The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated.
The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10). Using CSS3 @keyframes, you don’t have to worry about positioning the element to accomodate the animations – it will animate into place. Also for users with older browsers, the animated element will be visible and in place, even if the animation doesn’t trigger.

Requirements: CSS3
Demo: http://www.justinaguilar.com/animations/
License: License Free
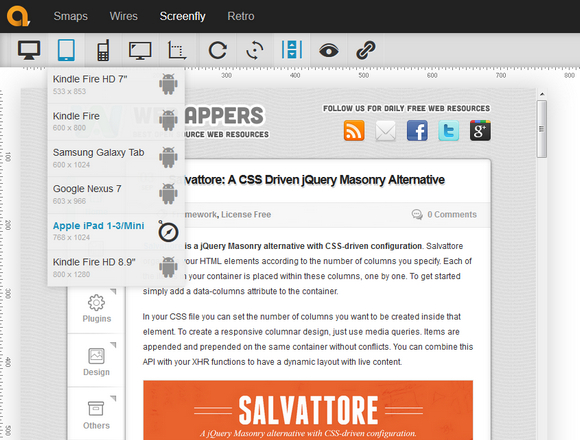
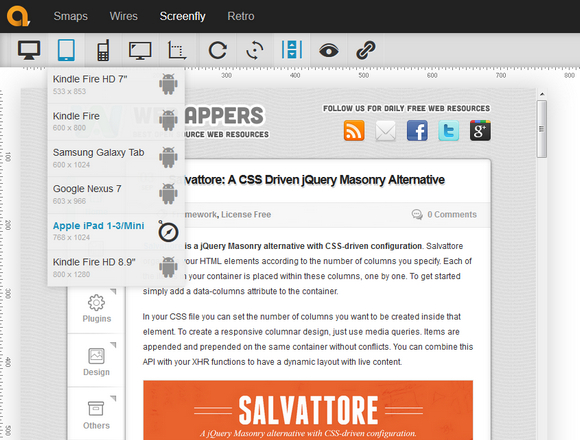
Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started. Screenfly can use a proxy server to mimic devices while you view your website. The proxy server mimics the user agent string of the devices you select, but not the behavior of those devices.
On devices with densely pixelated screens, websites are often rendered using reference pixels instead of the traditional hardware pixel. Keep in mind that resolutions in Screenfly refer to the rendered resolution, and not necessarily the native resolution of the device you’re testing.

Requirements: –
Demo: http://quirktools.com/screenfly/
License: License Free
Salvattore is a jQuery Masonry alternative with CSS-driven configuration. Salvattore organizes your HTML elements according to the number of columns you specify. Each of the items in your container is placed within these columns, one by one. To get started simply add a data-columns attribute to the container.
In your CSS file you can set the number of columns you want to be created inside that element. To create a responsive columnar design, just use media queries. Items are appended and prepended on the same container without conflicts. You can combine this API with your XHR functions to have a dynamic layout with live content.

Requirements: jQuery Framework
Demo: http://salvattore.com/
License: License Free
Dripicons is a set of 84 free icons that you can use for your projects or apps. Available formats: PSD, AI, EPS, PDF, SVG, Webfont. Dripicons was created for my personal use, however Amit Jakhu thought some of you might find it useful; therefore he has released it completely for free with no restrictions on usage. You can use it however & wherever you want. This is a simple set of icons that can be easily modified and adapted to many use cases.

Requirements: –
Demo: http://demo.amitjakhu.com/dripicons/
License: License Free
RandomUser is an API that provides you with a randomly generated user. These users can be used as placeholders in web mockups, and will save you time from creating your own placeholder information. You can use AJAX or another method to ask RandomUser for a randomly generated user easily. RandomUser gives you a couple ways to control the results that the system outputs.

Requirements: JavaScript Framework
Demo: http://randomuser.me/
License: Creative-Commons License
Play-dot-to.com is an connect-the-dot game brought back to life in the digital space by Nathan Gordon and Pascal van der Haar. It aims to make a website for creatives to take their mind of work for a short while. The game is developed in HTML5, jQuery and Raphaël framework. Have fun playing this lovely game!

http://play-dot-to.com/
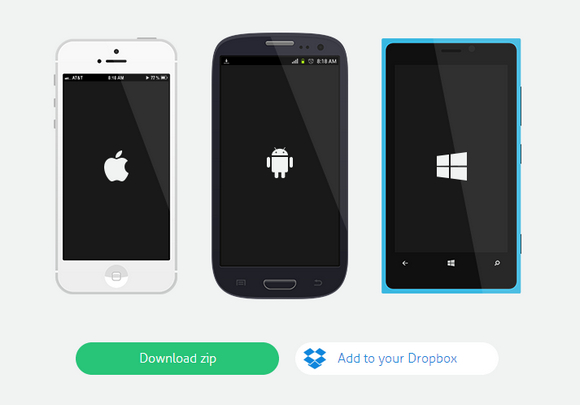
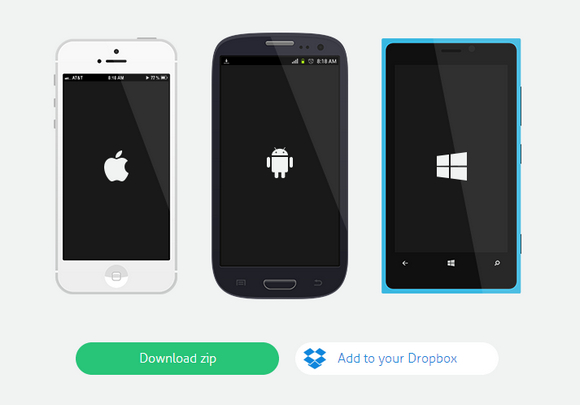
Mobile Design Kit is free to use templates for mobile. They are designed in real pixels screen sizes for 15 flat designed devices which includes iPhone 4s & 5, iPad 2, 4 & Mini, Galaxy Pocket, Young, S3 Mini, S3, S4 & Nexus 7, Lumia 520 & 920, Surface RT & Pro. There are multiple colors you can choose from. And also, they are outlined and designed with grids.

Requirements: –
Demo: http://www.danielchitu.com/mobiledesignkit.html
License: License Free
Tridiv is a web-based editor for creating 3D shapes in CSS. It provides a traditional four-pane interface that gives a view from each plane, as well as a preview pane showing the final object. It’s possible to create extremely sophisticated objects and animations with Tridiv.
Garnier suggests that a good use-case for Tridiv is in creating logo animations similar to the one he uses on the landing page: “No JavaScript is needed, and it runs pretty smoothly on iOS devices, which is a scenario in which JavaScript will fail most of the time. So I think it can be really be useful for logos and simple UI elements, where using JavaScript is probably not worth it.”

Requirements: –
Demo: http://tridiv.com/
License: License Free
InsertHTML has shared with us a little jQuery plugin for Creating CSS3 Animated Modal Windows in an Image Gallery. He has also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
You can set the animation you wish to use for the modal boxes as they slide in. There are seven animations: slide, zoom, rotate, fall, fly, rotatepoint and goround. You can also set the length you wish the entire animation process to go on in seconds. Best of all, you can use this on any project you wish, at no cost.

Requirements: CSS3 & jQuery Framework
Demo: http://inserthtml.com/demos/javascript/block-slide/
License: License Free
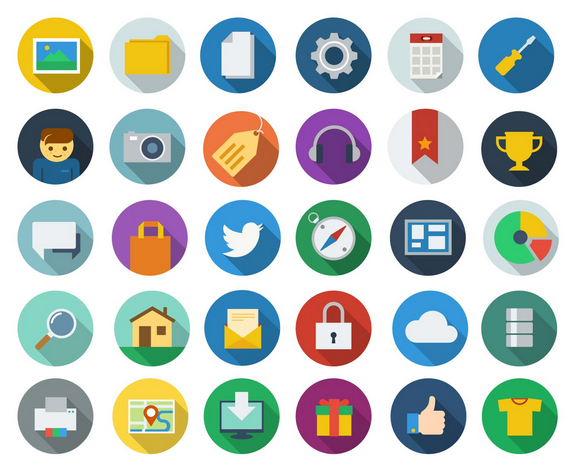
Flat design has been continuing virtually unchallenged for some time now, and it’s started to develop sub-styles. One of the most popular new trends is long shadow design, and you’d have to have been living under a rock not to have seen it.
Long shadow design is often abused by trend-chasing designers who want to seem hip, but used correctly and it’s a great tool. This Modern Long Shadow Icon Set provides a consistent, positive message. The use of the popular circular icon format together with the flat design color scheme mean they’ll fit well with almost any flat design project.
All of the icons are designed using vector shapes in Photoshop, so you can scale them to any size without losing quality. The whole set is free for personal and commercial use.

Requirements: –
Demo: http://www.webdesignerdepot.com/2013/08/free-download-modern…
License: License Free