Once upon a time, three guys worked together. They shared inspiring links, drank bad beer and celebrated birthdays with cake and good cheer. Then, one of the three guys had an idea. A brilliant idea. What if there was a way to share these links with others?
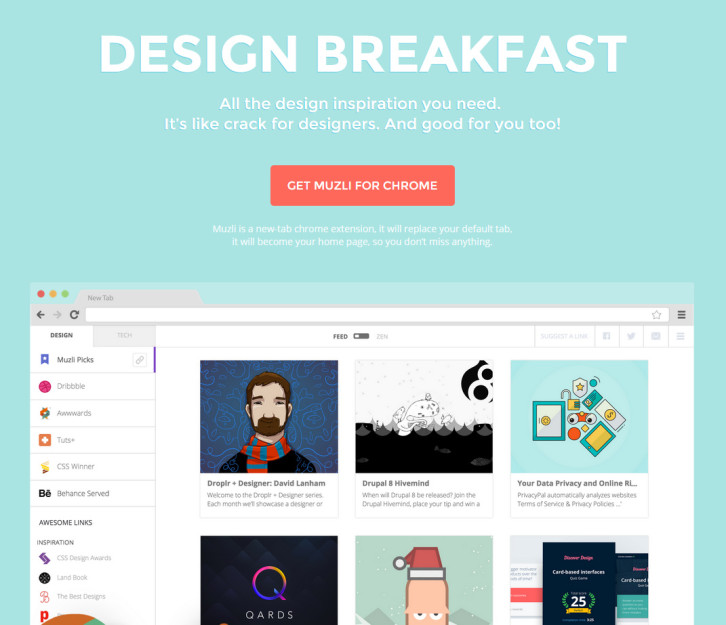
And so, Muzli was born. Muzli is a labor of love, a product designed, coded and maintained because they enjoy it. Because they love it. Because they live it. Muzli is the content that drives them. And they hope it inspires you. All the design inspiration you need. It’s like crack for designers. And good for you too.

Requirements: Chrome Browser
Demo: http://muz.li/
License: License Free
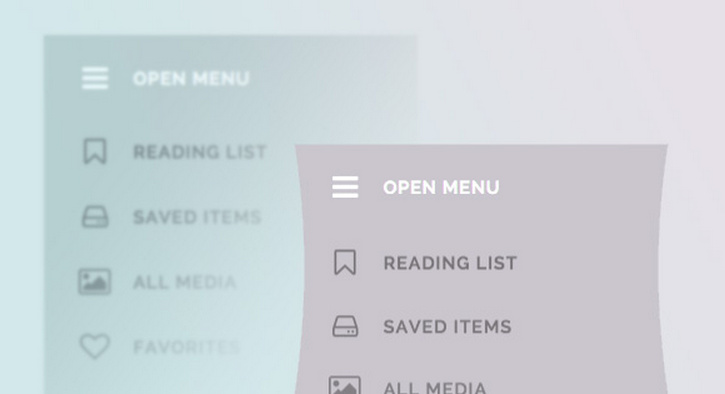
Codrops has shared some inspiration for adding elasticity to SVG elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this can make things like menus, buttons or other elements more interesting and make the interaction look more organic with a natural feel to it.
It’s of course important to keep things subtle and not exaggerate the bounciness. The nice thing is that we can give a more “realistic†interaction feedback to the user. Especially touch feedback can benefit from using this kind of effect. Based on this idea, they’ve created some inspirational examples of contexts where a morphing shape animation enhancement could make sense.

Requirements: –
Demo: http://tympanus.net/Development/ElasticSVGElements/
License: License Free
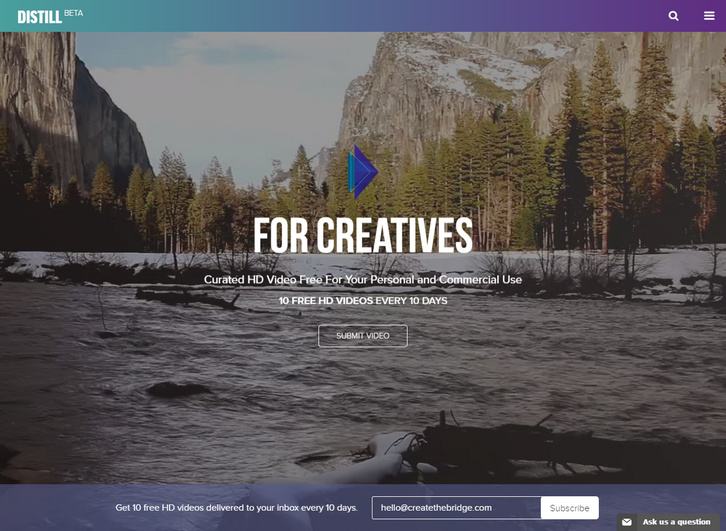
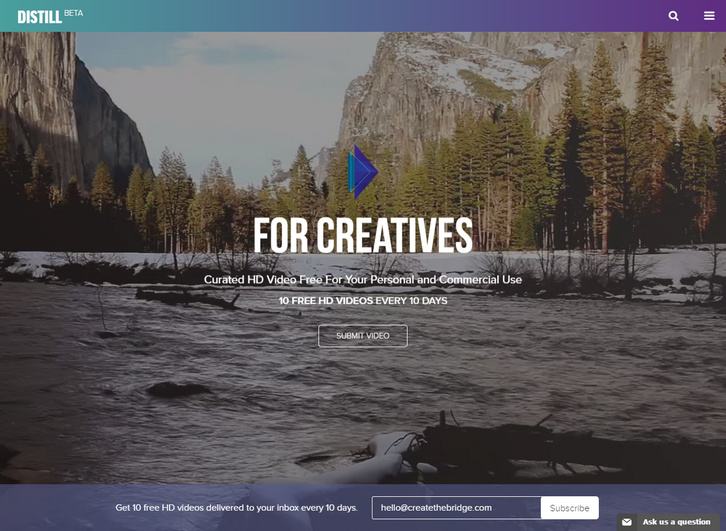
With the growing trend of websites using video as backgrounds (PayPal, AirBnB), and freemium stock content becoming more available, Create the Bridge has released Distill. Distill is a curated video resource platform that offers free, 10-30 second HD videos for anyone to download and use under the Creative Commons License Zero.
It will strengthen an artist’s name as an ambitious filmmaker, and allow them to reach a larger audience by being part of a curated platform. Build an archive for creatives looking to add a new form of visual communication into their web project. Allow video producers to discover high-quality video and/or new talent for their commercial projects.

Requirements: –
Demo: http://www.wedistill.io/
License: License Free
Professional flowcharts within minutes, it is possible if you have a proper assets in your designer toolbox! Meet UI Tiles, 72 Website Flowcharts for any purpose. Build site maps, demonstrate interactions and engineer magnificent projects, saving lots of time and energy.
Whether you’re a developers, designer or any other person involved in Web Design related projects, you can freely use UI Tiles since they go in every popular vector formats (PSD, AI, Sketch) and PNG formats.

Requirements: –
Demo: http://pixelbuddha.net/ui-tiles/
License: License Free
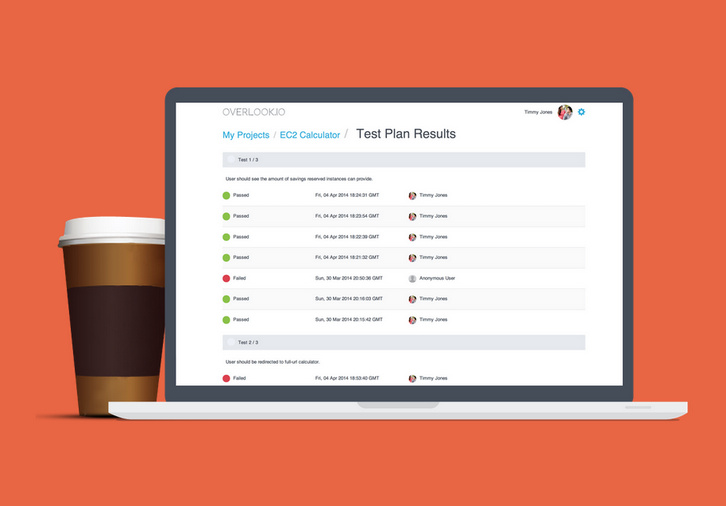
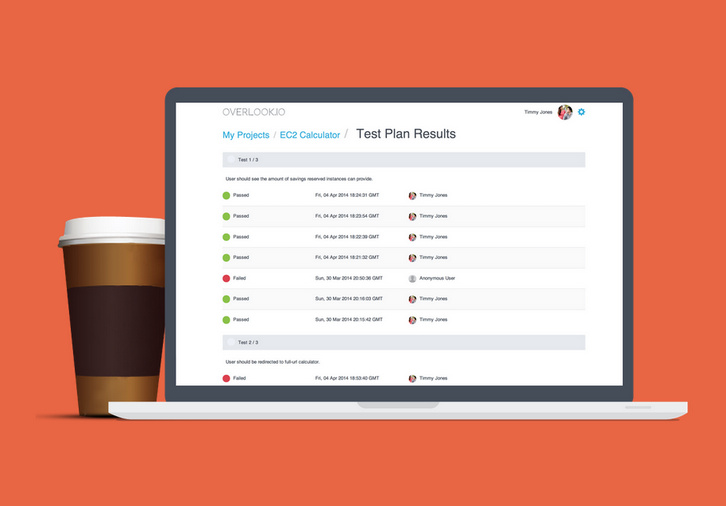
Overlook.io let you create very simple test plans and invite your team members to participate testing cycles. Ensure that your web and mobile projects are tested on a broad range of browsers and mobile devices. You can build very simple test plans without the fluff. Use your sprint’s tasks or detailed test cases – whatever your project requires.
You can send links to your team members to gather their feedback. Get a clear overview of the tests’ results – all in a glance easily. Sign up for Overlook.io now and use it completely free, forever. How great is that?

Requirements: –
Demo: http://overlook.io/
License: License Free
You wouldn’t want to say ‘no’ to anything that can elevate the appeal of your web projects, right? Catching the eye of a potential customer is never easy. If you want to build an impressive business online, avail some of the best aids to enhance the functionality and beauty of your web projects. We have some amazing free resources from DealFuel for your next web project, to take your online business to the next level.
Christmas Graphic Design Pack

The year is ending and it is festival time. It’s time to rejoice, give and receive gifts, spend time with family to celebrate the passing year and to welcome a new year. Choose amazing graphic designs that resonate with holiday sentiments. Decorate your online business projects with these wonderfully festive Christmas graphic designs. They are specially crafted to impress and woo your customers. Read the rest of this entry »
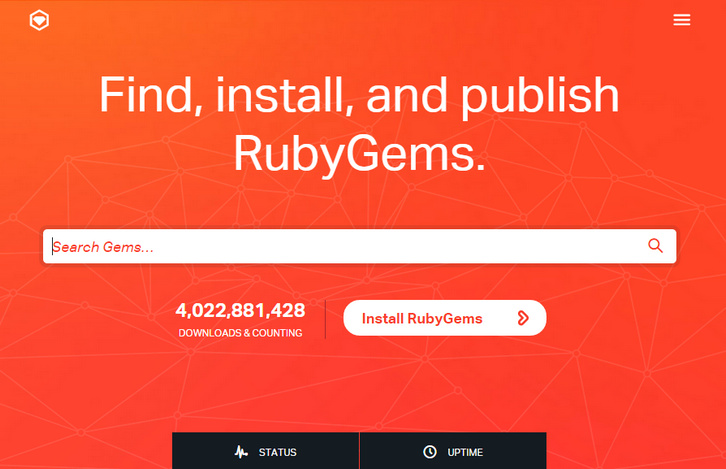
The RubyGems software allows you to easily download, install, and use ruby software packages on your system. The software package is called a “gem” and contains a package Ruby application or library. It is the Ruby community’s gem hosting service. Instantly publish your gems and install them. Use the API to interact and find out more information about available gems.
Gems can be used to extend or modify functionality in Ruby applications. Commonly they’re used to distribute reusable functionality that is shared with other Rubyists for use in their applications and libraries. Some gems provide command line utilities to help automate tasks and speed up your work.

Requirements: –
Demo: https://rubygems.org/
License: License Free
Pawnmail was created by Andrew Belt to give domain name owners a simple email solution. He uses Pawnmail for his own projects and hope that you may find it useful as well. It provides Email hosting for custom domains with 2 GB storage and best of all, it’s free forever.
The easiest way to access your email account is via the webmail client. Pawnmail can also be accessed with other web, desktop, and mobile email clients with POP3, SMTP, or IMAP server settings. Sent and received messages are stored unencrypted on the servers.

Requirements: –
Demo: https://pawnmail.com/
License: License Free
Codrops has shared some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged. The demos are just some experimental ideas of how these kind of interactions can be imagined.
The idea is to allow to drag an item and then show some droppable area that stands for certain actions. This saves a lot of UI space and gives an interesting dynamic to interactions. There are many applicable scenarios; think of categorizing and organizing content (i.e. like the Pinterest boards) or performing any type of actions (like in mail apps or in content management systems).

Requirements: –
Demo: http://tympanus.net/Development/DragDropInteractions/
License: License Free
Sketchfab is the leading platform to publish, share and embed interactive 3D content, anywhere online. Millions of people make 3D models or scan the real world in 3D, why would they share this in 2D? What YouTube did for video makers, or SoundCloud for musicians, Sketchfab wants to do for creators of 3D content.
You can upload files in almost any 3D format, directly on sketchfab.com or using one of their exporters, in order to upload from your favorite 3D creation tool. Once your models are on Sketchfab, you can embed them on any web page, and share them on other platforms like Tumblr, WordPress, BÄ“hance, Facebook, Kickstarter, LinkedIn, deviantART.

Requirements: –
Demo: https://sketchfab.com/
License: License Free