As the online advertising industry evolves, it is becoming increasingly difficult for publishers like you to effectively and easily manage your advertising inventory. PubMatic can help us answering the following questions.
Ad Network Auction
It’s not as easy as implementing Google AdSense anymore. Now there’s Yahoo! Publisher Network, Microsoft ContentAds is coming, and you may also be using 3rd party ad networks such as ValueClick or BlueLithium. Which ad network provides you with the most revenue?
Optimized Ad Layout
There are so many different ad layout options (size, color, location, text/banner/video, etc.) that it’s nearly impossible for you to know which layout will generate the most revenue. What ad layout maximizes click-throughs on your web site?
One Management Interface
Even if you knew which ad layout and ad networks work best for you, it’s not easy to maintain accounts across all of the networks and get consolidated reports on demand. How long does it take you to get a consolidated view of your ad inventory performance?
PubMatic provides an industry leading platform that lets you maximize your revenue and minimize the complexity of selling advertising on your web site. It is really useful if you would like to find out which ad network works best for your website. It is easy to use and understand and it is FREE.

Requirements: No Requirements
Demo: http://www.pubmatic.com/
License: License Free
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables that your visitors will love. There’s absolutely no need for hardcoded class names or id’s on the tables.Tablecloth adds those automatically.
If you mouseover on a table, Tablecloth will highlight the row or column (or both) automatically. Tablecloth will also adds selected state on click. It is really useful and easy to implement. I am sure I will use it in the near future.

Requirements: No Requirements
Demo: http://cssglobe.com/lab/tablecloth/
License: License Free
It is time for some quality Photoshop Brushes again. Graphic designer JavierZhX from Mexico has designed a set of beautiful Photoshop brushes for us. Have a look at them, they are just gorgeous and useful.

Requirements: No Requirements
Demo: http://javierzhx.deviantart.com/gallery/resources/?order=9
License: License Free
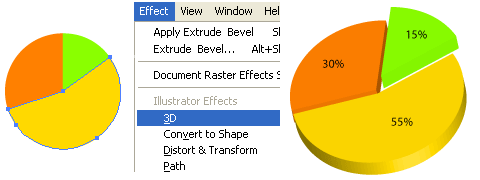
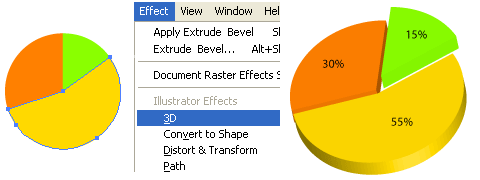
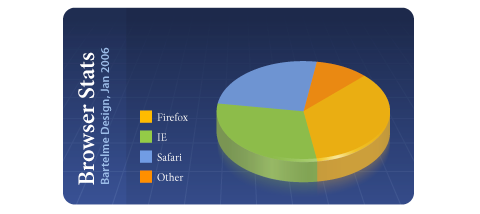
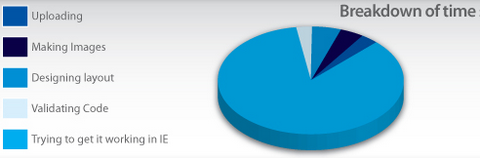
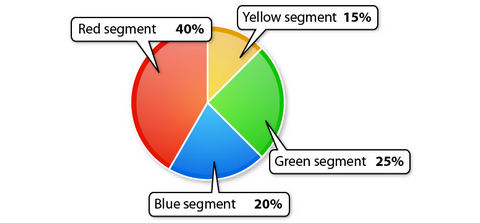
Are you still using the traditional 2D graph for your reports and presentations? N.Design Studio taught us how to create 3D Pie Charts with Illustrator CS2 at ease. The Pie Charts looks so real and professional.

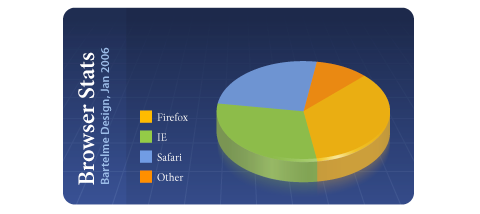
As a freelancer, we may come into the situation that you have to present some sort of statistical data to your client. Of course you may use Excel’s graph tool to easily create a bunch of charts, but more or less all of those predefined designs suck. Bartelme Design show us how to create visually appealing Pie charts using Adobe Illustrator’s graph tool.

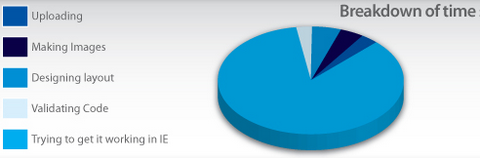
GoSquared showed us how to create beautiful Pie Charts in Illustrator. Just follow a few simple steps, and you’ll view pie charts in a whole new light.

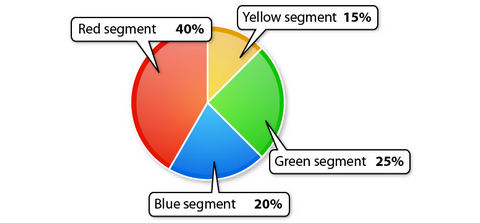
IMmodernLife created a comprehensive tutorial of how to make overwhelming niceness of the Pie Charts. He is using Adobe Illustrator CS2, but the tips should apply to most of the more recent versions.

Requirements: Adobe Illustrator
Demo 1: http://www.ndesign-studio.com/resources/tutorials/3d-graphs/”
Demo 2: http://bartelme.at/journal/archive/creating_graphs/journal/281/
Demo 3: http://www.gosquared.com/liquidicity/archives/103
Demo 4: http://www.modernlifeisrubbish.co.uk/article/howto…
License: License Free
It is difficult to find a well-developed calendar component for our web applications. NoGray has developed a free and highly customizable Javascript calendar component for web developers like us. The look and feel of the calendar can be changed easily using CSS. You can have more than one calendar on any page, create any number of months per calendar. You can also enable multi selection of date as well. The calendar looks really and very easy to integrate into your websites.

If you found the calendar does not suit your needs, you can spend some money and ask them to customize it for you. And also there are some other useful and free Javascript tools for webmasters, I particular like the Free Color Picker as well.
Web Application is getting more and more popular recently. They can be really useful because it can be accessed everywhere in the world with internet access. If you have an idea, do not know how to build it? NoGray might be able to help you. It is a small web design and development firm. They specialized in creating well-developed web applications for customers.

NoGray focuses on 3 simple steps when working with clients. They will design the homepage and main template for the website which gives the client a clear perspective on how it will look like first. While the development, they will create a easy to use content management system to ensure clients can update or make changes to the application easily afterwards. After all, they will also submit your website to major search engines without you worrying about the SEO stuff.
You know where to go if you need someone to help on your website or web application projects. ; )
Requirements: XHTML Doctype
Demo: http://nogray.com/calendar.php
License: License Free
Social bookmarking is a powerful tool in promoting a website. But going through all of those social bookmarking sites is very time-consuming and downloading all toolbars is madness! That’s where SocialMarker.com comes in, the free service designed to reduce the time and effort needed to socially bookmark a website. The only requirement is that you need to be using FireFox when socially marking.

Requirements: Firefox Browser
Demo: http://www.socialmarker.com
License: License Free
FatFreeCart is the free version of E-junkie shopping cart. Get Google CheckoutIt works inside your website, your blog and will even work from your MySpace page. It is simply a copy-paste cart and does not require you to register with us or install anything.
FatFreeCart works with PayPal and Google Checkout. It supports product variations, shipping, handling and sales tax. On top of being certified by PayPal and Google, it has been successfully tested on humans and they absolutely love it (which means higher conversion rates for you). FatFreeCart is also the only serious cart with a somewhat funny name.

Requirements: No Requirements
Demo: http://www.fatfreecart.com/
License: License Free
CSSplay has released 15 professional horizontal menus. All using the sliding doors technique so that the menu items will fit the text. These menus work in all the latest browsers. Some of them are Mac style, and some of them are Windows Vista style. You can use them in both personal and commercial projects. You can use these menus as part of your application interface. You can also use it in your “Paid Projects” for your clients.


Requirements: No Requirements
Demo: http://www.cssplay.co.uk/menus/pro_horizontal.html
License: License Free
 Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
Highlight.js highlights syntax in code examples on blogs, forums and in fact on any web pages. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
The program knows almost any languages: Python, Ruby, Perl, PHP, HTML, CSS, Django, Javascript, VBScript, Delphi, Java, C++, RenderMan (RSL and RIB), SQL, SmallTalk, Axapta, 1C.
WordPress plugin for highlight.js is also avaliable, it is useful if your blog is located on a shared hosting and you don’t have a permission to edit template and style files.
Requirements: No Requirements
Demo: http://softwaremaniacs.org/media/soft/highlight/test.html
License: See License.txt
As rich web applications are being built with larger JavaScript code bases, the need for JavaScript compression to keep bandwidth and page load times as small as possible is becoming more important for faster load times and more enjoyable user experiences.
There are many tools available that can help you compress your JavaScript code but it can be time consuming and difficult to analyze which tool work the best for a given situation. The goal of CompressorRater is to report aggregated statistics on the general level of compression in all these tools, as well as allow developers to easily play with and compare the different tools on their own JavaScript code without having to set up all the tools on their own. CompressorRater compares JSMin, Dojo shrinksafe, Packer and the YUI Compressor. It is really a handy tool for web application developers.
Requirements: No Requirements
Demo: http://compressorrater.thruhere.net/
License: License Free