EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.

Requirements: –
Demo: http://dtailstudio.com/#work
License: License Free
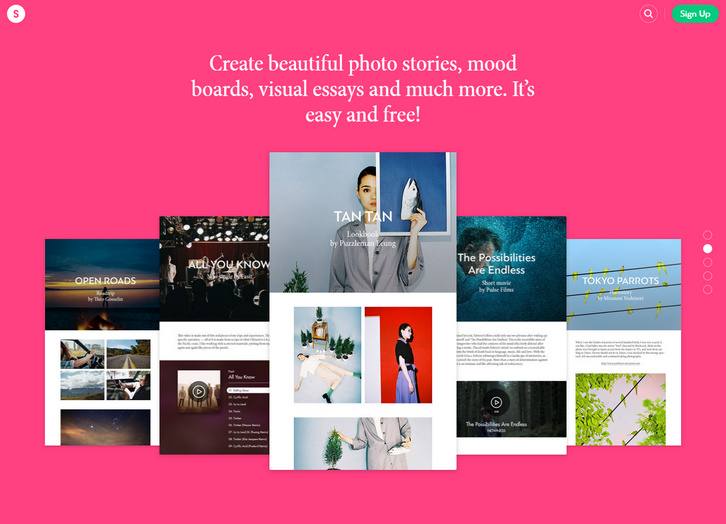
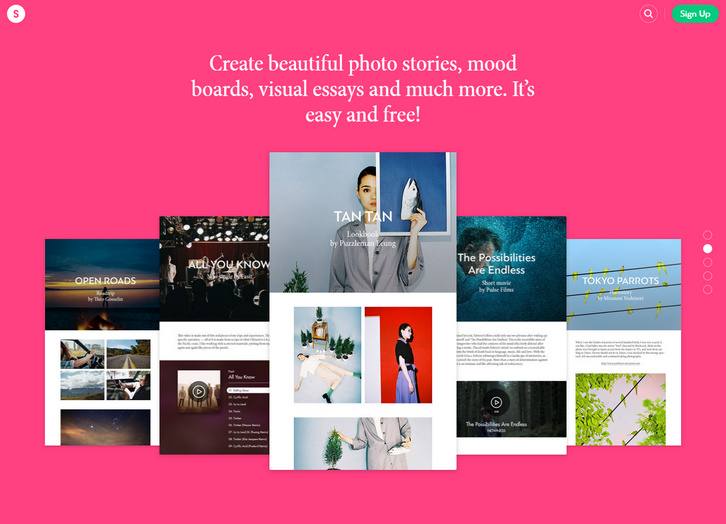
Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed. Or start a collection of your own and use it however you like.
Once you follow a collection, all of its stamps show up in your feed. You can follow cool collections and discover extraordinary publications from the world’s top creators or stories from your friends.

Requirements: –
Demo: http://stampsy.com/
License: License Free
Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.

Requirements: –
Demo: http://tympanus.net/Development/ButtonStylesInspiration/
License: License Free
Code Pad is a place for developers to save & share code snippets. Now you can save snippets online at Code Pad making them easily accessible and all in one place. When saving any snippet you have the option to make it public, part private or private.
Liking a snippet will keep a reference in your dashboard making it easy to find later. And also, there are various stats available we count snippet views, likes, downloads, comments, the list goes on. With your snippets saved online you can access your code snippets anywhere anytime.

Requirements: –
Demo: http://codepad.co/
License: License Free
Dug.js was designed to be a lightweight, simple, library-independent script to pull in feeds of content available on the web as JSONP to display on your site. There are a few parameters that you can pass into dug to do some additional schnazzy things. Dug.js is completely free! it is 100% free under the WTFPL — no link backs or anything needed.

Requirements: JavaScript Framework
Demo: http://rog.ie/blog/dugjs-a-jsonp-to-html-script
License: License Free
Codrops has shared a tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG. In the article: How to Create (Animated) Text Fills, there are five ways to create patterned filled text.
In three out of these five cases we will retain the ability to select the text. For each of the techniques it shows the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental).

Requirements: –
Demo: http://tympanus.net/Tutorials/AnimatedTextFills/
License: License Free
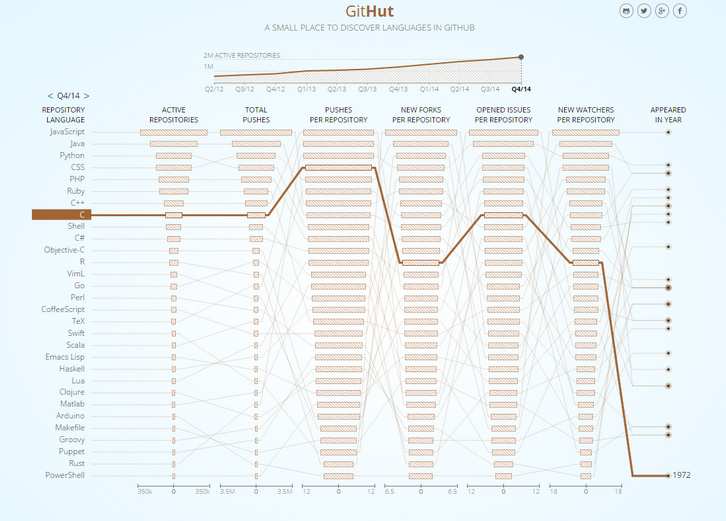
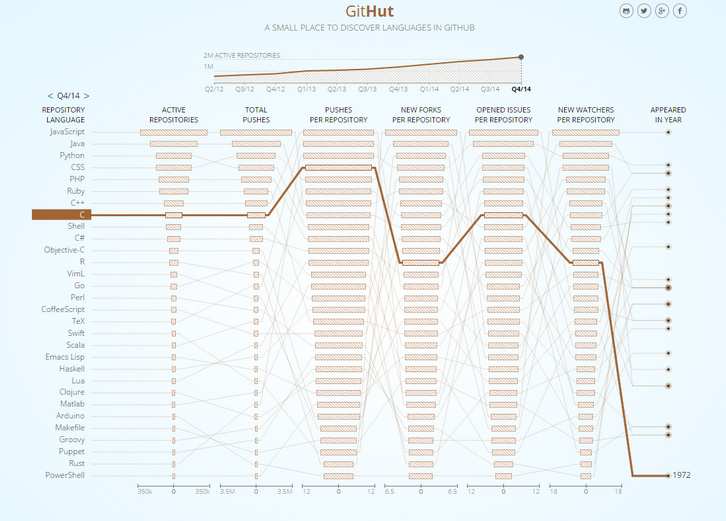
GitHut is an attempt to visualize and explore the complexity of the universe of programming languages used across the repositories hosted on GitHub.
Programming languages are not simply the tool developers use to create programs or express algorithms but also instruments to code and decode creativity. By observing the history of languages we can enjoy the quest of human kind for a better way to solve problems, to facilitate collaboration between people and to reuse the effort of others.

Requirements: –
Demo: http://githut.info/
License: License Free
Squid.ink Flat Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
They are happy to share with you 40 of their best icons from Squid.ink Flat Icon Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files. Big thanks to Squid.ink for providing us with this wonderful freebie! Be sure to check out their full pack of 2000 flat icons here.

Free Download: Click to Download icons
The Codrops CSS Reference is an archive containing a list of entries categorized by type: CSS property, CSS function, CSS data type, CSS at-rule and CSS pseudo-classes/selectors/elements. Each entry is an article defining and explaining a CSS property, function, data type, at-rule or pseudo-class/selector/element.
In addition to these five categories, one more category exists: CSS concept. An entry in the CSS Concept category is a complete guide to a specific CSS concept or feature.
CSS concept entries serve as a “global” entry for a group of related properties. For example, Flexbox and Counters are two concepts that have their own entries. Each entry explains what the concept means, what it does, and includes a definition and usage examples of its properties. Each entry has a header that states what category this entry belongs to, and a live search module.

Requirements: CSS
Demo: http://tympanus.net/codrops/css_reference/
License: License Free
In 1994, two programmers started working on a web browser. Their idea was to make a really fast browser, capable of running on limited hardware, keeping in mind that users are individuals with their own requirements and wishes. Opera was born. Their little piece of software gained traction, Their group grew and a community was created. They stayed close to their users and to their roots. They kept improving their software, based on their users feedback, as well as their own ideas on how to make a great browser.
Fast forward to 2015, the browser they once loved has changed its direction. Sadly, it is no longer serving its community of users and contributors who helped build the browser in the first place. They must make a new browser – Vivaldi. A browser for themselves and a browser for their friends. A browser that is fast, but also a browser that is rich in functionality, highly flexible and puts the user first. A browser that is made for you.

Requirements: –
Demo: https://vivaldi.com/
License: License Free