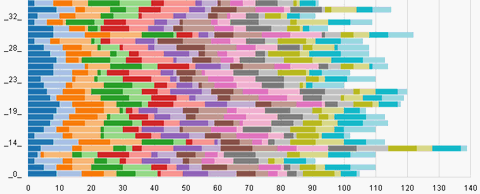
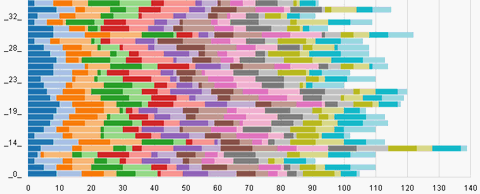
What if we want to include data visualization as an integral part of the site, not just an isolated figure or an interactive chart? When we’re designing interfaces for browsing data-driven sites, it’s valuable to be able to create navigation elements that are also visualization tools. We can keep the user informed as they explore, so they can make better decisions about what they’re looking at and what they’re clicking on.
What we need is something in between—markup that’s appropriate for navigation, but with some extra hooks for semantics and structure.
A List Apart has published an article of “Accessible Data Visualization with Web Standards“, shared three basic techniques for incorporating some simple data visualization into standards-based navigation patterns. All of them start with the building block of HTML navigation: an unordered list of links.
You should also look at Sparkline PHP Graphing Library. It provides a wide range of options how your graphs are rendered. It’s important that sparklines are visually appealing, especially in the restricted visual environment of the web. Web sparklines should approach as closely as possible the aesthetic of printed sparklines. Sparkline is completely free to use on your personal website, company home page, or to include in your commercial product. Sparkline is distributed under the BSD license.

A List Apart Article: Accessible Data Visualization with Web Standards
A List Apart Demo: http://alistapart.com/d/accessibledata/example-final.html
Sparkline PHP Graphing Library: http://sparkline.org/
License: BSD License
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. MetaCarta developed the initial version of OpenLayers and gave it to the public to further the use of geographic information of all kinds.
OpenLayers is a pure JavaScript library for displaying map data in most modern web browsers, with no server-side dependencies. OpenLayers implements a JavaScript API for building rich web-based geographic applications, similar to the Google Maps and MSN Virtual Earth APIs, with one important difference – OpenLayers is Free Software, developed for and by the Open Source software community.
As a framework, OpenLayers is intended to separate map tools from map data so that all the tools can operate on all the data sources.

Requirements: Javascript Enabled
Demo: http://www.openlayers.org/
License: BSD License
The YUI team is pleased to announce the public availability of YUI 3.0 Preview Release 1, an early look at what they’re working on for the next generation of the YUI Library. Documentation for YUI 3.0 is on the YUI website; the download is available on the YUI project area on SourceForge; Keep in mind that this is an early preview, not a production-quality (or even a beta) release. This release is not suitable for production use, but it will give you an idea of what they’re working on, and it should provide a good framework for conversation about the future of the library. They’ve set five design goals for the next generation of the library. What you’ve told us is that YUI 3.0 should be:
- lighter (less K-weight on the wire and on the page for most uses)
- faster (fewer http requests, less code to write and compile, more efficient code)
- more consistent (common naming, event signatures, and widget APIs throughout the library)
- more powerful (do more with less implementation code)
- more securable (safer and easier to expose to multiple developers working in the same environment)

Requirements: –
Demo: http://developer.yahoo.com/yui/3/
License: BSD License
Canvas 3D Graph is a special type of bar graph that plot numbers in 3D. <canvas> tag is not supported in IE, so the author was forced to use excanvas.js in order to draw graph in IE. As the result of that, you may experience some freezes when you try to plot large amount of data in IE. Firefox and safari works just fine (aprox 10x faster than emulated canvas in IE). This is initial release, he planned to add many more features, so stay stay tuned for the updates.

Requirements: –
Demo: http://dragan.yourtree.org/code/canvas-3d-graph/
License: BSD License

SoundManager 2 is an attempt at providing the sound API which Javascript has been missing. It’s a Javascript library which wraps and extends Flash’s sound capabilities, bringing cross-platform audio functionality to Javascript. SoundManager 2 was written to meet a desire to have Javascript-driven sound for interactive web-based projects. It is free for use in both personal and commercial projects. View / hear some of the examples of Javascript-driven sound, and applications implementing SoundManager 2. They are really impressive.
Requirements: Flash 8+
Demo: http://schillmania.com/projects/soundmanager2/
License: BSD License
The JavaScript image cropper UI allows the user to crop an image using an interface with the same features and styling as found in commercial image editing software, and is is based on the Prototype JavaScript framework and script.aculo.us. Drag to draw areas, selection area can be moved and resized. It allows dynamic preview of resultant crop (if minimum width & height are provided), this is implemented as a subclass so can be removed if not required. All functionality & display compatible with most popular browsers.

Requirements: IE 6 & 5.5, Firefox 1.5, Opera 8.5 & 9.0b, Camino 1.0, Safari 2.0
Demo: http://www.defusion.org.uk/demos/060519/cropper.php
License: BSD License

Zend Framework is a leading open-source PHP framework has a flexible architecture that lets you easily build modern web applications and web services. Zend Framework is based on simplicity, object-oriented best practices, corporate friendly licensing, and a rigorously tested agile codebase. Zend Framework is focused on building more secure, reliable, and modern Web 2.0 applications & web services.
Zend Framework provides a lightweight, loosely-coupled component library simplified to provide 4/5s of the functionality everyone needs and that lets you customize the other 20% to meet your specific business needs. By focusing on the most commonly needed functionality, they retain the simplified spirit of PHP programming, dramatically lower the learning curve, and your training costs – so developers get up-to-speed quickly. They do this with:
- An extensible and well-tested code base – easy to augment
- A flexible architecture – not locked-in to a rigid application structure
- No configuration files necessary to get up and running – or when maintaining and deploying your apps
Requirements: PHP version of 5.1.4+
Demo: http://framework.zend.com
License: New BSD License

Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Developed and used over two years by a fast-moving online-news operation, Django was designed to handle two challenges: the intensive deadlines of a newsroom and the stringent requirements of the experienced Web developers who wrote it. It lets you build high-performing, elegant Web applications quickly. Django focuses on automating as much as possible and adhering to the DRY principle. It has the following main features.
Object-relational mapper
Define your data models entirely in Python. You get a rich, dynamic database-access API for free — but you can still write SQL if needed.
Automatic admin interface
Save yourself the tedious work of creating interfaces for people to add and update content. Django does that automatically, and it’s production-ready.
Elegant URL design
Design pretty, cruft-free URLs with no framework-specific limitations. Be as flexible as you like.
Template system
Use Django’s powerful, extensible and designer-friendly template language to separate design, content and Python code.
Cache system
Hook into memcached or other cache frameworks for super performance — caching is as granular as you need.
Internationalization
Django has full support for multi-language applications, letting you specify translation strings and providing hooks for language-specific functionality.
Requirements: No Requirements
Demo: http://www.djangoproject.com/
License: BSD License
Flare is a collection of ActionScript 3 classes for building a wide variety of interactive visualizations. For example, flare can be used to build basic charts, complex animations, network diagrams, treemaps, and more. Flare is written in the ActionScript 3 programming language and can be used to build visualizations that run on the web in the Adobe Flash Player.
Flare applications can be built using the free Adobe Flex SDK or Adobe’s Flex Builder IDE. Flare is based on prefuse, a full-featured visualization toolkit written in Java. Flare is open source software licensed under the terms of the BSD license, and can be freely used for both commercial and non-commercial purposes.

Requirements: Flash
Demo: http://flare.prefuse.org/demo/
License: BSD License
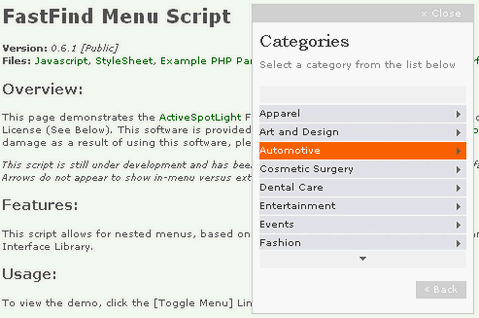
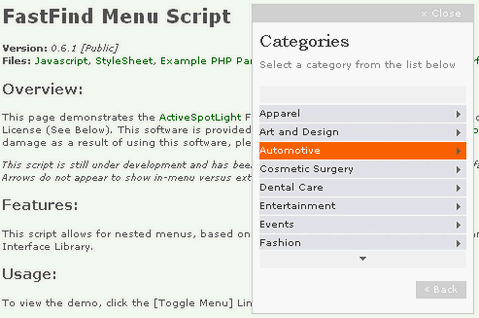
FastFind Menu Script is a javascript menu created by ActiveSpotLight under the BSD License. It pulls a content feed as data to populate the menu, this can be static or dynamic. The version they use internally uses JSON/XML as data feeds. This script allows for nested menus, based on dynamic Ajax responses. The menu can also be dragged/dropped by using the jQuery Interface Library. I really like the menu because it is very clean and smooth. It is very extremely useful for any web applications that has no space to place a menu.
FastFind Menu Script is still under development and has been tested in FF1.5-2, IE 6-7, Opera 9, and Safari. The current build has the following issues in Safari: Arrows do not appear to show in-menu versus external links, as appear in the other browsers.

Requirements: JQuery Framework and Interface for jQuery
Demo: http://labs.activespotlight.net/jQuery/menu_demo.html
License: BSD License