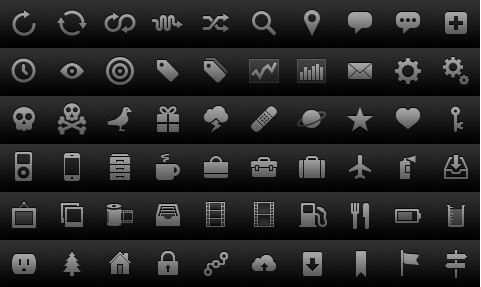
Glyphish provides 130 great icons for iPhone applications. They are designed and carefully optimized for use on toolbars and tab bars in iPhone apps, they are also perfect for Android apps, websites, t-shirts, tattoos and more.
iPhone UI icons are 24-bit PNG images used as a mask to generate selected and unselected button states. Dimensions should be about 30×30 pixels for tab bar icons and about 20×20 pixels for toolbar and navigation icons. You can find Glyphish icons in AI and PSD formats. So that you can easily resize and customize them.

Requirements: –
Demo: http://glyphish.com/
License: Creative Commons License
Baseline is a framework built around the idea of a “real†baseline grid. Built with typographic standards in mind, Baseline makes it easy to develop a website with a pleasing grid and good typography.
Baseline starts with several files to reset the browser’s default behavior, build a basic typographic layout — including style for HTML forms and new HTML 5 elements — and build a simple grid system. Baseline was born to be a quick way to prototype a website and grew up to become a full typographic framework for the web using “real†baseline grid as it’s foundation.
Baseline is free and will always be free, it is a way to give back to the web community and promote better typography. It is licenses under a Creative Commons Attribution-Share Alike 3.0 Unported License.

Requirements: –
Demo: http://baselinecss.com/
License: Creative Commons License
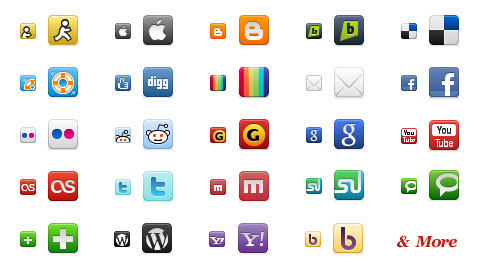
Blog Perfume has released a set of Free Social Media Icons some time ago. Yesterday, they have just added another 10 social media icons to the pack.
New Circular Social Media Icons includes AIM, Bebo, eBay, Hi5, Last.fm, LinkedIn, Windows Live, Ning, Orkut and Yahoo Messenger. They includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is also an icon template PSD file included! What kind of age are we living in when you cannot find a good set of simple, sleek, circular social media icons? So here they are.

Requirements: –
Demo: http://www.blogperfume.com/new-27-circular-social-media-icons…
License: Creative Commons License
scripty2 is a complete rewrite of the venerable script.aculo.us library. It is a powerful, flexible JavaScript framework to help you write your own delicious visual effects & user interfaces.
However, scripty2 is still in a prerelease alpha version and not meant for production use at the moment. Even in alpha, the effects engine can now do so much more, with less code to write.

Requirements: Prototype Framework
Demo: http://scripty2.com/demos/cards/
License: Creative Commons 3.0 License
Komodo Media has developed over 80 refined, amazing social networking icons for the top networks around. The Social Network Icon Pack consists of 40+ 16 pixel x 16 pixel icons and 40+ 32 pixel by 32 pixel icons all in 32-bit PNG format. Social Network Icon Pack is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 United States License.

Requirements: –
Demo: http://www.komodomedia.com/blog/2009/06/social…
License: Creative Commons 3.0 License
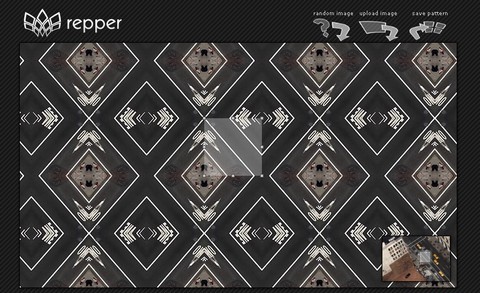
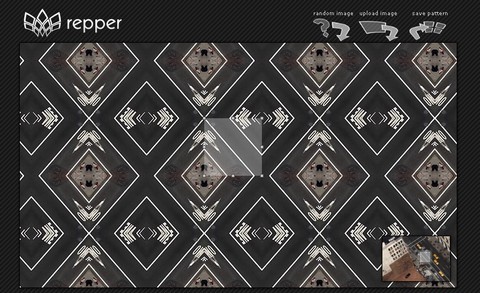
Repper is a free-to-use pattern creator that turns your images into eye-catching designs. First of all, you can load a random example image or upload your own image. Resize & drag the box to change the pattern. And then save your design and download the pattern to your computer.
Patterns generated with the Repper tool are freely available to everybody under the Creative Commons Attribution-Noncommercial 3.0 Unported License. This means that you can use it for your own personal projects for free.

Requirements: –
Demo: http://repper.studioludens.com
License: Creative Commons License
Recently, I have been doing research on Web Caching. And I have found Caching Tutorial for Web Authors and Webmasters , which is a detailed, informational document published by Mark Nottingham.
A Web cache sits between one or more Web servers and a client or many clients, and watches requests come by, saving copies of the responses — like HTML pages, images and files — for itself. Then, if there is another request for the same URL, it can use the response that it has, instead of asking the origin server for it again.
Web Caching can reduce latency, because the request is satisfied from the cache instead of the origin server, it takes less time for it to get the representation and display it. This makes the Web seem more responsive.
And also, Web Caching can reduce network traffic, because representations are reused, it reduces the amount of bandwidth used by a client. This saves money if the client is paying for traffic, and keeps their bandwidth requirements lower and more manageable.
You can also get more information about the type of web caches, how web caches work, how to control them, tips for building a cache-aware site and etc…
Source: Caching Tutorial for Web Auhors and Webmaters
License: Creative Commons License
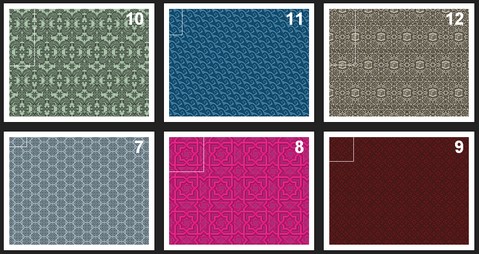
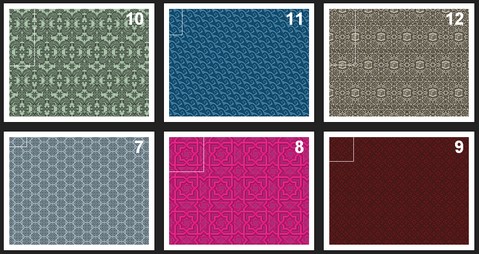
There are some pretty patterns for you again. Milleseicentopercento looks very simple with a full page of professional patterns. Simply right-click on the pattern and save it as an image file. You can easily decorate your background with these nice patterns. All of these patterns are released under Creative Commons License.
Feel free to view other free patterns on our Textures and Patterns Section.

Requirements: –
Demo: http://www.noqta.it/dromoscopio/
License: Creative Commons License
OmniGrid is an advanced DataGrid based on Mootools, developed by Marko Å antić from Omnisdata Ltd. It is inspired by two similar components: FlexGrid jQuery and phatfusion:sortableTable and partly use their source code. It’s developed because of lack of powerful DataGrid for Mootools 1.2 library. OmniGrid is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: Mootools Framework
Demo: http://www.omnisdata.com/omnigrid/
License: Creative Commons 3.0 License
After publishing Mootools ContextMenu few days ago, our reader, Temuri has suggested another really nice looking context Menu using Mootools which is called Mif.Menu. There are ART style and shadow style context menu for you to choose from. It supports multi-level and key navigation as well. Mif.Menu is released under the Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License.

Requirements: Mootools Framework
Demo: http://mifjs.net/trunk/menu/Demos/index.html
License: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 License