Rainyday.js is a simple script for simulating raindrops falling on a glass surface. You can get that meditative feel of watching rain on your window right in your browser. Hardly practical by any definition, but it’s quite fun to watch.
The idea behind rainyday.js is to create a light JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. Simple enough, yet challenging at times, especially since it’s trying to avoid that cartoonish look usually attributed to JavaScript animations and at the same time make sure the animations work smoothly.

Requirements: JavaScript Framework
Demo: http://maroslaw.github.io/rainyday.js/
License: MIT License
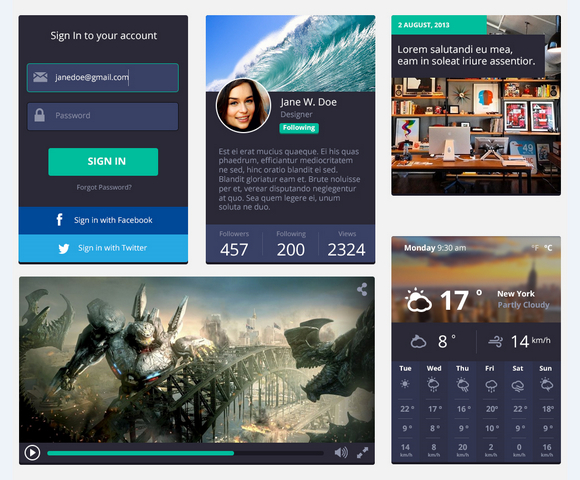
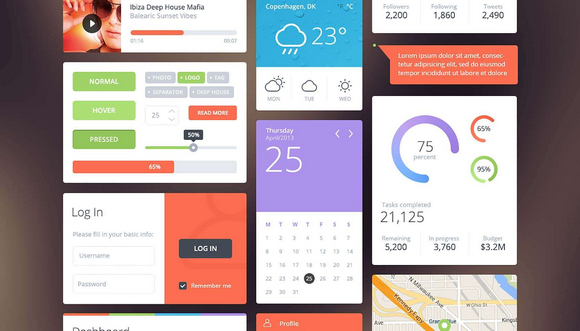
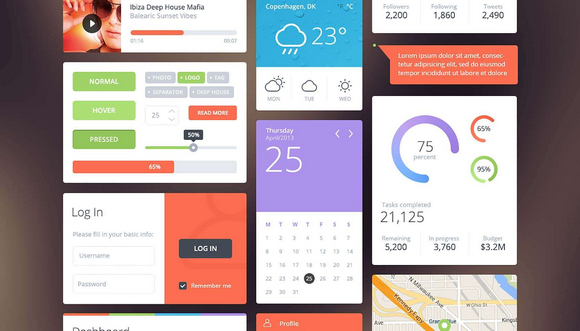
The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. We have got this beautiful Flat Rounded Square UI Kit. that you can download for free. So, you can design visually interactive and appealing user interfaces with this awesome free kits.
This UI kit is designed by Freepik, available in PSD format for easy modification. They can be used to design and mock-up web, app and software user interfaces. There are 20 original icons come with the UI kit as well.

Requirements: –
Download: http://www.webappers.com/flat-ui-kit/
License: License Free
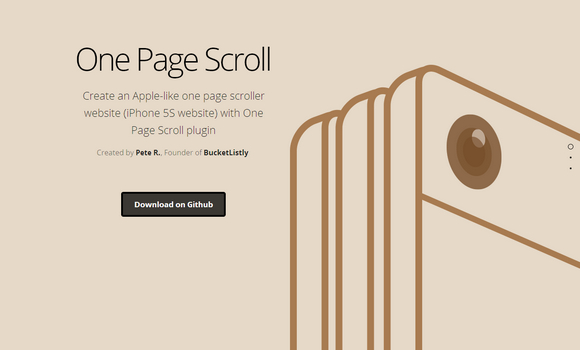
One Page Scroll let you transform your website into a one page scroll website that allows users to scroll one page at a time. It is perfect for creating a website in which you want to present something to the viewers. For example, Apple’s iPhone 5S website uses the same technique.
You can customize the animation timing, the selector or even the animation easing using CSS3. Don’t forget to grab them for free on Github. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: –
Demo: http://www.thepetedesign.com/demos/onepage_scroll…
License: License Free
FailSafe is a jQuery plugin to help your application work correct even in peril situations. In other words, it takes care of situations like Lost Internet Connectivity and Low Battery Level.
When a user loses Internet Connectivity or his laptop’s Charge goes down, this plugin shows a very user-friendly message to the user. Optionally, this plugin can also disable some of the elements in the page which may require proper Internet Connectivity or Higher Battery Level to function properly.

Requirements: jQuery Framework
Demo: http://plugins.compzets.com/failsafe/
License: License Free
Stand to Make is an interactive visual tool for calculating your earnings potential. Do you have an idea for an awesome eBook? Are you designing a killer icon set, UI Kit, or WordPress theme? Whatever the product, Stand to Make can help you answer the question “What do I stand to make?â€. It’s a great too for comparing which payment service provider you can use to maximize your potential earnings.

Requirements: –
Demo: http://standtomake.com/
License: License Free
jQuery.tweetable.js makes sentences and snippets easily tweetable for your users. That will grab all elements with the data-tweetable attribute and create clickable links out of them. If the attribute in question has a value (e.g. data-tweetable=’I love lamp’), the tweet’s text will be set to that value.
The links are unstyled by default, but those links also are created with a given class (by default tweetable) so you can style them to your heart’s content.

Requirements: jQuery Framework
Demo: https://github.com/dukerson/jquery.tweetable.js
License: License Free
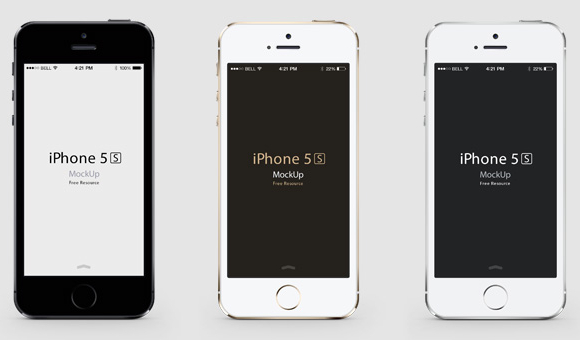
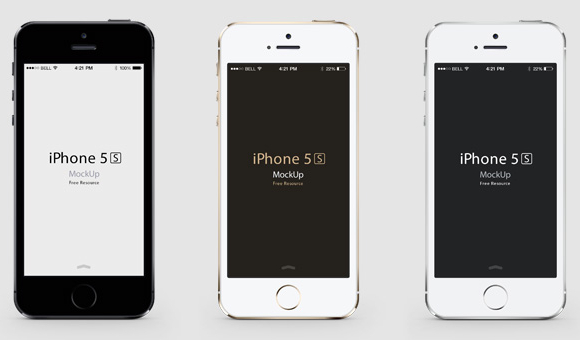
As expected, Apple’s just announced the iPhone 5S, its latest flagship smartphone. It runs iOS 7, and looks almost exactly like the iPhone 5 but comes in different colors: silver, a new “space gray,” and gold. There’s a capacitive ring around the home button that activates the sensor, and it can read your fingerprint in any orientation.
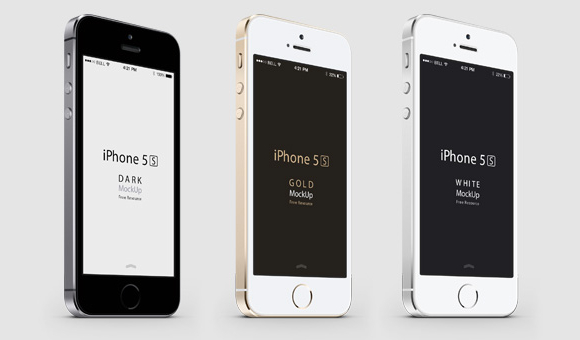
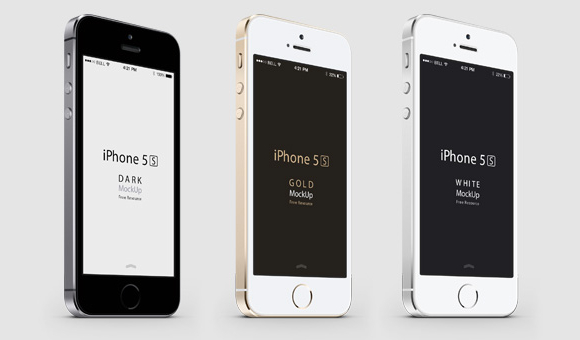
It’s very handy for designers if we can get our hands on the PSD Vector Mockup of the iPhone 5S. Pixeden has made this for us, and also provide us a 3/4 Perspective iPhone 5S Vector Mockup well. With smart layers to showcase your web or iOS app with ease as a iPhone 5S mockup.


iPhone 5S:
http://www.pixeden.com/psd-mock-up-templates/iphone-5s-psd
iPhone 5S 3/4 Perspective:
http://www.pixeden.com/psd-mock-up-templates/3-4-view-iphone-5s
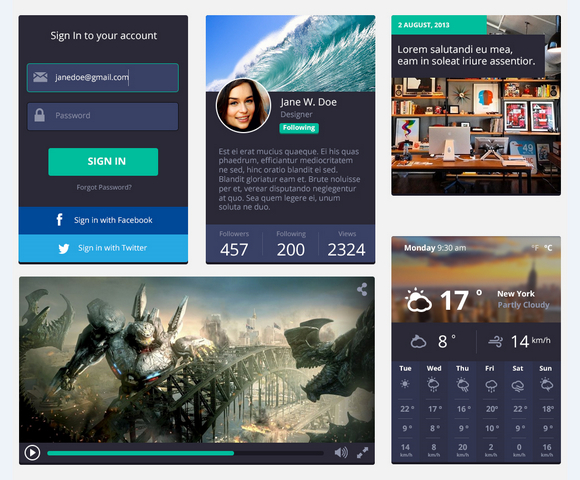
Flattastic UI kit gives your flat design a boost with this Flattastic UI kit, designed by Vlade Dimovski. The PSD is properly layered, with intuitive naming, making modifying it for your own projects a synch. The design features four pairs of complimentary colors perfect for any flat design.

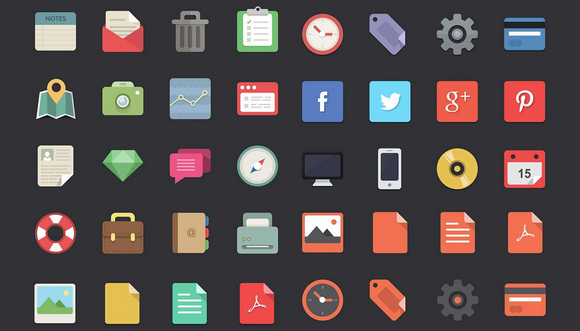
The flat design juggernaut continues to roll on, crushing everything in its path. With an emphasis on simplicity, it’s easy to manage basic design principles when you’re working flat. 48 Flat Designer Icons is a consistent set of icons with office, social and travel icons. Supplied as .ai and .png files, these fabulous icons in three complimentary styles.

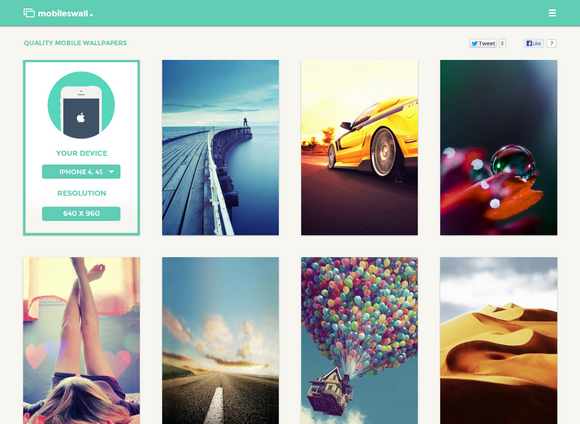
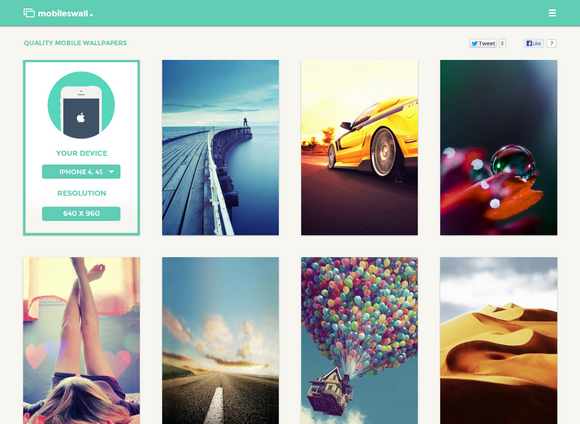
Most of the people would like to change the mobile wallpapers often such that they look cool. But finding a good wallpaper to display on the screen of your mobile is a task in itself. It’s even harder to find a wallpaper resolution matches with your screen resolution.
Mobiles Wall is a responsive site dedicated to share top quality mobile wallpapers. The full list of catgories touches upon: Abstract, Animals, Art, Cars, Food & Drink, Games, Photos, Movies, Music, Nature, Places, Quotes and Sports. We would like to make sure you are getting the freshest and best quality mobile wallpapers daily. Currently they are supporting 49 most popular mobile devices.

Source: http://www.mobileswall.com/
Codrops has shared a tutorial of Sliding Horizontal Layout, where we see the main section in the middle and part of the previous and next section on the sides. The navigation reflects this view by showing the three items currently visible. When clicking on one of the sides or on one of the lateral navigation items, the sections will slide to the respective side, showing the next or previous section. The same happens to the navigation.
They use CSS 3D Transforms for moving the lateral sections. In a browser that does not support 3D Transforms (or where JavaScript is not enabled), you will see the default layout.

Requirements: CSS3 3D Transforms
Demo: http://tympanus.net/Development/TripleViewLayout/
License: License Free