Designmodo is has shared with us an article: Playing with CSS3 Animations, which is a personal experience he had while trying to build advanced visual animations with CSS keyframes. We will create a simple fluid menu based on four squares. Clicking on one of them will display an overlay showing related content, closing the overlay will reverse the process showing the default menu. All delays will be managed directly with CSS — no javascript timeout().
All demos have been tested on Chrome, Safari, Firefox, Opera, IE11 and IE10 (also on iOS). They are not intended for production; they are simply provided as tangible case studies. Additionally, you may have to implement some fallbacks for users (especially those using old IE browsers), something beyond the scope of this article.

Requirements: CSS3
Demo: http://designmodo.com/demo/css3animations/
License: License Free
Awesome UX kit is a free set of 26 Adobe Illustrator wireframe templates and two custom brushes, designed by George Vasyagin. At this point “Awesome UX kit†is totally FREE and comes for iOS7 (iPhone) version only. Tablet and Desktop versions coming very soon.

Requirements: –
Demo: http://awesomekit.me/
License: License Free
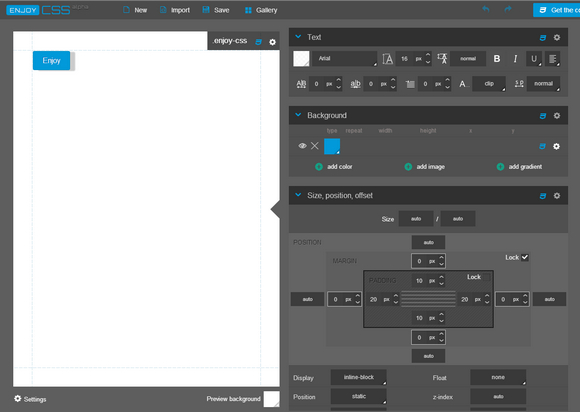
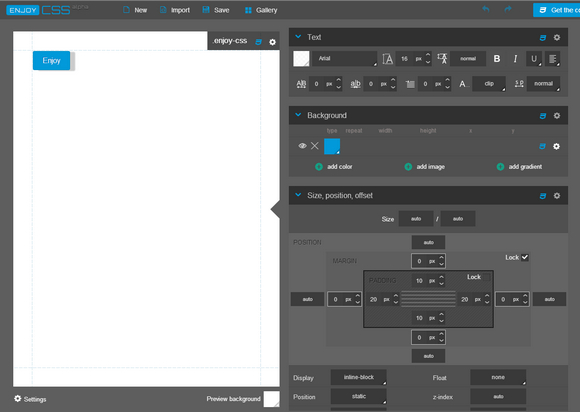
EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.
You’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyCSS.

Requirements: –
Demo: http://enjoycss.com/
License: License Free
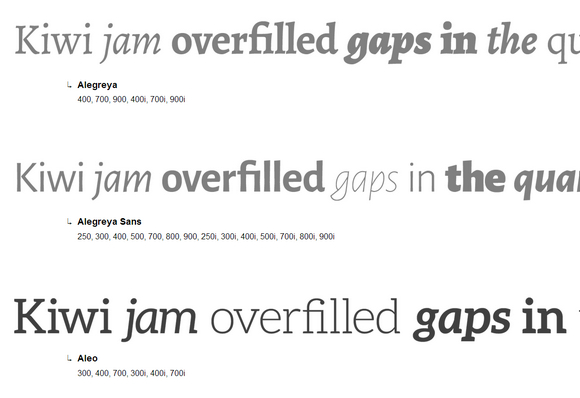
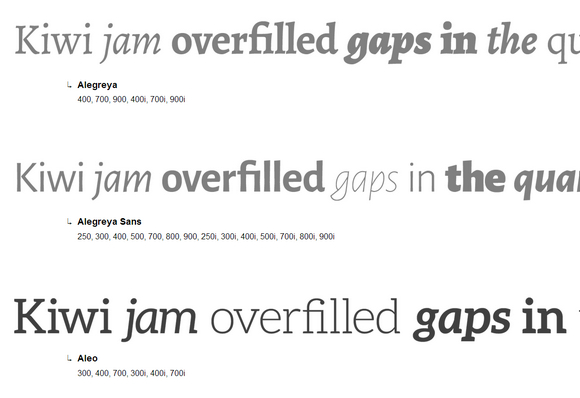
In the age of the Internet, we’ve found ourselves in yet another typographic battle. In an effort to speed up loading times, we’ve compressed fonts, and along the way, we’ve lost the majority of the quality of rendered type.
Let’s change that. The fonts served by Brick are clones of the original, converted without modification to several formats for wider browser compatibility. All fonts are served as WOFF-compressed versions of the originals—no quality lost.

Requirements: –
Demo: http://brick.im/
License: License Free
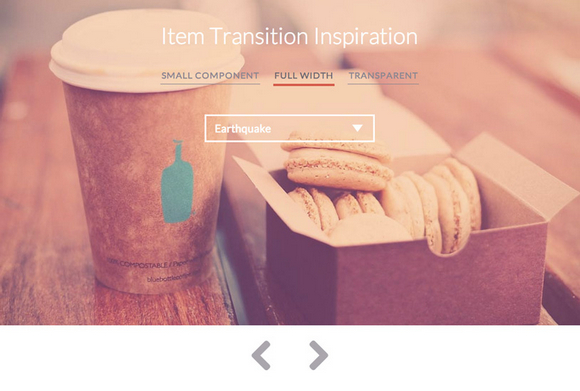
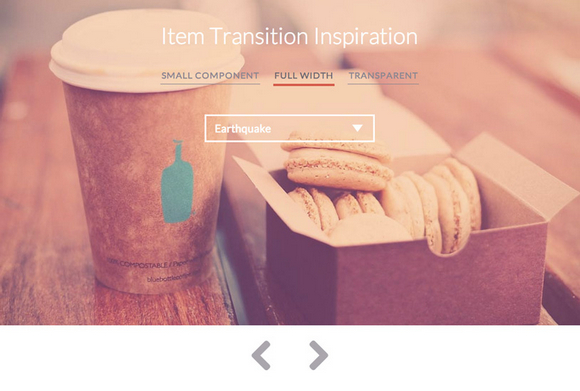
Codrops has shared some inspiration for item transitions with us. There are three different use cases: a small image slideshow, a large header slideshow and a slideshow using product images with a transparent background.
State transitions are done using CSS Animations. This allows us to specify a certain behavior for the items when coming from any direction. This can be useful for direction-aware navigation of items, like you can see in the demos.
Please note that in some examples we are using CSS Animations on pseudo-elements which might not be supported in some browsers (especially mobile browsers).

Requirements: –
Demo: http://tympanus.net/Development/ItemTransitions/
License: License Free
Dribbbox displays your work in a clean, easy-to-browse gallery, avoiding the noise of Dribbble’s comments, rebounds, ads and etc. It’s your portfolio, not your social network profile. You host your site, using your own domain. There is no server-side code or external dependencies involved.
Dribbbox is just vanilla HTML, CSS and JavaScript, and since you are hosting all the files, you can easily tweak the look and behavior of your site. Dribbbox works well on mobile and showcases your Dribbble shots front and center. Try the demo on your smartphone to see how the mobile version feels.

Requirements: –
Demo: http://dribbbox.com/
License: License Free
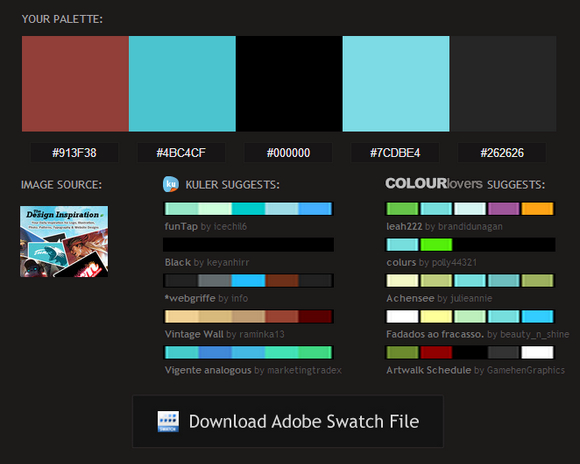
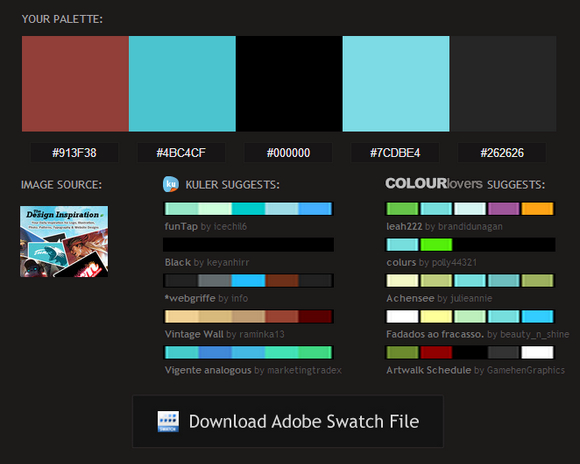
Ever wondered what colors to use with an image? Just email a picture to Pictaculous, and they’ll send back some color suggestions. Simple as that.
There are many tools out there that will analyze the colors of an uploaded picture, but the beautiful thing about Pictaculous is you can snap pictures from your mobile device, then get your results within minutes. All while you’re on the go. Think about it. When are you always inspired? When you’re out hiking, shopping, at the bookstore, on vacation, etc.

Requirements: –
Demo: http://www.pictaculous.com/
License: License Free
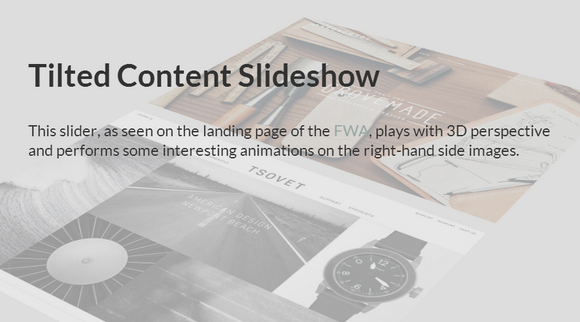
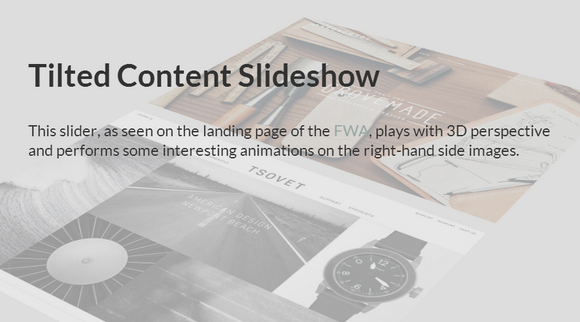
The FWA landing page has a really nice content slider that plays with 3D perspective on screenshots and animates them in an interesting way. Today Codrops would like to recreate part of that effect and make a simple content slideshow with some fancy 3D animations.
Codrops has shared a tutorial on how to recreate the slideshow seen on the FWA landing page with 3D effects involving random animations. Please note that we’ll be using CSS 3D Transforms and CSS Animations which might not work in older or mobile browsers.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/TiltedContentSlideshow/
License: License Free
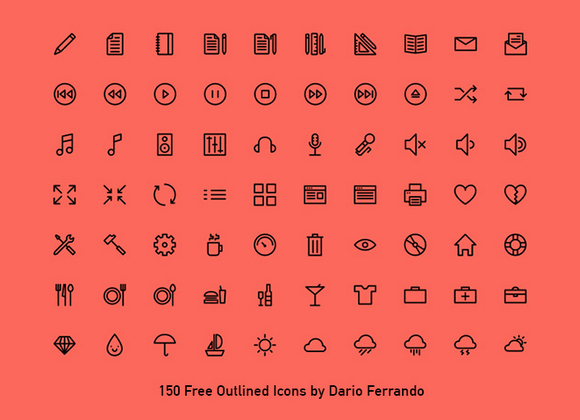
Outlined Iconset is a simple but useful icon set, completely free now and ever. Currently 150 icons are available, and more are planned to come. The package includes PSD, AI, sliced SVGs and an awesome Webfont ready to be included in your website. Aim of the project is to create also a custom Icon Font as an alternative to the svgs for web development.

Requirements: –
Demo: http://freebiesbug.com/psd-freebies/150-free-outlined-icons…
License: License Free
As a designer, you already know what a difference a well-designed poster can make to the interior walls of a home, office or public waiting area. Some posters send a special message with their images; some elicit an emotion; some just delight the viewer with color, form and line. Posters are becoming an increasingly popular way of decorating throughout the world.
Hey Prints has collected 15 Poster Mockups for Designer, which includes free and premium PSD templates makes it easy to showcase your posters & leaflets in realistic settings as if they had been professionally printed and photographed. With these incredible mockups, you can edit, show, and display your work in a professional manner within a matter of seconds.