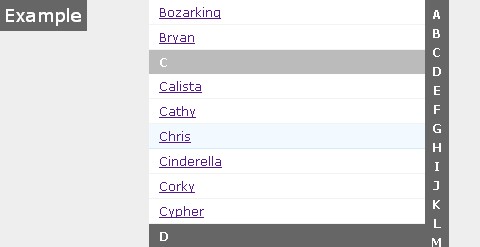
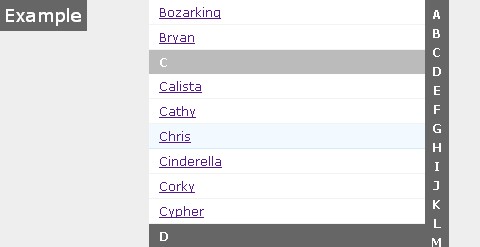
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
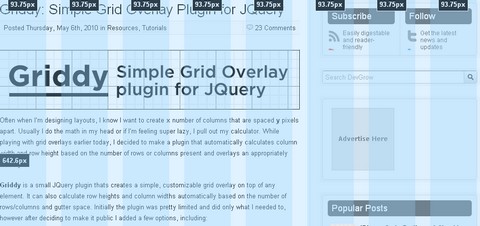
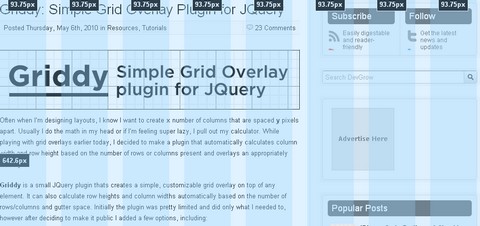
Griddy is a small JQuery plugin thats creates a simple, customizable grid overlay on top of any element. It can also calculate row heights and column widths automatically based on the number of rows/columns and gutter space. There are few options, including: rows, row height, row gutter, columns, column height, column width, color and opacity.
All of the styling is done inline to avoid linking to an external CSS file or having to use images. The numbers on top are column widths, the numbers running along the left side are row heights. You can also look at 960.gs grid overlay which does the similar thing.

Requirements: jQuery Framework
Demo: http://devgrow.com/griddy-overlay/
License: MIT, BSD, GPL License
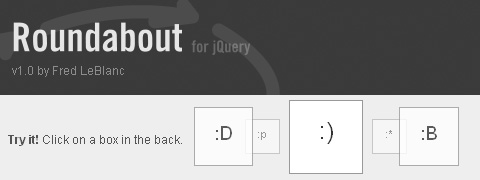
Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. In its simplest configuration, Roundabout works with ordered- and unordered-lists, however after some quick configuration, Roundabout can work with an set of nested elements.
Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers nine additional movements. Like its Roundabout companion, Roundabout Shpaes is released under the BSD license.

Requirements: jQuery 1.2.3+, 1.3.x or 1.4.x*
Demo: http://fredhq.com/projects/roundabout/
License: BSD License
Ymacs is an Emacs-like editor that works in your browser. Which applies, at this state of affairs, only if your browser is Firefox. It looks pretty good with other browsers, but it is unable to catch all the required key bindings at the moment.
If you are an Emacs user, then you should feel like home with Ymacs. By default Ymacs uses Emacs idioms and key bindings. It should be easy to customize it, however, to mimic other editors.

Requirements: –
Demo: http://www.ymacs.org/
License: BSD License
Validatious 2.0 is an easy form validation with unobtrusive JavaScript. Validatious requires no JavaScript library. However, if you’re already using one, Validatious can easily work with it, and even benefit from it.
There are several settings allow you to control how and when Validatious does validation, how it displays errors and more. If configuring isn’t enough, callbacks and easy overriding gives you complete control.
You can also add custom validators with only a couple of lines of JavaScript. If your site’s language is not english, you probably don’t want error messages in english. There are several ways of changing languages as well.

Requirements: Javascript Enabled
Demo: http://validatious.org/learn/examples
License: BSD License
Spree capitalizes on the dynamic nature of the Ruby progamming language to provide the most flexible commerce platform available. Spree has been designed from the ground up to be as open and extensible as possible. You no longer have to be frustrated with the limited set of choices provided by most platforms.
Spree is maintained by an active team of developers who continue to refine the code based on lessons learned from the challenges of real world deployments. Best of all, Spree is completely free, the open source code is freely available and is licensed under the New BSD License.

Requirements: Ruby on Rails
Demo: http://spreecommerce.com/demo
License: New BSD License
CSScaffold is a CSS framework written in PHP. Rather than try and create a static framework that uses the standard abilities of CSS, like Blueprint, it uses PHP to extend CSS. The syntax looks and feels exactly like CSS, except that you have some new, powerful abilities.
The best part is that all of this is done transparently. You can drop Scaffold into your site and you’ll instantly have access to all of its functionality. Scaffold requires a web server with PHP 5+. Mod_rewrite for Apache is required if you want it work automatically route your css files through Scaffold.

Requirements: PHP 5+
Demo: http://github.com/anthonyshort/csscaffold
License: New BSD License
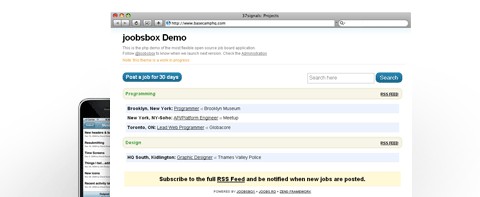
JoobsBox is an extensible open source job board. The goal is to have the JoobsBox as a framework, light and fast and let the community to expand this, limited only by their desires and imagination. Plugins can extend JoobsBox to do almost anything with their job board.
Themes allows the community to share their templates and find the right look for their job board. JoobsBox focus will be towards standards, usability and users needs. You are free to use it for anything from your job section of your blog to a job board that will surpasse Yahoo HotJobs. You might want to look at alternative open source job board solution: JobberBase as well.

Requirements: –
Demo: http://demo.joobsbox.com/
License: New BSD License

PHP Security Consortium (PHPSC) is an international group of PHP experts dedicated to promoting secure programming practices within the PHP community. Members of the PHPSC seek to educate PHP developers about security through a variety of resources, including documentation, tools, and standards. You can read the PHP Security Guide they have published.
In addition to their educational efforts, the PHPSC engages in exploratory and experimental research in order to develop and promote standards of best practice for PHP application development. PHP Security Consortium has developed PHPSecInfo in order to help developers and system administrators audit PHP environments.
PHPSecInfo provides an equivalent to the phpinfo() function that reports security information about the PHP environment, and offers suggestions for improvement. It is not a replacement for secure development techniques, and does not do any kind of code or app auditing, but can be a useful tool in a multilayered security approach.
Requirements: –
Demo: http://phpsec.org/projects/phpsecinfo/index.html
License: New BSD License
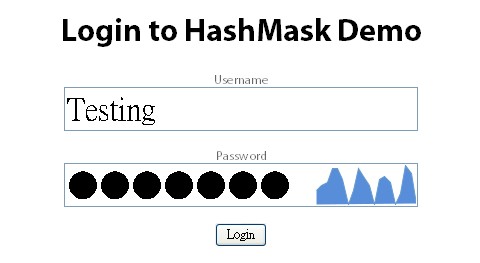
As security expert Bruce Schneier said recently, password masking is not a panacea. Finding a solution that provides both security and usability is the goal.
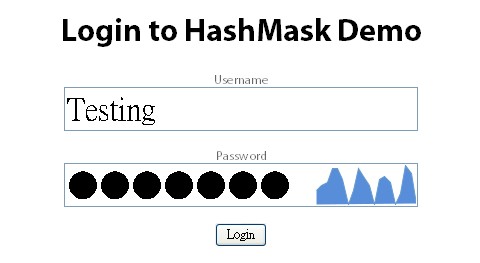
HashMask is a jQuery plugin that will produce a unique and non reversible visualization of a users password. The hope being that they would be able to confirm that they entered their password correctly, but no one else would. It also degrades gracefully so that users without javascript or a poor browser (IE6) will just see a password field.
Technically speaking, it uses a subset of the sha1 hash of the password as the seed for the sparkline’s shape and color. It should be relatively safe from reverse engineering as a result. There is the potential to estimate a possible range of characters of the first section of the hash, but overall this should be a extremely low risk.

Requirements: Javascript Enabled
Demo: http://lab.arc90.com/2009/07/hashmask.php
License: BSD License