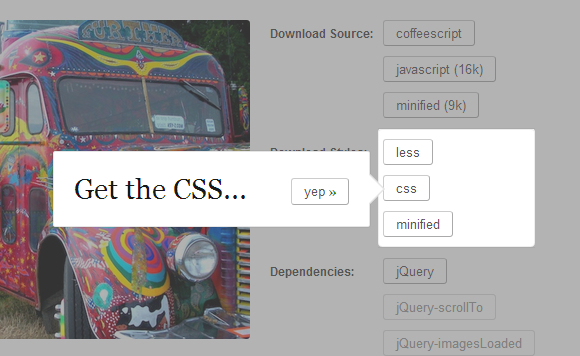
jQuery TourBus is a jQuery tour/walkthrough plugin. It takes more of a toolkit approach than some of the alternatives that try to have focusing elements, auto-progress with timers and indicators and etc.
Start by including the jQuery plugin and base styles on your page, of course. Then we can define some ‘legs’ of our tour. Imagine you have a page with some stuff you want to lead the user through. You’ll find the basics of the leg styles (padding, background color, etc) which you can either edit or override in your own stylesheets.

Requirements: jQuery Framework
Demo: http://ryanfunduk.com/jquery-tourbus/
License: License Free