Inky Deals is one of the leading deals websites in the design community, with an extended family of more than 300,000 design enthusiasts. ItÂ’s the place to go if you want to buy premium resources at unbeatable prices, whether youÂ’re a graphic or web designer, developer, or business owner looking to improve yourself and your work.
471 Premium Design Resources for Free
Because Inky (the lovable little ink blob and mascot of Inky Deals) and his team enjoy giving back to the community, theyÂ’ve created a huge free web design bundle: 471 Premium Design Resources for Free value $519, which you can find exclusively on Inky Deals.

It contains textures, UI kits, HTML, PSD & WordPress templates, patterns, fonts, courses and much more. Read the rest of this entry »
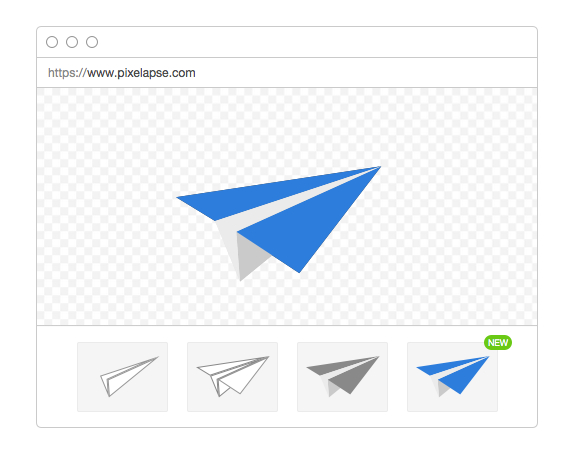
Pixelapse is the best place to share designs and work together. They build tools to improve the design process and make collaboration easier. Pixelapse simplifies version control and makes it accessible for designers to share and discuss their work with their friends, colleagues and the world.
Every design iteration is automatically backed up as you work. No complicated interface. No commands to learn. Just save. Pixelapse includes powerful annotation and discussion tools to help communicate around your work, easily. Highlight specific details and explain exactly what you mean.

Source: https://www.pixelapse.com/
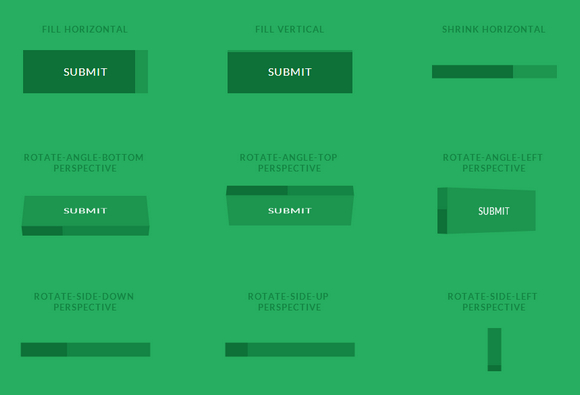
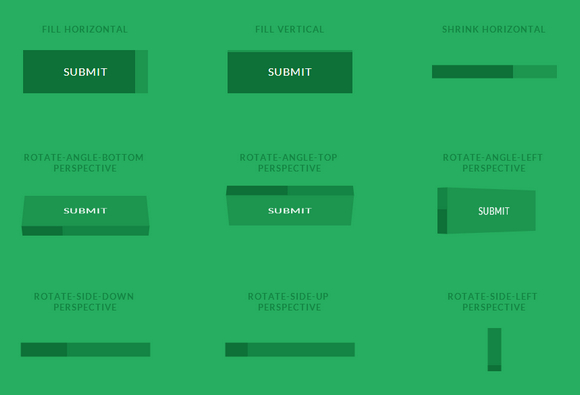
Progress Button Styles is a set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
Please note that they are using transitions on pseudo-elements which are still not supported in some browsers (e.g. Safari and Mobile Safari). Also note that we need transform-style: preserve-3d support for the 3D styles, which neither IE10 nor IE11 support.

Requirements: –
Demo: http://tympanus.net/Development/ProgressButtonStyles/
License: License Free
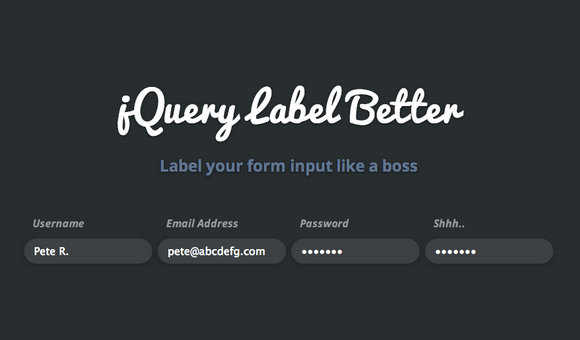
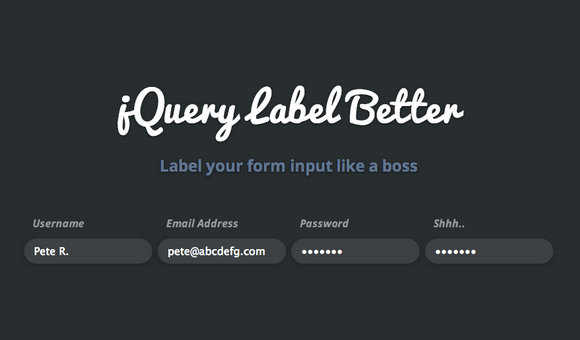
jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it.
To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s <head>, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/label_better_demo.html
License: License Free
Feathers is a light weight web application framework that rides on top of Express, one of the most popular web frameworks for NodeJS. It makes it easy to create RESTful web services and real-time applications using socket.io.
The core focus of Feathers is your data. They believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware.

Requirements: Express Framework
Demo: http://feathersjs.com/
License: License Free
Node.app is Node.js for iOS. It enables maximum code reuse and rapid innovation using this low-footprint, Node.js-compatible JavaScript API for your mobile apps. Your customers won’t even notice you aren’t developing native, unless you tell them. With Node.app you are using the same fast system functions just as with normal iOS code.
In tens of thousands of modules there’s a module for nearly everything you can imagine. The Node.js-compatible API allows you to use virtually every module available through npm. Node.app provides the familiar Node.js API which is well documented and extremely easy to use.

Requirements: JavaScript Framework
Demo: http://nodeapp.org/
License: License Free
Skytte is a 2D shooter game right in your browser. Implemented using the Canvas element and a ton of JavaScript. Skytte was created with our ever-lasting love for open-source and modern front-end technologies.
It is classic, fast-paced horizontal scrolling shoot ’em up developed in HTML5/Canvas and Vanilla JS. The idea was to explore new HTML5/Canvas capabilities that enable us to build an entirely new suite of interactive websites and applications.

Case Study: http://www.merixstudio.com/case-studies/skytte/
Touch Gesture Icons v2 has just released with more new awesome gesture icons. Using Gesture icons is a wise way to guide your users through your applications. With the help of a nice set of gesture icons, you can design a professional tour guide for your applications easily. However, it is difficult to look for a high quality set of gesture icons on the internet.
Touch Gesture Icons is free for download. It includes 48 most popular gesture icons for multi-touch devices. This icon set contains five different sizes such as 48px, 64px, 128px, 256px and 512px in PSD and EPS vector files.

Requirements: –
Demo: http://www.mobiletuxedo.com/touch-gesture-icons/
License: License Free
Here we have some exmaples of Image Caption Animations with CSS3 Transitions and Transforms. There is no Javascript used so it will work on modern browsers where CSS3 animations are supported. You can check the source code of the page to understand how the animation is working.

Requirements: CSS3
Demo: http://hasinhayder.github.io/ImageCaptionHoverAnimation/
License: License Free
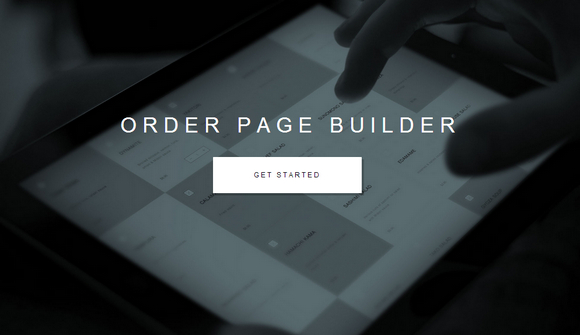
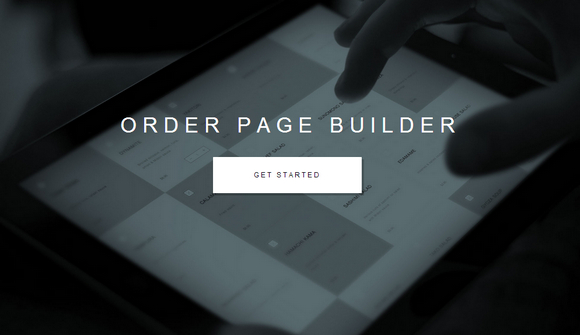
Typepick is a simple a webpage builder that you can use to create an online order page for your products or services. You can provide a questionnaire for customers to tell you exactly what they need. You can also set up a product customization wizard and online survey.
At any time you can click the “Download Files” button which will generate all the files for your order page. The files will be downloaded as a zip file to your computer. Unzip your files and open up page.html in your web browser to see your order page. To make your order page live online, you will need to have a web server where you can upload the files to.

Requirements: –
Demo: http://www.typepick.com/
License: License Free