Google Maps are dynamic, interactive maps that you can drag — no clicking and waiting each time you want to view the adjacent parts of a map. Type in the name of a region or neighborhood and see any part of it as easily as with a regular street map. Use your mouse or the directional arrows to pan left, right, up and down to see areas that are hidden offscreen. Use the slider to zoom in and zoom out or press the + or – keys. You can also use satellite view, which gives you access to satellite and aerial images that you can zoom in, zoom out, or pan in any direction. You can create personalized, annotated, customized maps, complete with placemarks, lines or shapes. Add additional content including rich text, photos, videos and then share your map with others or open it in Google Earth.


Requirements: Internet Explorer 6.0+, Firefox 1.0+, and Opera 8.0+, Safari 1.2.4+
Demo: http://www.google.com/apis/maps/
License: License Free
Hedger Wang teaches us how to create rounded corner buttons with only One Image and One CSS file. Users can see different state of the buttons, e.g. disabled, mouseover and mouseout state. So that the users can feel more interactive with the website or web application. We can also use this technics to create Wii-like buttons.

Requirements: Internet Explorer 5.5+, Safari 2, Firefox 1.5+, Opera 9.
Demo: http://www.hedgerwow.com/360/dhtml/css-round-button/demo.php
License: GPL License
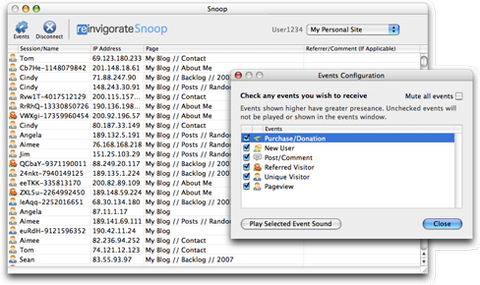
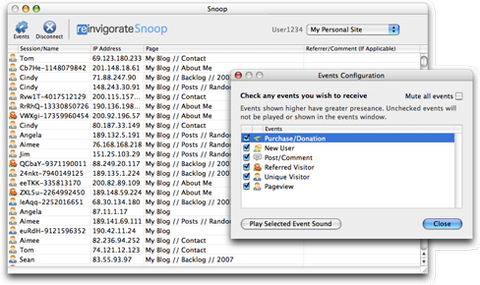
 Reinvigorate Snoop is a real-time tracking tool for your website which is running in the System Tray (Windows) / System Status Bar (Mac) you no longer need to endlessly flip between your work and stats. When something happens, Snoop will let you know. Snoop will run on any website or blogging platform that allows JavaScript. Simply insert the tracking snippet on any page you want tracked and we take care of the rest. You can assign different events with different sounds, e.g. new visitors, comments and donation,etc. You’ll know the instant someone makes a comment on your website, visits your website, make a donation, etc..
Reinvigorate Snoop is a real-time tracking tool for your website which is running in the System Tray (Windows) / System Status Bar (Mac) you no longer need to endlessly flip between your work and stats. When something happens, Snoop will let you know. Snoop will run on any website or blogging platform that allows JavaScript. Simply insert the tracking snippet on any page you want tracked and we take care of the rest. You can assign different events with different sounds, e.g. new visitors, comments and donation,etc. You’ll know the instant someone makes a comment on your website, visits your website, make a donation, etc..

Requirements: Internet Explorer 5+, Firefox 1.0+, Opera 8+, Safari
Demo: http://report.reinvigorate.net/snoop
License: License Free
Hawksmont Universe released over 30 sets of brushes including G.I.M.P and Photoshop brushes. They are free to use in non-commercial and commercial designs. These brushes have different themes, e.g. gun brushes, skyline brushes, finger prints brushes and splatters brushes,etc.


Requirements: G.I.M.P or Photoshop
Demo: http://hawksmont.com/blog/
License: License Free
Kuler let us create and share themes easily. You can also get some feedback from other users. Kuler has a desktop version as well which is developed by using Apollo, that means you can browse the color themes while you are offline as well. Get in and feel the power of Kuler.

Requirements: No Requirements
Demo: http://kuler.adobe.com
License: License Free
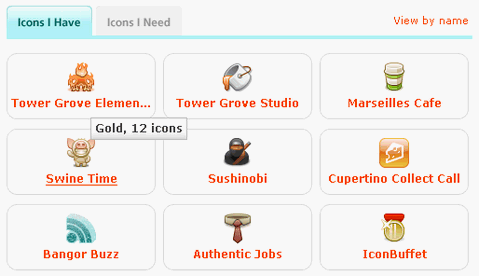
 IconBuffet is home to a tasty plethora of free icons. You’ll get one free delivery a month just for being a member at IconBuffet. Collect them, download them, trade them with your friends. You’ll earn badges as you send and receive sets, make friends, and invite others. You can more points by sending icons to friends and get badges. If you build up enough points, good things can start to happen. You’ll unlock extra features on the ’Buffet and might even earn some bonus tokens for more icons. You can use all icons you have got on any non-commercial or commercial websites.
IconBuffet is home to a tasty plethora of free icons. You’ll get one free delivery a month just for being a member at IconBuffet. Collect them, download them, trade them with your friends. You’ll earn badges as you send and receive sets, make friends, and invite others. You can more points by sending icons to friends and get badges. If you build up enough points, good things can start to happen. You’ll unlock extra features on the ’Buffet and might even earn some bonus tokens for more icons. You can use all icons you have got on any non-commercial or commercial websites.

Requirements: No Requirements
Demo: http://www.iconbuffet.com/freedelivery/packages
License: License Free
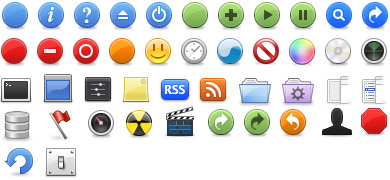
Matt Ball is a student currently attending UCLA with a major in Computer Science and Engineering. He spent some of my spare time designed a set of good looking toolbar icons for us. These toolbar icons are very suitable for developing web applications and services.

Requirements: No Requirements
Demo: http://www.mattballdesign.com/portfolio
License: License Free
 Alex Griffioen teach us how to create pretty looking textual buttons (with alternate pressed state) using CSS. Alex Griffioen uses sliding doors technique; two complementing images creating the illusion of a single, stretching image to create dynamic buttons which save you heaps of time on creating different graphics for different states of the button.
Alex Griffioen teach us how to create pretty looking textual buttons (with alternate pressed state) using CSS. Alex Griffioen uses sliding doors technique; two complementing images creating the illusion of a single, stretching image to create dynamic buttons which save you heaps of time on creating different graphics for different states of the button.
Requirements: Any Modern Browsers with CSS Support
Demo: http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons…
License: License Free

Requirements: No Requirements
Demo: http://www.dafont.com/will-grace.font
License: License Free
 StatCounter is a free and highly configureable web tracker and real-time detailed web stats. Insert a simple piece of their code on your web page, you will be able to analyse and monitor all the visitors to your website immediately.
StatCounter is a free and highly configureable web tracker and real-time detailed web stats. Insert a simple piece of their code on your web page, you will be able to analyse and monitor all the visitors to your website immediately.
Requirements: No Requirements
Demo: http://www.statcounter.com
License: License Free