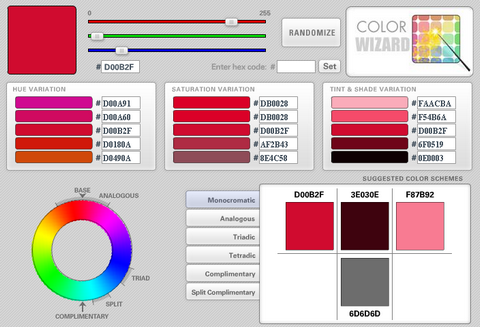
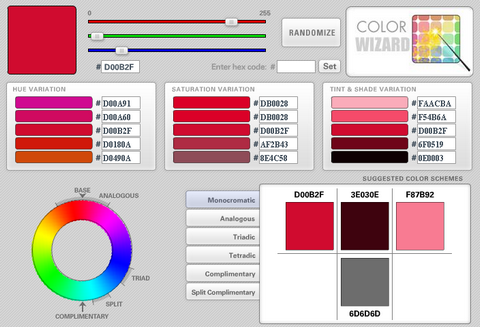
The Color Wizard lets you submit your own base color, and it automatically returns matching colors for the one you selected.
It returns a set of hue, saturation and tint/shade variations of your color, as well as suggests color schemets to you, based on your color’s complementary color, split complementary colors, analogous colors and other variations. The Color Wizard also has a randomize function that lets you generate color schemes you might not have thought of on your own.

The first version of the Color Wizard was completed back in 2000 as an ASP application. With version 3, it has been converted to a flash based application.
Requirements: No Requirements
Demo: http://www.colorsontheweb.com/colorwizard.asp
License: License Free

It has long been common practise to use recurring solutions to solve common problems. Such solutions are also called design patterns. Collections of software design patterns are standard reference points for the experienced user interface designer. This website seeks to better the situation for the UI designer, who struggles with the same problems as many other UI designers have struggled with before him.
UI-Patterns.com are not the first to create a UI design library. While other pattern collections are useful, they are far from coherent and complete. The purpose of this site is over time to fill some of the gaps – especially by providing code examples as to how how the different patterns can be implemented: to join theory with practice.
Requirements: No Requirements
Demo: http://ui-patterns.com
License: License Free
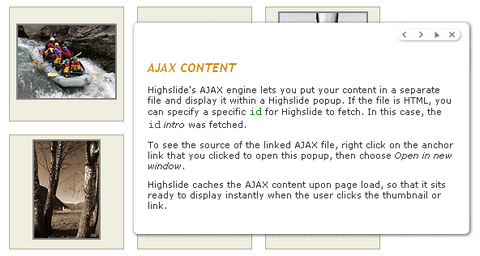
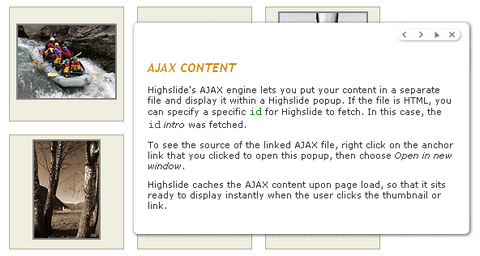
Highslide JS is an open source JavaScript software, offering a Web 2.0 approach to popup windows. It streamlines the use of thumbnail images and HTML popups on web pages. The library offers these features and advantages:
- No plugins like Flash or Java required.
- Popup blockers are no problem. The content expands within the active browser window.
- Single click. After opening the image or HTML popup, the user can scroll further down or leave the page without closing it.
- Compatibility and safe fallback. If the user has disabled JavaScript or the JavaScript fails in any way, the browser redirects directly to the image itself or to a fallback HTML page. This fallback is able to cope with most exceptions and incompatibilities.
Highslide is free for a personal website, a school site, your family’s photo album or a non-profit organisation. If you want to use Highslide for a commercial website, you need to pay for it.

Requirements: IE 4.0+, Firefox 1.5+, Opera 8.5+, Netscape 7.2, Safari 2.0+
Demo: http://vikjavev.no/highslide/
License: License Free for Personal Use

docstoc is a user generated community where you can find and share professional documents. Find a vast quantity of high quality legal, business, technology, educational, and creative documents for free. docstoc allows users to upload their documents for all the world to share. In addition, users can store their documents in their own personal online folders for anytime, anywhere access.
You can find lots of business and website related documents for free. For example, Web Development Contract, Web Site Design Agreement, Web Site Privacy Policy, etc… I find them very useful.
In 2005 Veerle wrote an article about styling a table with CSS. After receiving so many requests Veerle decided to give in and write another tutorial called A CSS styled table version 2. Seems like a popular topic and an interesting one to share some tricks on how you can nicely style them. A CSS styled table version 2 is about the proper usage of tables, for tabular data. How you can implement them with accessibility in mind and how to make them appealing for the eye using CSS. The styling looks stunning and I think you can use it when designing tables or even forms for your websites.

Requirements: No Requirements
Demo: http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2/
License: License Free
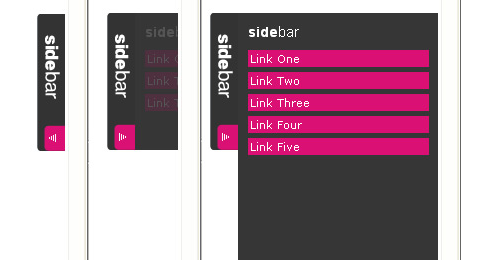
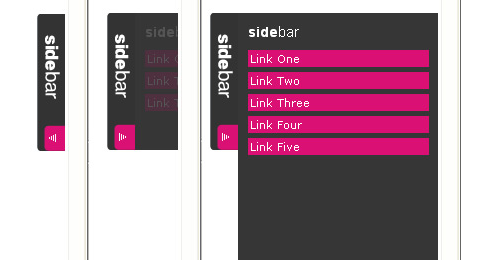
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.

You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven’t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.
Requirements: Javascript Enabled and Mootools Framework
Demo: http://www.andrewsellick.com/examples/sliding-side-bar/
License: License Free

There are plenty of DHTML tabs scripts out there but most of them are either poorly coded, library/framework dependend or bloated with unnecessary functionality. So Grzegorz Wójcik has decided to come up with this simple, yet functional tab interface implementation. It is called Yetii, stands for Yet (E)Another Tab Interface Implementation. It has the following features.
- extremely lightweight, object-oriented code
- gracefull degradation in browsers without JavaScript
- you can specify initial tab
- you can customize class names
- you can turn on automatic tabs rotation
- you can have many tab interfaces on a single page
Requirements: No Requirements
Demo: http://www.kminek.pl/lab/yetii/
License: License Free
Matt Berseth has written one brief post describing how you can incorporate the YUI style progress panel into your existing ASP.NET AJAX web application. He calculated the center of the control and manually placing the progress panel over the center of the rendered GridView. He made the calculation using the OnUpdating and OnUpdated animations of the UpdatePanelAnimationExtender. You can view the full tutorial on YUI Style AJAX Progress Indicator.

Requirements: YUI Framework
Demo: http://mattberseth2.com/yui_style_ajax_progress/
License: License Free
Vectorization is the process of converting a raster image to a vector image. Raster images are pixel-based, whereas vector images are represented by geometric shapes such as lines, circles and curves. Vector art is useful because it allows you to scale an image without making it blurry or pixelated.
Vector Magic converts bitmap images to vector art – it’s an online auto-tracer. Just upload your image and Vector Magic will vectorize it for you.
Requirements: No Requirements
Demo: http://vectormagic.stanford.edu/
License: License Free
Nyssa has created some pretty 3D RSS icons for us. There are six different icon colours (Orange, Green, Blue, Purple, Pink, Red). You’ll find each of the icons in .png format (each icon is 139×139 – not a standard size, but this is for web use rather than on the desktop). For those that don’t like the reflection, there is another zip file with them as well. I think the RSS icons looks really good with this 3D effect. I am going to use these RSS icons in my next web project, because I fed up with the standard normal style RSS icons already.

Requirements: No Requirements
Demo: http://www.nyssajbrown.net/2007/11/07/free-rss-feed-icons/
License: License Free