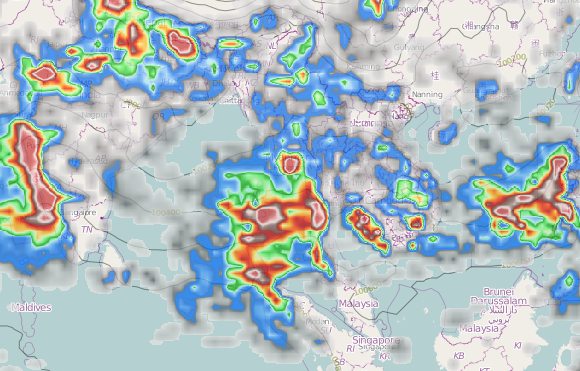
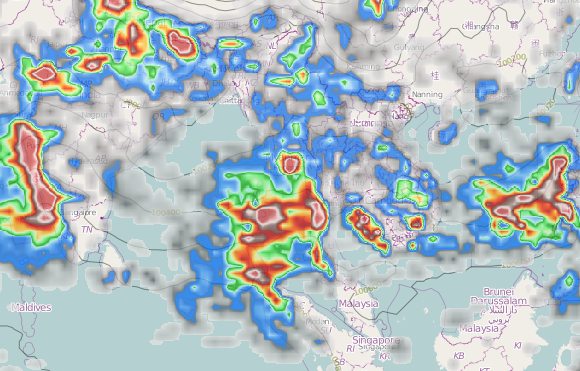
The OpenWeatherMap service provides free weather data and forecast API suitable for any cartographic services like web and smartphones applications. Ideology is inspired by OpenStreetMap and Wikipedia that make information free and available for everybody.
OpenWeatherMap provides wide range of weather data such as map with current weather, week forecast, precipitation, wind, clouds, data from weather stations and many others. Weather data is recieved from global meterological broadcast services and more than 40 000 weather stations.
You can recieve any weather data for your application by using JSON / XML API. Lots of applications for Android and iOS use OpenWeatherMap as weather data source. By the way the data can be received from WMS server and can be embedded into any cartographic web-application.

Requirements: –
Demo: http://openweathermap.org/
License: Creative Commons 2.0 License
HTML5 Up! is a small showcase of the free responsive HTML5 + CSS3 site templates that AJ put together while developing 5grid. All of them are clean, minimal, fully responsive site templates built on HTML5 and CSS3. They are licensed under the Creative Commons Attribution license.

Requirements: Skel.js Framework
Demo: http://html5up.net/
License: Creative Commons License
Sassaparilla is a set of default rules and style that starts everything we do at fffunction in a consistent manner. It’s not a boilerplate or a theme. Sarsaparilla on the other hand, is a nice refreshing root beer. Sassaparilla uses the power of Sass via SCSS and Compass to create flexible stylesheets that we can re-use and add to over time.
Compass is a library of common elements, equations and helper styles that is kept up-to-date by a community of developers and is useful for rapid development and leaner code. Both Sass and Compass are Ruby Gems and will need to be installed via command line or terminal. You can compile using a GUI like Codekit or go hardcore and just use command line. Either way it’s pretty easy to get up and running.

Requirements: Sass and Compass Library
Demo: http://sass.fffunction.co/
License: Creative Commons License
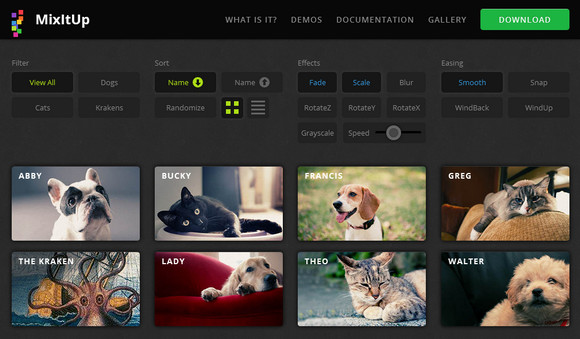
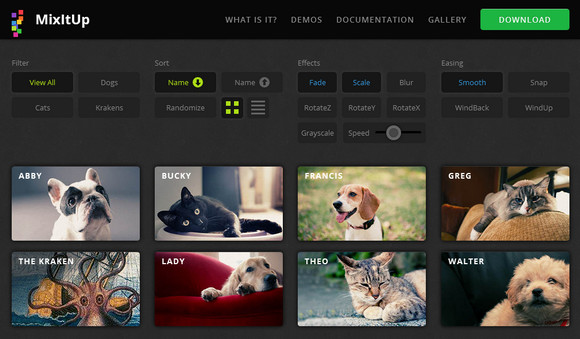
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
MixItUp uses jQuery to decide which elements to hide, show or re-position based on your filters, and then applies the power of CSS3 transitions to smoothly animate these elements to their new locations. MixItUp is optimized for the current generation of modern, CSS3-ready browsers. Due to its light-weight and efficient approach, It works beautifully and smoothly on all modern devices including smartphones and tablets.

Requirements: jQuery Framework
Demo: http://mixitup.io/
License: Creative Commons 3.0 License
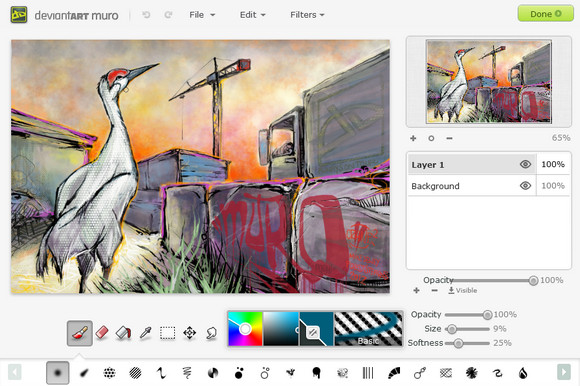
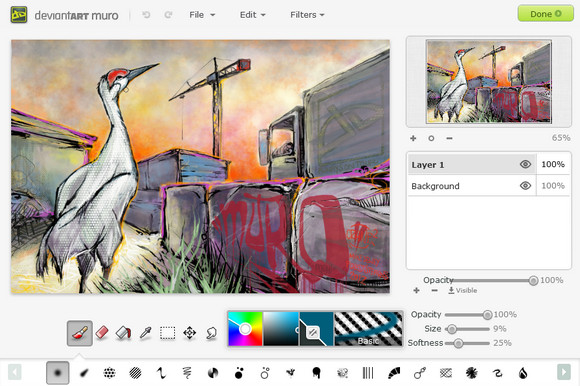
jQuery.deviantartmuro is a jQuery plugin to provide a convenient wrapper around the embedding API for the deviantART muro HTML5 drawing application, allowing you to provide image drawing and editing within third-party sites.
Embedding deviantART muro in your site allows you to pass images from your site to deviantART muro, allow your users to edit those images, and then hand the saved image data back to your site. You can also make scripted use of a number of deviantART muro tools such as filters.

Requirements: jQuery Framework
Demo: http://deviantart.github.io/jquery.deviantartmuro/
License: Creative Commons, BSD License
Flat UI Free is made on the basis of Twitter Bootstrap in a stunning flat-style, and the kit also includes a PSD version for designers. Flat UI Free contains many basic and complex components which are great for designers to have at hand: buttons, inputs, button groups, selects, checkboxes and radio-buttons, tags, menus, progress bars and sliders, navigation elements and more.
Colored, stylish icons can easily be modified and used in a wide variety of projects, as they contain original layers. Glyphs are also available in psd, html/css and svg formats. The kit also includes color swatches – no worrying over color choices here – with 10 colors that perfectly suit each other. Flat UI Free is made using the Lato typeface, which can be downloaded for free.

Requirements: –
Demo: http://designmodo.com/demo/flat-ui/
License: Creative Commons 3.0 License
MFG Labs Icon Set is designed to be easily embeddable on a website or application using a webfont and css. It was inspired by the excellent work of Dave Gandy’s font awesome project and the Octicons font made by the github team.
Fonts are made with vectors, so they are scalable and correctly render on retina screens or mobile displays. They use Private Use Area Unicode to avoid conflicts with existing characters. They also bind icon with existing unicode that represent the same symbol allowing fallback in case of loading typography problem.

Requirements: –
Download Link: http://mfglabs.github.com/mfglabs-iconset/
License: Creative Commons, MIT License
Crisp Icon Set is a free icon set includes 108 pixel perfect icons that come in 3 different sizes, 16×16, 32×32, and 48×48. These are entirely vector and all of the icons can literally be scaled to any size if needed, just keep the aspect ratio when resizing to keep them pixel perfect. It also includeds a Photoshop PSD like always, a retina version, a CSH (custom shape) file, and the PNG icons!

Requirements: –
Demo: http://www.icondeposit.com/theicondeposit:108
License: Creative Commons Attribution 3.0 License
Iconmonstr released over 600 vector icons for your next project. All of them are very clean and nicely-designed. You can download PNG and SVG format for each icon. You can easily sort by Recent, Popular or Random. You can also search specific icons by entering keywords.
All these icons are licensed under a Creative Commons Attribution 3.0 Unported License. The icon can be used freely in both personal and commercial projects with no attribution required.

Requirements: –
Demo: http://iconmonstr.com/
License: Creative Commons License
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy, even on responsive designs.
You can see the difference between a horizontal navigation with no fixed widths and then with a navigation that has the plugin applied to it. There are no requirements to how you style the navigation and adding padding, margins or borders to any of the elements won’t break the effect.

Requirements: jQuery Framework
Demo: http://sebnitu.github.com/HorizontalNav/
License: Creative Commons License