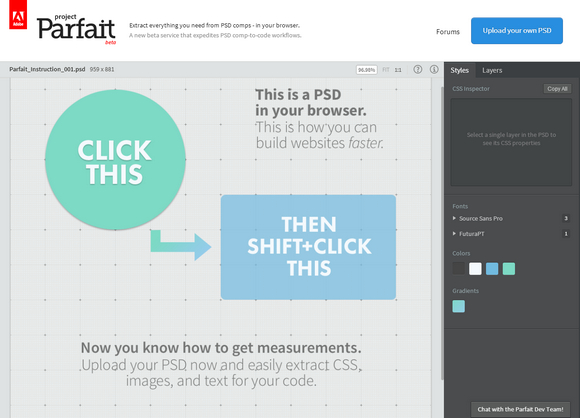
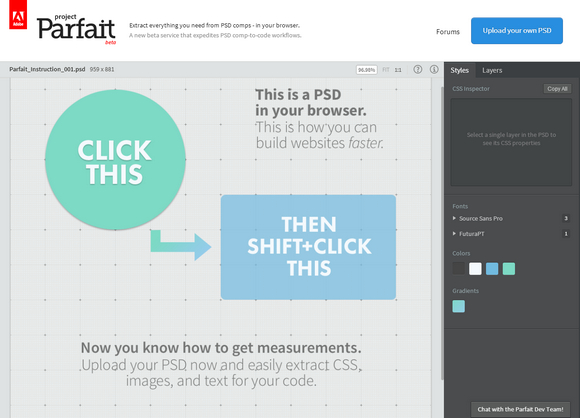
Project Parfait is an experimental service for designers and developers, who turn Photoshop comps into code-based designs. It lets you quickly and easily extract what you need from a PSD comp.
Project Parfait lets you do the following directly in your browser: Extract color, gradient and font info from a PSD, Copy text and CSS, Get accurate measurements between elements, Export production-ready optimized images.
Project Parfait is ideal for developers and designers who regularly receive Photoshop comps, and translate them into code-based designs. It makes it easier to extract vital information from PSDs. Developers working on native iOS, Android, Mac, and Windows applications may also find Project Parfait valuable.

Requirements: –
Demo: https://projectparfait.adobe.com/
License: License Free
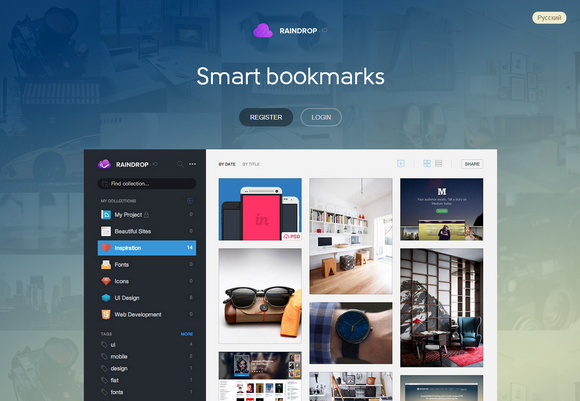
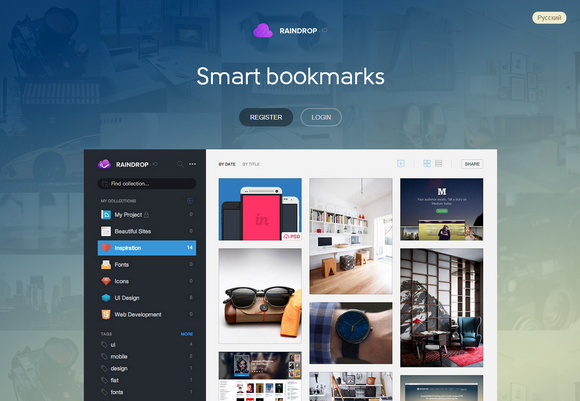
Raindrop makes bookmarks more vivid and functional. Save important pages, articles, video or photo in one click. Organize collection contents and share with friends.
Raindrop saves not just bookmarks but associated content depending on page type. If it’s an article, it will be cut and saved with the bookmark. The same applies to video, photo and presentations. So you can organize thematic collections with different content. Collections can be made public and used in your application or a website using API.

Requirements: –
Demo: http://raindrop.io/
License: License Free
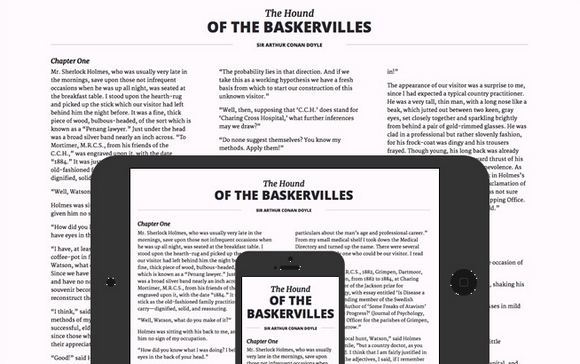
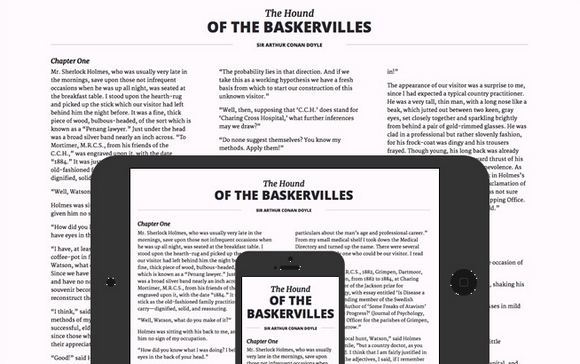
Keeping your type at comfortably readable line lengths can be quite a challenge with responsive design. When viewports can be nearly any size under the sun, it can feel like we’re going to need a whole lot of media queries and coaxing to keep our type in check. We want our type to be stretchy, but not too stretchy, and we want it to look good across the board.
Today, designer Val Head builds a demo to show us how to create Readable, Fluid Type With Basic CSS Smarts for all screen sizes and resolutions without a dev’s expert assistance and without a lot of complex code.
Centered, single text-column layouts are quite popular these days and are exactly the sorts of layouts that suit simple techniques to keep your type flowing flexibly and within a safe range. Beautiful, fluid type with less work.

Requirements: –
Demo: http://typecast.com/blog/readable-fluid-type-with-basic-css-smarts
License: License Free
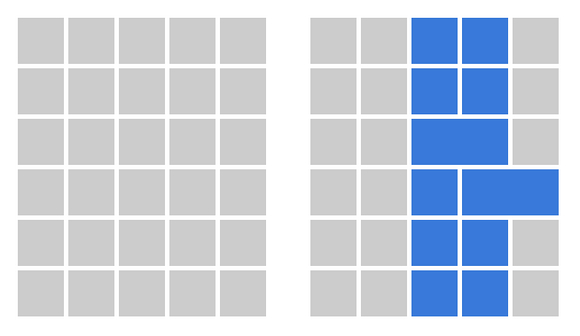
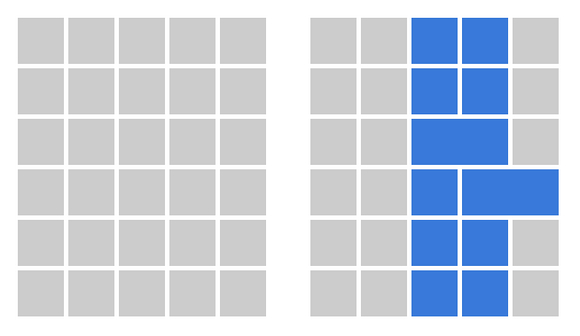
Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes.
If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style. The custom event hook allows you to select the entire column and can be used to copy the data, for selecting multiple columns, etc.

Requirements: jQuery Framework
Demo: https://github.com/gajus/wholly
License: License Free
PourOver is a library for simple, fast filtering and sorting of large collections. It allows you to build data-exploration apps and archives that run at 60fps, that don’t have to to wait for a database call to render query results.
PourOver is built around the ideal of simple queries that can be arbitrarily composed with each other, without having to recalculate their results. You can union, intersect, and difference queries. PourOver will remember how your queries were constructed and can smartly update them when items are added or modified. You also get useful features like collections that buffer their information periodically, views that page and cache, fast sorting, and much, much more.

Requirements: JavaScript framework
Demo: http://nytimes.github.io/pourover/
License: License Free
Once upon a time a youngling who was passionate about drawing since he was a child. He wanted to share this hobby with the world and do his bit. One day he had a brilliant idea: make an amazing free icon set called Captain Icon. There are +350 vector icons that can be scaled to any size without losing a bit of quality.
There are a great range of icon categories, from computers to food through all kinds of stuff: design, sports, social, office, weather and many more categories. Available in EPS, PSD, PNG, SVG and Web Font so you can include them in your web, mobile and desktop projects. You can use them as webfonts to create nice and clean websites and interfaces.

Requirements: –
Demo: http://mariodelvalle.github.io/CaptainIconWeb/
License: License Free
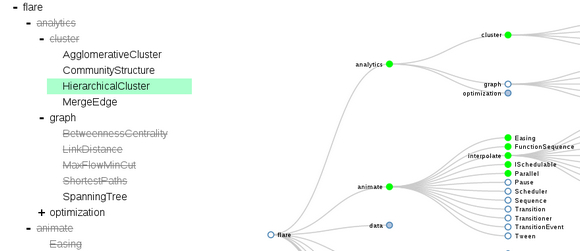
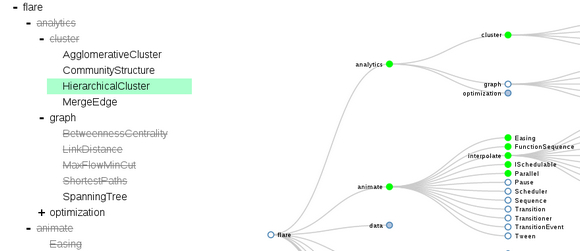
Treed is a Powerful Tree Editing Component. Treed wants to be for tree editing what ace is for text editing. Extensible, customizible, powerful, and just plain easy to use.
Treed is constructed using the MVC pattern such that it is simple to, for example, create an entirely different view for the tree. You can also create your own “Node” class if you wanted to do more than just have a single text input. You could add buttons, more fields, whatever you want.

Requirements: –
Demo: http://jaredly.github.io/treed/
License: License Free
Jeet is the most advanced, yet intuitive, grid system on the market today. You can think of it like the spiritual successor to Semantic.gs.
By making use of the power of pre-processors, we can now pass real fractions (or float numbers) as context that generates a percentage based width and gutter for grids. We’re able to do this while maintaining a consistently sized infinitely nestable gutter.
Jeet allows you to express your page grid the same way a human would describe it. No more needlessly nesting elements. No more rigid twelve column rules. Enjoy building faster with less code, and more flexibility with Jeet.

Requirements: –
Demo: http://jeet.gs/
License: License Free
Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
Simply drag the numbers in the top toolbar left and right to adjust their value. Elements in Gridlover are always kept aligned to a pixel perfect baseline grid. The font scale in Gridlover is calculated by stepping up the font size by the scale factor for each heading level. Line heights are fitted to the font size.

Requirements: –
Demo: http://www.gridlover.net/
License: License Free
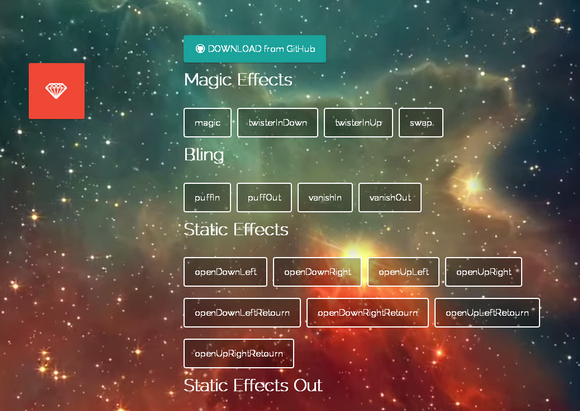
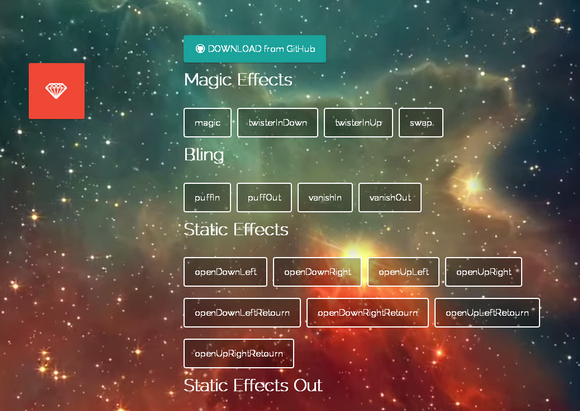
Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css. The project is now hosted on GitHub. There are special effects like bling, perspective, rotate, slide, tin, bomb and etc.

Requirements: CSS
Demo: http://www.minimamente.com/example/magic_animations/
License: License Free