Codrops has shared an article: Medium-Style Page Transition, which teaches how to achieve Medium’s next page transition effect—an effect that can be seen by clicking anywhere on the “Read Next†footer at the bottom of the page. This effect is characterized by the lower article easing upward as the current article fades up and out.

Requirements: –
Demo: http://tympanus.net/Tutorials/MediumStylePageTransition/
License: License Free
Bulletproof Email Buttons Generator helps you design gorgeous buttons using progressively enhanced VML and CSS. You can change the background text, background image, background color, border width and color easily as well. You can also create rock-solid background images in emails too. �

Requirements: –
Demo: http://www.campaignmonitor.com/resources/buttons/
License: License Free
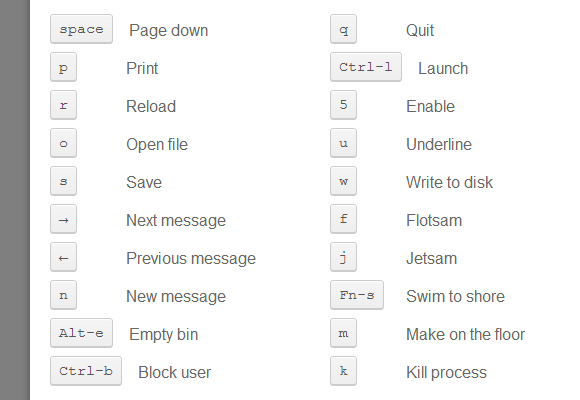
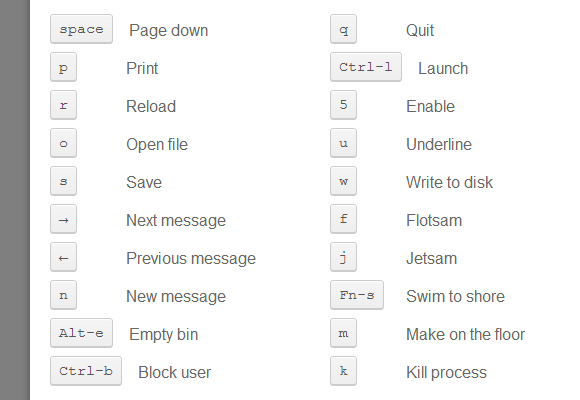
When the user pushes the “?” key, QuestionMark.js triggers a modal window that displays keyboard shortcuts for your app — similar to what happens on Twitter, Gmail, GitHub, etc. Hat tip to Robert Nyman. The modal is removed when the ESC key is pushed or the user clicks behind the modal.
Keyboard shortcuts for web applications are pretty useful. This could also be a generic ‘help’ menu for the pp, but that would require some tweaking to the code and the CSS. For now, this works primarily as a shortcut keys menu.

Requirements: JavaScript Framework
Demo: http://impressivewebs.github.io/QuestionMark.js/
License: License Free
WP Test is a fantastically exhaustive set of test data to measure the integrity of your plugins and themes. The foundation of these tests are derived from WordPress’ Theme Unit Test Codex data. It’s paired with lessons learned from over three years of theme and plugin support, and baffling corner cases, to create a potent cocktail of simulated, quirky user content.

Requirements: WordPress
Demo: http://wptest.io/
License: GPL License
ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.

Requirements: JavaScript Framework
Demo: http://serkanyersen.github.com/ifvisible.js/demo.html
License: License Free
Offline.js is a library to automatically alert your users when they’ve lost internet connectivity, like Gmail. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration. It has been tested on Modern browsers like Chrome, Firefox, Safari and IE8+.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/offline/docs/welcome/
License: License Free
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free
Designers checklist advices is a personal project by Adrien Heury, french UI/UX designer at NOE interactive and working sometimes with his sister under the name Heury & Heury. You can read a lot of design related list based articles. I am sure designers will find it usefull and there will be more “checklists advices” of designers in the future.

Source: http://adrien-heury.net/designers-checklists/
Progress bars have become quite popular lately, and there are lots of plugins that can help you add one to your site. But how do you make one yourself? The problem is that there are plenty of implementations already, so Tutorialzine has published a tutorial, teaching us how to code buttons that have built in progress meters.
They will be perfect for displaying progress while submitting forms or loading content via AJAX. They will also use CSS3 styles and transitions to make them easy to customize.

Requirements: –
Demo: http://demo.tutorialzine.com/2013/10/buttons-built-in-progress-meters/
License: License Free
Freecns Cumulus includes over 100 weather specific icons which are shipped as PNG, PDF, EPS and SVG. In addition the pack comes along with grey, black and colored icons. The best of it: It is completely free.

Requirements: –
Demo: http://freecns.yanlu.de/cumulus/
License: License Free