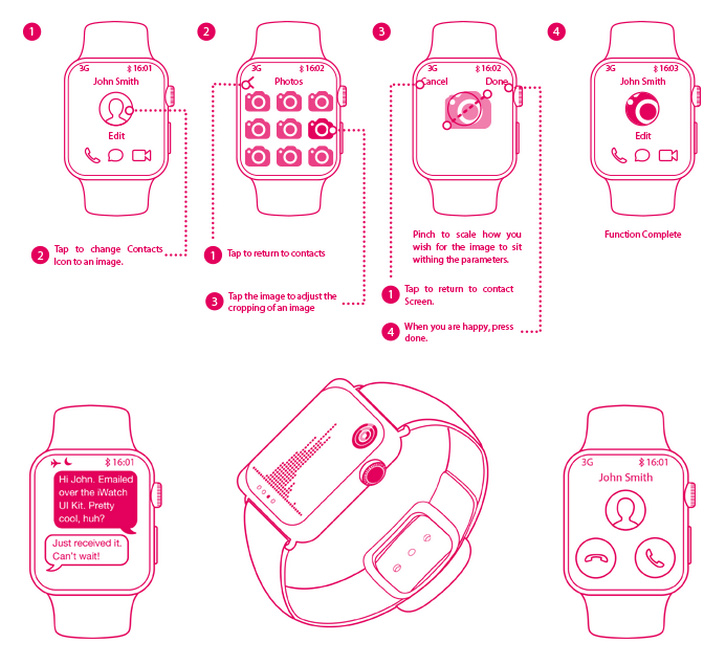
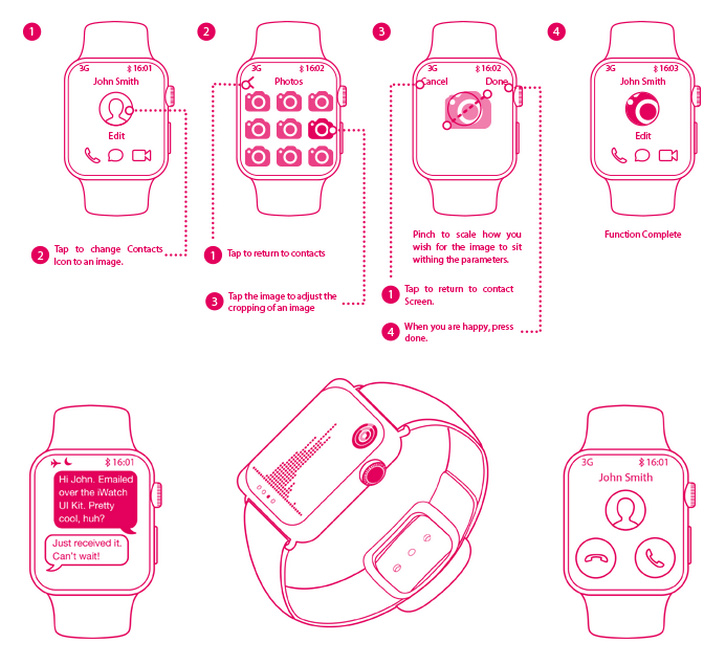
TheDesignBlog has created an Apple Watch UI Kit. It is a flat UI Kit that has most of the elements that you would find in the soon to be Apple Watch. The UI Kit is currently in red, however you can change this to any colour you wish.
In this kit, you can find 4 watch views, one with a plain strap, one with a custom strap, a side view and an angled view. There are also a large selection of elements and dotted and dashed boxes with multiple arrow heads as well.

Requirements: –
Demo: http://thedesignblog.co/apple-watch-ui-kit/
License: License Free
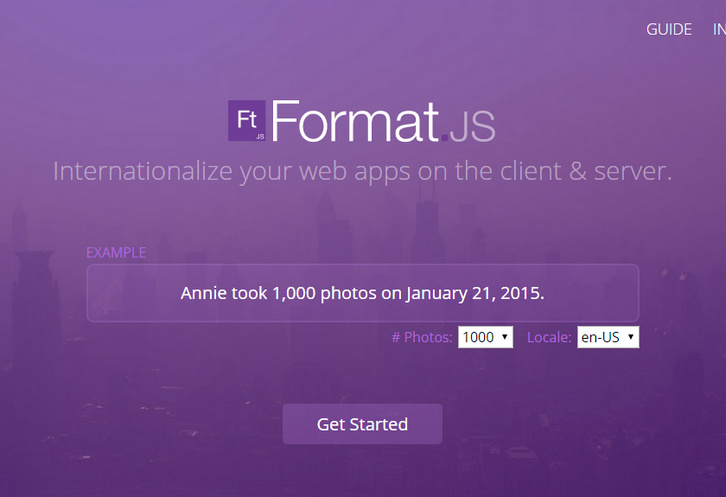
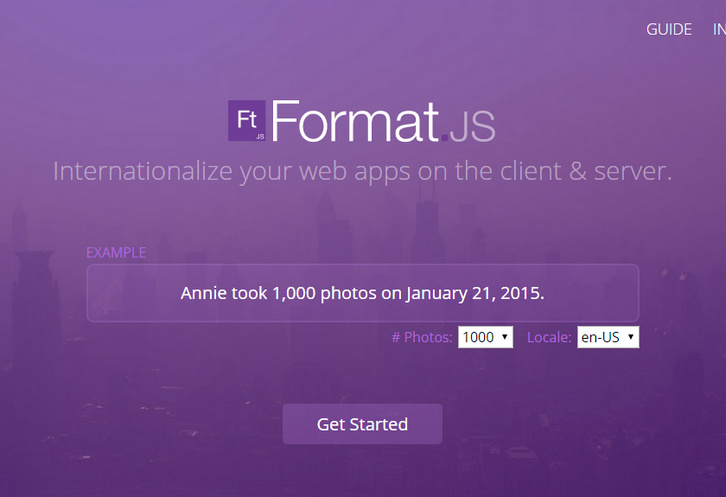
FormatJS is a modular collection of JavaScript libraries for internationalization that are focused on formatting numbers, dates, and strings for displaying to people. It includes a set of core libraries that build on the JavaScript Intl built-ins and industry-wide i18n standards, plus a set of integrations for common template and component libraries.
FormatJS has been tested in all the major browsers on both desktop and mobile devices. Careful attention has been applied to make sure the libraries work in ES3 browsers all the way down to IE 6. For many web apps rendering happens on the server, so they made sure FormatJS works perfectly in Node.js. This allows developers to use FormatJS on both the server and client-side of their apps.

Requirements: JavaScript Framework
Demo: http://formatjs.io/
License: License Free
A well-designed filter is a powerful tool users can take advantage of. It is actually an essential feature if your website has lots of content, distributed across different categories. For an e-commerce, it is a way to increase conversion rates by reducing the time needed by the user to find what he’s looking for.
Building this kind of features is never easy: filters highly depend on the website content; besides a filter panel shouldn’t be distracting, the main focus should be the content/products. Hence, Codyhouse tried to simplify a bit your life by building an easy-to-customize and easy-to-integrate CSS Content Filter panel for you. It takes advantage of CSS Transitions, CSS Transformations and jQuery muscles to smoothly slide in when needed.

Requirements: CSS
Demo: http://codyhouse.co/gem/content-filter/
License: License Free
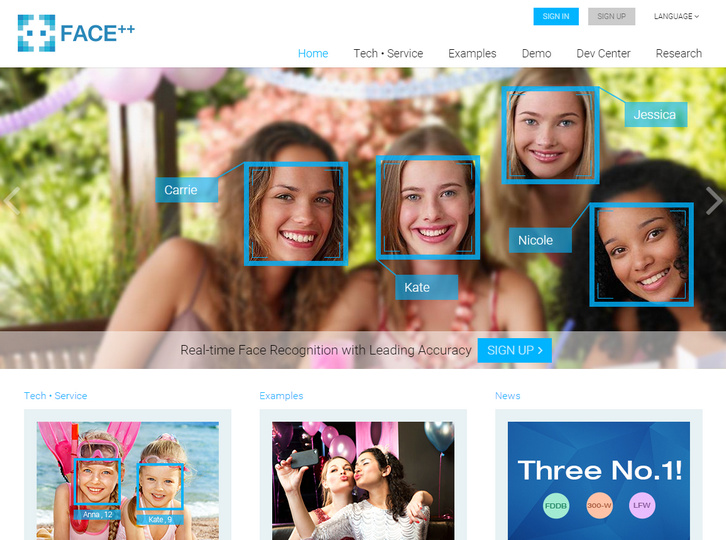
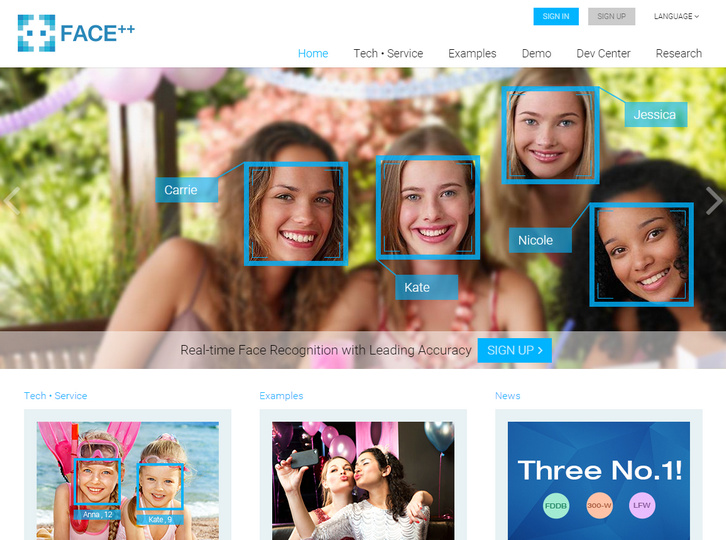
Face++ is a new vision platform built by Megvii Inc. aiming at providing compact, powerful, and cross-platform vision service. Face++ uses the cutting-edge technology of computer vision and data mining to provide 3 core vision services (Detection, Recognition, and Analysis).
With the service and huge database of celebrity from Face++, the developers can apply the face technology into their own websites, mobile Apps, and smart TVs, increasing incredible user experience. There is no limit on the times of API requests. However, there is a limit on the number of concurrent API requests.

Requirements: –
Demo: http://www.faceplusplus.com/
License: License Free
Hover States is a collection of what’s new & interesting in user interface and interaction design. The goal of Hover States is to serve as a source of inspiration for designers and developers and to showcase the amazing things people are doing on the web. They believe the beauty of interaction design is the way it moves and behaves, which is why they showcase all content they discover as video.

Source: http://hoverstat.es/
Tpesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class="typesettings" to your article element.

Requirements: CSS
Demo: http://mikemai.net/typesettings/
License: License Free
Typecastâ„¢ is now a free web design tool. It’s a good news for everyone who cares about web typography and wants to work with web fonts, everyone who wants to design pages instead of pictures, every designer who wants to test rendering and responsive behaviors for themselves before handover, not late into production.
You’ll still be able to work with over 100,000 web fonts from the Fonts.com, MyFonts, Typekit, Google, Webtype, Fontdeck and Monotype libraries all under one roof—setting and styling type, comparing fonts, and fine-tuning your type systems. You’ll still be able to prototype detailed pages using our simple visual controls.
All about the RWD? You’ll still be able to add media queries, refine your designs for various breakpoints, and test those behaviors in the browser and on devices. And you’ll still be able to output your designs as CSS & HTML in order to hand your developers an itemized spec for build. All of the features will be available for free, and every font in the collection will be at your fingertips and free to use for design purposes.

Requirements: –
Demo: http://typecast.com/blog/typecast-becomes-free-web-design-tool
License: License Free
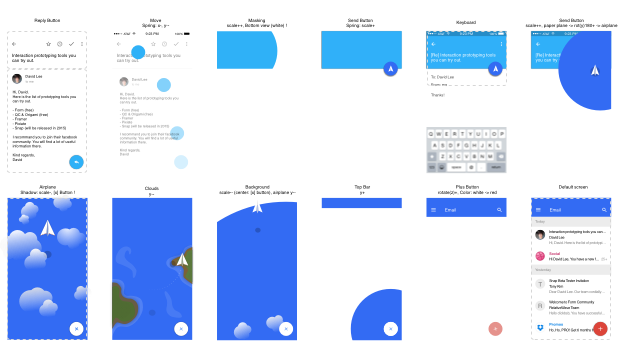
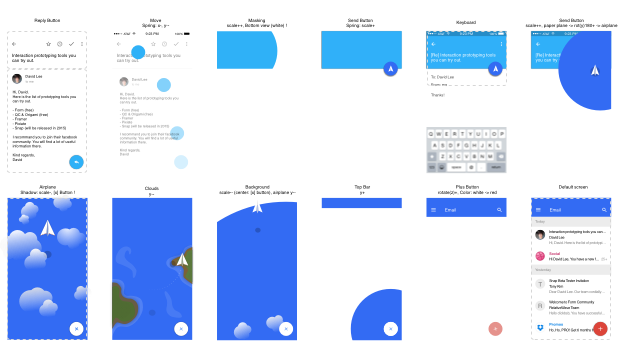
David Less has been using Form since Google acquired them. He has published his first Medium article to share the knowledge he learned while Building Email Interaction Prototype with Google Form. Even though the source code is still messy, but you can get a sense of how powerful Form is.
Every time he writes an email he feels like he is talking to a machine rather than person. He felt there was something missing in the digital communication. Should emails be always like that? That’s why he started to build this prototype. You can check out this tutorial.

Requirements: Google Form
Demo: https://medium.com/@designforhuman/how-i-built-email-interaction-prototype…
License: License Free
Libscore scans the top million sites on the web to collect stats on JavaScript library usage. In the search box, enter the case-sensitive variable that a library exposes itself as, e.g. jQuery, Modernizr, $.ui, or $.fn.fancybox.
Libscore aggregates this data to provide open source developers the numbers they need to measure their impact. Specifically, Libscore scans for third-party modules loaded with RequireJS, jQuery plugins, window variables produced by non-jQuery libraries, and cross-domain external scripts (e.g. analytics services and CDNs). It scans every site twice: once to pick up results for the desktop version of the site, and again to pick up results for the site’s mobile redirect page.

Requirements: –
Demo: http://libscore.com/
License: License Free
What makes a truly standout email newsletter? In this year’s edition of the Top 100 Email Marketing Campaigns of 2014, Campaign Monitor went beyond simply good looks and presented 100 of the best performing emails from their customers, on a stunning new site.
In this free guide, you’ll see Top 100 Email Marketing Campaigns of 2014 presented with no details spared. Each of the email campaigns comes with thoughtful analysis, subject lines, designer details and a mobile view (where applicable). Across 5 categories, being “All-Stars”, “Design Leaders”, “Nonconformists”, “Optimization Experts” and “Top Performers”, you’ll find designs from household names like Buzzfeed, Rip Curl and UNICEF, agencies like Saatchi & Saatchi, as well as respected, design-oriented companies like Realmac, Panic and more.

Requirements: –
Demo: https://www.campaignmonitor.com/guides/best-email-marketing-campaigns/
License: License Free