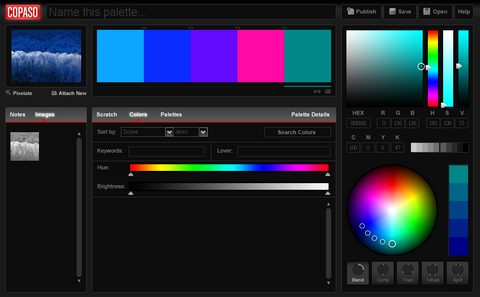
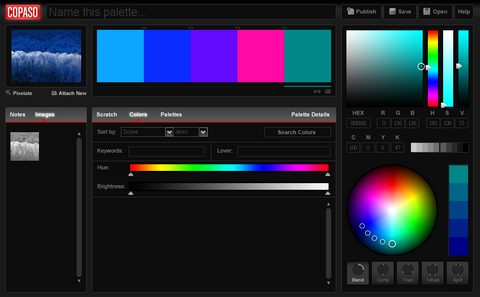
COPASO is an advanced color palette tool that helps you create the perfect color schemes and themes. With a scratch pad to save colors you’re working with, a photo tool to extract colors and an advanced color picker and color theory wheel to give you tons of color inspiration.
Using COPASO you can save your palettes to a private folder or download them to your local computer. When you’re ready, click publish and share your color palette with thousands of other color enthusiasts. This tool is very easy to use and it has all the necessary functions for color lovers. You can easily build a really nice color schemes for your websites.

Requirements: –
Demo: http://www.colourlovers.com/copaso
License: License Free
The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want. All you have to do is draw the left and right edges below and then copy the generated code to your website. There are three different ways to apply the wrapping shape to your site. Each has it’s benefits and drawbacks, you can choose the most suitable method for your website.

Requirements: –
Demo: http://www.csstextwrap.com
License: License Free
CSS Globe continues to provide us unobtrusive solutions, this time CSS Globe has presented us SearchField. It serves as a way to style your search field and add behavior without any additional JavaScript or modifications in your markup.
It features plug & play onfocus and onblur behaviors and auto suggestion. Search suggestion terms displayed as a dropdown box below the search field. You can navigate with up and down keys, or your mouse and you can edit your own keywords. All you need is two lines of code, links to JavaScript and CSS files and that would be it.

Requirements: Modern Browser with Javascript Enabled
Demo: http://cssglobe.com/lab/searchfield/
License: License Free
Would you like a scrolling ticker for your site? First of all look at Newsticker created by Bartelme. Since many web developers already use the Prototype JavaScript Framework, and he also wanted to use Scriptaculous for some nice animations for Newsticker. It transforms any given unordered list into a News Ticker. The news fade in and out and you can click on “x” to close it.

Gian Carlo Mingati has created a jQuery News Ticker called liScroll which is very easy to use. It transforms any given unordered list into a scrolling News Ticker automatically as well. If you want your list to scroll faster or slower than the default value, modify the travelocity param. The scrolling automatically pauses when you mouse over it. If you would like to pull your news items from a xml file, You should check out his xml-based newsticker with fade in and out effect and xml-based newsticker scrolling effect as well.

Matt Berseth has created a CNN Style Scrolling Ticker with the Marquee Toolkit Control. It supports both left-to-right and right-to-left scrolling directions. You can easily apply a CSS class to the item when it is moused over. And also it support dynamically repopulating the marquee after it has finished scrolling.

Demo: Bartelme Newsticker
Demo: Gian Carlo Mingati liScroll
Demo: Gian Carlo Mingati xml-based newsticker with fade in and out effect
Demo: Gian Carlo Mingati xml-based newsticker with scrolling effect
Demo: Matt Berseth Scrolling Ticker with the Marquee Toolkit Control
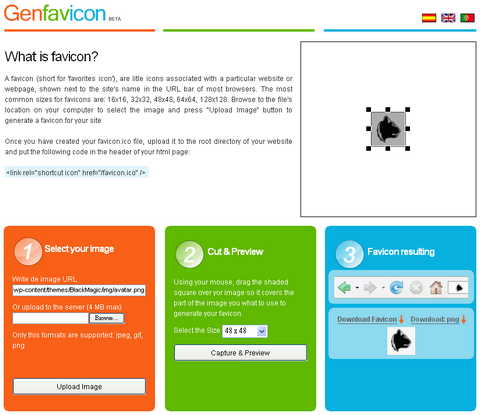
A favicon (short for ‘favorites icon’), are little icons associated with a particular website or webpage, shown next to the site’s name in the URL bar of most browsers. The most common sizes for favicons are: 16×16, 32×32, 48×48, 64×64, 128×128. Genfavicon looks very clean and easy to use. You can create your favicon in 3 easy steps.
1. Browse to the file’s location on your computer to select the image or input the url of the image directly, and then press “Upload Image” button
2. Using your mouse, drag the shaded square over your image so it covers the part of the image you what to use to generate your favicon. Press “Capture and Preview”.
3. Preview your favicon and save your favicon by pressing “Download favicon”.

Requirements: –
Demo: http://www.genfavicon.com/
License: License Free
LogoTemplater is creating free blank logos templates and free vector art images in Adobe Illustrator EPS files for free download. Use their graphics designs for your website icon graphics. All logo templates are vector illustrations. It’s easy to change colors, add text or transform each of the free vector logo template design. Many of these logo templates look very nice, you can create your own logo easily with them. It can save you lots of money for hiring logo designers.

Requirements: –
Demo: http://www.logotemplater.com/
License: License Free
Design is a suite of web-design and development assistive tools which can be utilised on any web-page. Encompassing utilities for grid layout, measurement and alignment, Design is a uniquely powerful JavaScript bookmarklet. Click on the bookmarklet to run it and then you can load each individual component by simply clicking on the icon representing that component in the Design control panel.
Design features the following components:
- Grid – overlays a highly configurable layout grid over a web-page. Grid can be set to match any set of dimensions, allowing easy development of CSS layouts in the web-browser.
- Rule – displays rulers on a page, with all the expected features of the rulers found in a desktop design application, including guides which snap to block display elements and origin location control.
- Unit – allows measurements to be made between any two points on a web-page, giving basic information about each of the points clicked on, and drawing a line on the page for the measurement.
- Crosshair – draws a crosshair cursor on the page to assist in layout alignment. Cursor information is also presented in a tooltip.

Requirements: IE 7, Firefox 2+, Safari 2.0.4+, Opera 9.2+
Demo: http://www.sprymedia.co.uk/article/Design
License: License Free
3d package is a 3d-box graphic generator. 3d package lets you instantly create 3d-box images online for free. Just upload pictures for cover and sides and then get 3d-box in you favorite image format (JPG, GIF, PNG supported). You can use it anywhere you like, I think it would be useful when you would like a 3d-box image for your web applications.
P.S. You can also create CD-box and DVD-box easily as well.

Requirements: –
Demo: http://3d-pack.com/
License: License Free
TextureKing lets you find a growing repository of high quality texture photos that are free for personal and professional use. You can find different kinds of textures, e.g. concrete, fabric, glass, grunge, wood and etc… I think they can be really useful for designing websites.

Requirements: –
Demo: http://www.textureking.com/
License: License Free

There are more than 1 billion keywords searched every month by users around the world. Finding the correct ones for your website is not an easy task. Hundreds of hours must be spent in searching for the right keywords for one ad campaign.
Your competitors know best, why not let them do all the hard work by spending time and money on keywords you in turn will use for your ad campaign. With just a few clicks you can create a large targeted keyword campaign. Only use keywords that are proven to generate sales and save money.
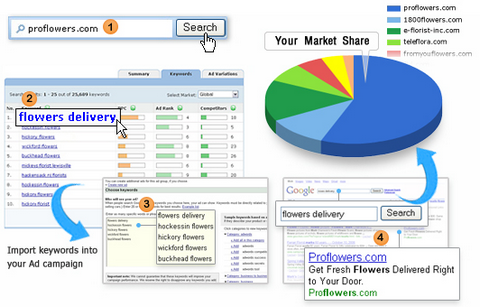
Companies with a much larger list of keywords drive more traffic to their sites compared to those who have less. KeywordSpy helps drive traffic from competing sites to your own instantly, resulting in optimum exposure at the least amount of time and costs.
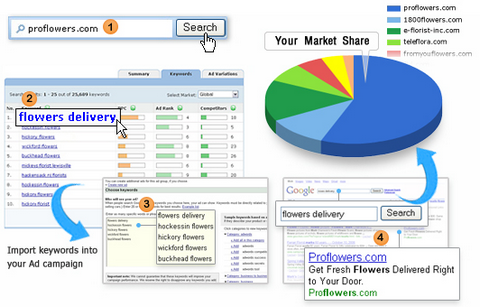
4 Simple Steps
- Type in a keyword or domain
- View your competitor’s keywords
- Import keywords for your own ad campaign
- Watch your revenue grow

Requirements: –
Demo: http://www.keywordspy.com/
License: License Free