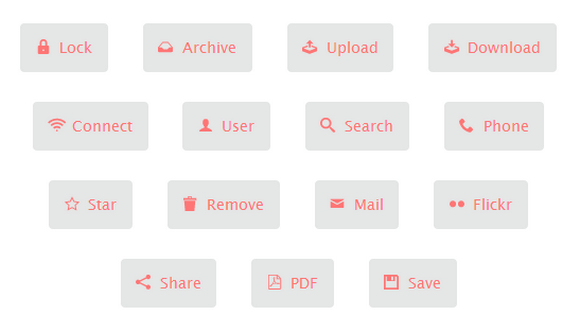
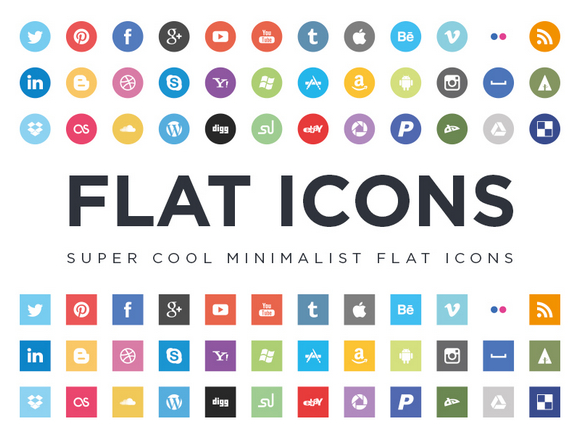
Jorge Calvo is a graphic and web designer with over ten years of experience in the industry. Much of his experience is working with PS, Ai, inDesign, Quarkqpress and Dreamweaver. He has designed a set of Super Cool Minimalist Flat Icons. You can get them in EPS format and can be used for both personal and commercial projects. You can download the icons directly from the attachment.


Requirements: –
Demo: http://dribbble.com/shots/1074961-Flat-Icons-EPS
License: License Free
Cardinal is a small, “mobile first” CSS framework with some useful default styles, scalable typography, reusable modules, and a simple responsive grid system.
Cardinal provides a new approach to scaling web typography and layout across multiple devices. It places little emphasis on pixel-precision, but does not restrict its usage. Instead, Cardinal leverages modular scale, unit-less line heights, and the power of the REM unit to make it simpler to resize the typography and layout of your entire application for different devices.

Requirements: –
Demo: http://cardinalcss.com/
License: License Free
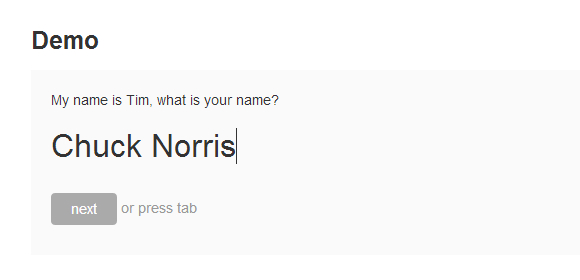
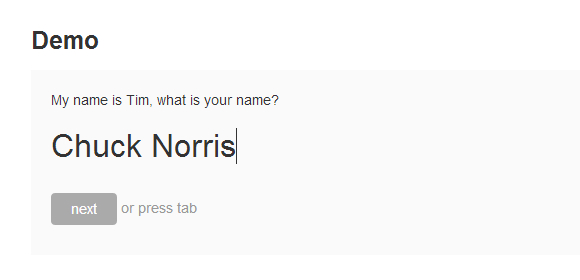
Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it comsumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.

Requirements: jQuery Framework
Demo: http://www.timseverien.nl/promin/
License: License Free
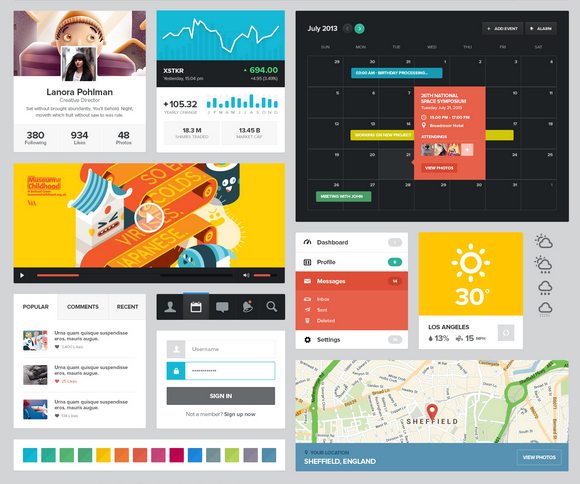
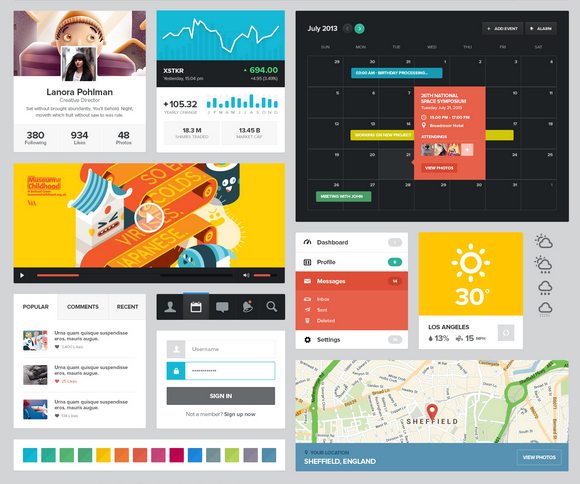
Aykut Yilmaz is a Senior Art Director from Istanbul, Turkey. He has made a beautiful modern UI Kit that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. You can click on the “Download it now†link and then enter $0 price to get it for free. You can also take a look at other Free UI Kits we have mentioned some time ago.

Requirements: –
Demo: http://premiumpsds.co/?work=ui-kit
License: License Free
Loda Button is a simple jQuery plugin animates the button’s icon as the data are being fetched from the server. The classes loda-btn and loda-icon are used by the plugin to style the button. The styling is quite simple and done in loda-button.css. The animation is created using CSS3’s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.

Requirements: jQuery Framework
Demo: http://lugolabs.com/blog/2013/06/23/loda-button
License: License Free
Codrops has shown us a creative way to show animated books using CSS 3D Transforms. You can see two types of book designs: hardcover and paperback. Both were made to be easily modifiable in some of their content parts using CSS, images, anchors and some extra little details.
The hardcover book consists of three cubes: hardcover front, book spine and hardcover back. Each part uses pseudo-elements to provide some thickness. In contrast to the hardcover, the paperback is a bit simpler. It is made from flat surfaces like the pages and does not include a book spine: paperback front, ruled paper and paperback back.

Requirements: CSS 3D Transforms
Demo: http://tympanus.net/Development/AnimatedBooks/
License: License Free
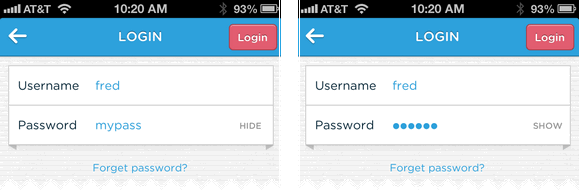
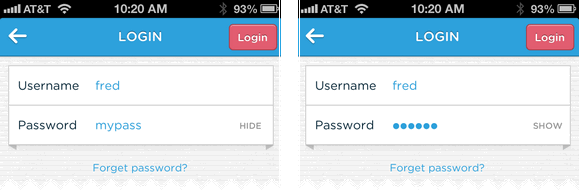
It’s easy to take the “masking†of passwords for granted. This practice increases login failures while providing little-to-no security benefit. Life’s too short to waste time re-typing passwords.
Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle†option. When true, it will create a nifty hide/show control you can style as you like. It even maintains the input focus when tapped in a touch browser.

Requirements: jQuery or Zepto Framework
Demo: http://cloudfour.github.io/hideShowPassword/
License: License Free
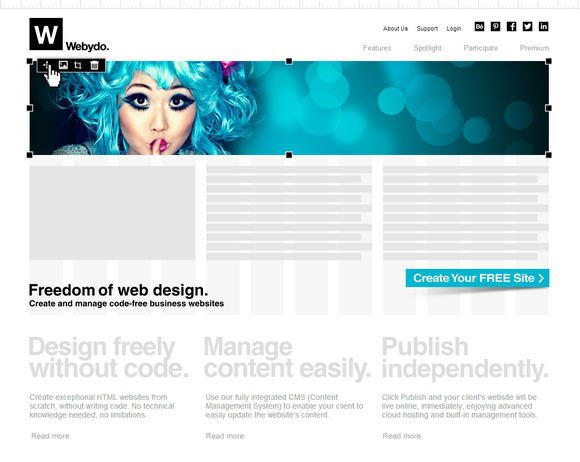
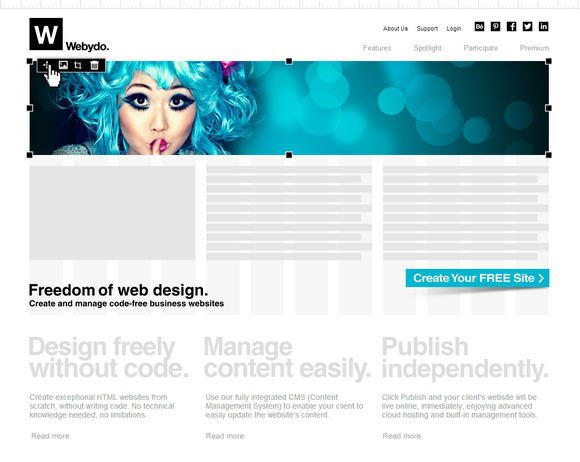
Webydo is a professional web suite that enables graphic designers to create and manage exceptional HTML websites, without writing code. Designers can bring any website design to life and with a click of a button, publish an advanced HTML website online easily.
You will have full control over all design components such as: elements’ location, fonts and typography, backgrounds, image optimization, guidelines, etc. The drag and drop control enables you to easily upload elements such as: images, videos, forms, links, etc. All of the code will be converted into a W3C valid code automatically.

And also, all sites on Webydo are hosted on advanced cloud hosting infrastructure that’s monitored  24/7, and your website will be live and secured even during the biggest traffic storms. One of the best things is the automatic backups, which is there to ensure your website’s data will always be available. Webydo partnered with Akamai to deliver your website through a Content Delivery Network (CDN) which is a large network of servers placed across the world as well.
I found Webydo very easy to use and intuitive. You can quickly create exceptional HTML websites from scratch, without writing code. And best of all, it’s free or charge. Why not give it a try?
Marble UI Kit is designed by Jian Wei from Singapore. He designs for the screens, specialise in front-end web development, user-interface and user-experience design.
Jian Wei is currently pursuing a BFA in Art, Design and Media at Nanyang Technological University. He has recently made a switch to Sketch after using Photoshop for almost 9 years. To test the app out, He designed this amazing Marble UI Kit for practice. It’s free for download.

Requirements: –
Demo: http://blog.madebyjw.com/marble-ui-kit/
License: License Free
3D Isometric Map Mockup is a 3D map Photoshop action to convert a flat map to a three dimensional isometric stylish one a single click. Although It meant for maps, you can convert anything to this isometric 3D nice effect. This might include fonts, logos or anything else.


You may also interested in something similar but premium. 3D Map Generator Pro is a set of 22 one-click-actions! Automatically and with a professional result of every imaginable shape. Ideal for print and web graphics, infographics or presentations.
There are nearly uncountable different variations of one map possible. Choose between three terrain directions and 15 different surfaces and variations (e.g. grass, sand, snow, dry earth or wood) All surface textures are tileable and movable. You can also get some map icons and elements extension v1 and v2 as well.


Requirements: –
Free: http://www.blugraphic.com/2013/06/27/3d-isometric-map-mockup…
Premium: http://graphicriver.net/item/3d-map-generator-pro…
License: See the license on the website