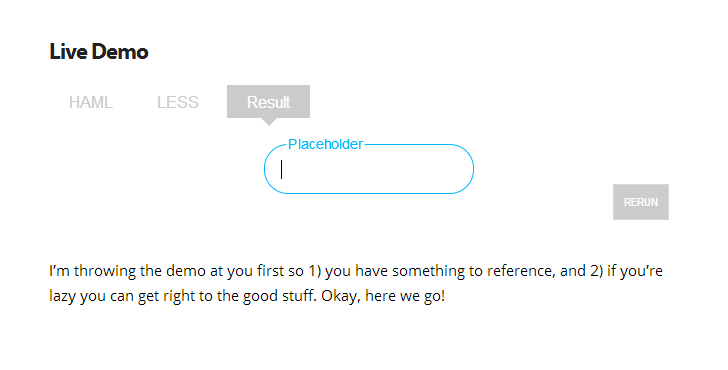
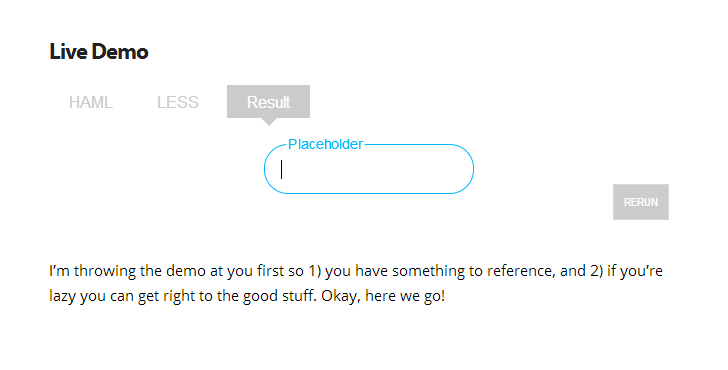
Danny King has designed an interactive placeholder thing for his forms and wrote it entirely in CSS. He has shared how he designed that placeholder and how it manages to adapt to user input.
Before he came up with the Adaptive Placeholder, it was just using a normal one. he liked the simplicity of using a placeholder as a label. It actually made a pretty crappy interaction for the user though. A user would type and the text disappeared. The person who enters a value first isn’t always the same person who sees it later. To solve this problem he tried making the placeholder persist through the typing.

Requirements: CSS
Demo: http://blog.circleci.com/adaptive-placeholders/
License: License Free
Catalin Fertu is an Interface Designer. He has shared a nice set of 220 line icons in PSD format. You can use them as you wish. All the icons are royalty free for personal and commercial use.

Requirements: –
Demo: https://dribbble.com/shots/1563947-Free-Icon-Set
License: License Free
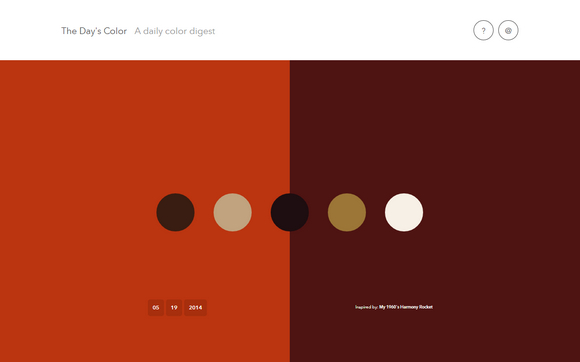
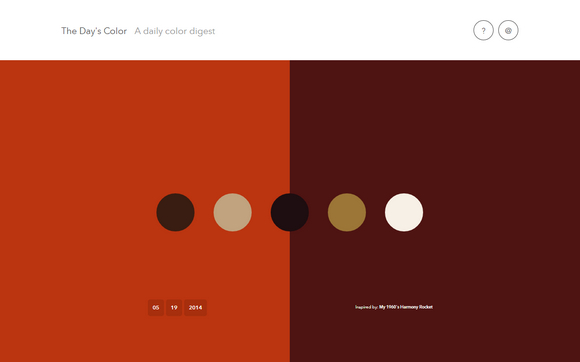
Everything you see contains a palette. Some beautiful. Some ‘ugly’. Some dark. Some light. Some hot. Some cold. But they are all inspiring. They are all engaging. Color can adjust our perception. It can effect the way our food tastes. It can increase the emotional and intuitive level of an experience.
The goal of The Day’s Color is to find colorful inspiration from things that surround us. These colors have inspired thought, art, music, memories. Everything. These colors have conjured thoughts outside ourselves. Tapped into things that we may not understand, at first. But, in a sense, make things so much clearer.

Requirements: –
Demo: http://www.thedayscolor.com/
License: License Free
If you already come across the Samsung Corporate Design Center, you certainly have noticed the stylish Samgsung Grid Loading Effect. The colored background of an item slides in first and when it slides out again to the opposite side, the image is revealed.
The idea is to load grid images showing a swiping animation of a colored element first. For that we’ll dynamically add a division that we’ll color with the most prominent color of the associated image and then we’ll animate that element to reveal the image. We’ll add an animation that looks like the one seen on the Samsung site and we’ll also add two more, a swipe to the bottom and a swipe rotation.

Requirements: –
Demo: http://tympanus.net/codrops/2014/05/15/recreating…
License: License Free
Framer is a JavaScript framework that makes creating realistic prototypes a breeze, complete with filters, spring physics and full 3D effects. Define interactions and create animations in a simple, readable and powerful way.
Framer Generator is a desktop app that imports the resources and folder hierarchy from Photoshop files. Once your visual design is done, import your file with Framer Generator and immediately start to add interaction and animation.

Requirements: –
Demo: http://framerjs.com/
License: License Free
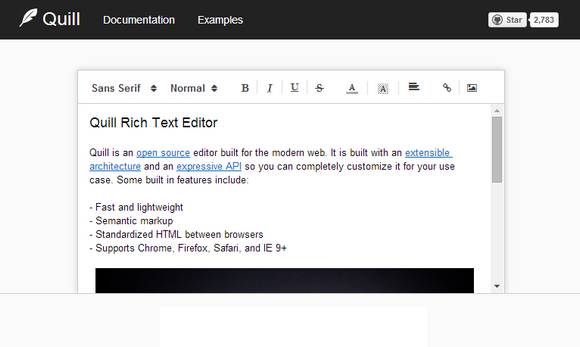
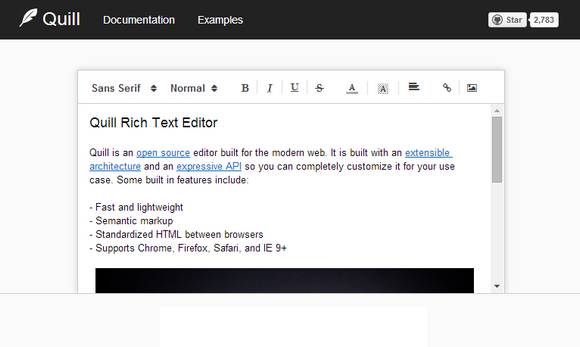
Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs.
Quill aims to solve this by organizing itself into modules and offering a powerful API to build additional modules. It also imposes no styles to allow you to skin the editor however you wish. Quill also provides all of what you’ve come to expect from a rich text editor, including a lightweight package, numerous formatting options, and wide cross platform support.

Requirements: JavaScript Framework
Demo: http://quilljs.com/
License: License Free
Shepherd is a JavaScript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. You can easily guide your users through a tour of your app.

Requirements: JavaScript Framework
Demo: http://github.hubspot.com/shepherd/docs/welcome/
License: License Free
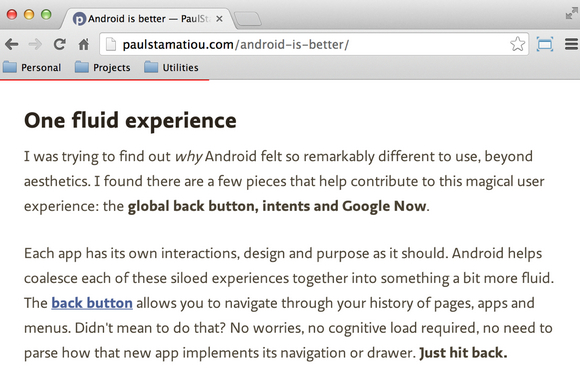
There are some websites that have some kind of an indicator to display the current reading position (how much you have “read”, depending on how far you have scrolled down an article). Generally, such indicators are used on blog posts or long form articles and help readers understand how far they are from finishing the article.
CSS-Tricks has shared an article: Reading Position Indicator, uses a horizontal progress bar as the indicator. But instead of using traditional div/span(s) and some non-linear math to build the indicator, we will use the HTML5 progress element. It is much more semantically accurate and suitable to represent this information, and that too with no complex calculations involved.

Requirements: –
Demo: http://css-tricks.com/reading-position-indicator/
License: License Free
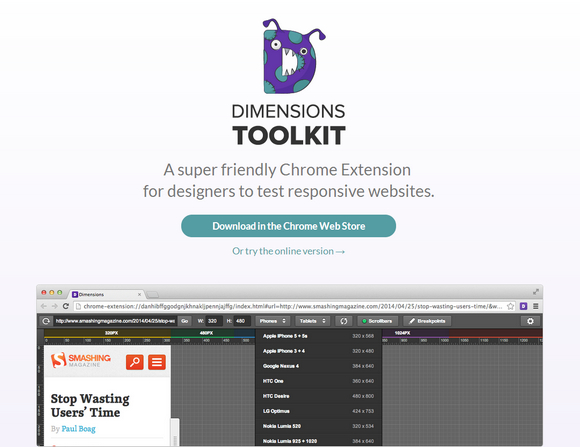
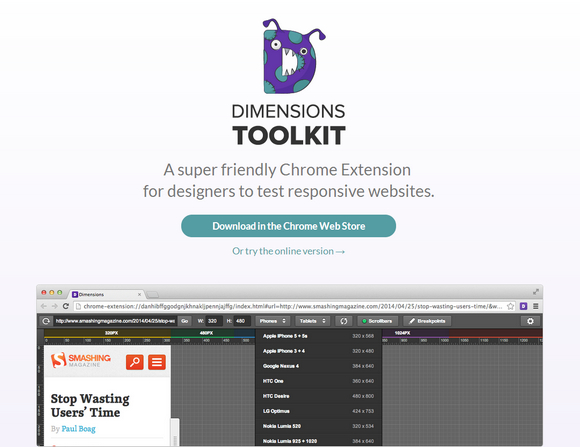
Are you sick of having to constantly press that refresh button? Well no more. Dimensions Toolkit is compatible with all JavaScript auto-refreshers, so no more incessant button bashing.
Dimensions Toolkit is all for accurate measurements and sizes. We can control the dimensions of the preview by dragging handles, entering specific values manually or choosing from a selection of popular device measurements.
The toolkit is set to the default breakpoints of 320px, 480px, 768px & 1024px. Using the custom breakpoints feature, Dimensions allows you to change these values to anything you desire.

Requirements: –
Demo: http://www.dimensionstoolkit.com/
License: License Free
Payment webfont icons set is handy for designing eCommerce websites. It’s an SVG webfont full of icons of main payment systems. It includes Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, Ogone, VeriSign, Bitcoin (2 glyphs), Ripple, Sofortüberweisung, Gittip, Flattr, Skrill Moneybookers, Cartes Bancaires CB.

Requirements: –
Demo: https://github.com/orlandotm/payment-webfont
License: License Free