Cinder is a C++ library for programming with aesthetic intent – the sort of development often called creative coding. This includes domains like graphics, audio, video, and computational geometry. Cinder is cross-platform, with official support for OS X, Windows, iOS, and WinRT. Cinder is production-proven, powerful enough to be the primary tool for professionals, but still suitable for learning and experimentation. Cinder is released under the 2-Clause BSD License.

Requirements: C++
Demo: https://libcinder.org/
License: BSD License
The Bjango App Icon Templates are a comprehensive set of app icon templates for Photoshop, Illustrator, Sketch, and Affinity Designer. The templates cover Android, iOS, OS X, Apple TV (tvOS), Apple Watch (watchOS), Windows, Windows Phone and web favicons. Where possible, they’re set up to automate exporting final production assets. All free and open source, released under the BSD license.

Requirements: –
Demo: https://bjango.com/designresources/
License: BSD License
Senna.js is a blazing-fast single page application engine that provides several low-level APIs that allows you to build modern web-based applications with only ~8 KB of JavaScript without any dependency. When using a single page app, sending a link to a friend should get them where we were. More than that, a search engine spider should be able to index that same content.
Forget hashbangs (#!), by using HTML5’s History API we can manipulate the user’s browser session history in JavaScript using pushState, replaceState and the popstate event. That way you can use browser’s back/forward buttons again. When some content is requested, it indicates to the user that something is happening. You can also define different kinds of CSS animations to use during state transitions. Once you load a certain surface this content can be cached in memory and be retrieved later on without any additional request.

Requirements: –
Demo: http://sennajs.com/
License: BSD License
ExpandJS is a modular library with 80+ custom elements and 350+ utility functions to kickstart your Web Applications. The elements are built upon Polymer and follow Google’s Material Design guidelines, allowing for beautiful and responsive interfaces. The utility library is an extension of lodash, adding more functions and introducing checks for unexpected arguments. It is released under BSD-3-Clause License.

Requirements: javaScript Framework
Demo: http://expandjs.com/
License: BSD License
Plyr is a simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers. Sure, there are many other players out there but they made it to keep things simple, using the right elements for the job. There is full support for captions and screen readers.

Requirements: HTML5
Demo: http://plyr.io/
License: BSD License
Immutable data cannot be changed once created, leading to much simpler application development, no defensive copying, and enabling advanced memoization and change detection techniques with simple logic. Persistent data presents a mutative API which does not update the data in-place, but instead always yields new updated data.
Immutable.js provides Persistent Immutable List, Stack, Map, OrderedMap, Set, OrderedSet and Record. They are highly efficient on modern JavaScript VMs by using structural sharing via hash maps tries and vector tries as popularized by Clojure and Scala, minimizing the need to copy or cache data.
Immutable also provides a lazy Seq, allowing efficient chaining of collection methods like map and filter without creating intermediate representations. Create some Seq with Range and Repeat.

Requirements: –
Demo: http://facebook.github.io/immutable-js/
License: BSD License
Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role specific page elements.
Toolkit makes use of the latest and greatest technology. This includes HTML5 for semantics, CSS3 for animations and styles, Sass for CSS pre-processing, Gulp for task and package management, and powerful new browser APIs for the JavaScript layer.

Requirements: –
Demo: http://titon.io/en/toolkit
License: BSD License
Scala is an acronym for “Scalable Language”. This means that Scala grows with you. You can play with it by typing one-line expressions and observing the results. But you can also rely on it for large mission critical systems, as many companies, including Twitter, LinkedIn, or Intel do.
Scala is a pure-bred object-oriented language. Conceptually, every value is an object and every operation is a method-call. The language supports advanced component architectures through classes and traits.
Scala’s approach is to develop a small set of core constructs that can be combined in flexible ways. This applies also to its object-oriented and functional natures. Features from both sides are unified to a degree where Functional and Object-oriented can be seen as two sides of the same coin.

Requirements: –
Demo: http://www.scala-lang.org/
License: BSD License
Web Components usher in a new era of web development based on encapsulated and interoperable custom elements that extend HTML itself. Built atop these new standards, Polymer makes it easier and faster to create anything from a button to a complete application across desktop, mobile, and beyond.
Polymer brings an implementation of material design to the web. The paper elements range from controls to effects and user interaction. Designer is a drag and drop tool for prototyping apps using Polymer. You can save your experiments as Github gists.

Requirements: –
Demo: http://www.polymer-project.org/
License: BSD License
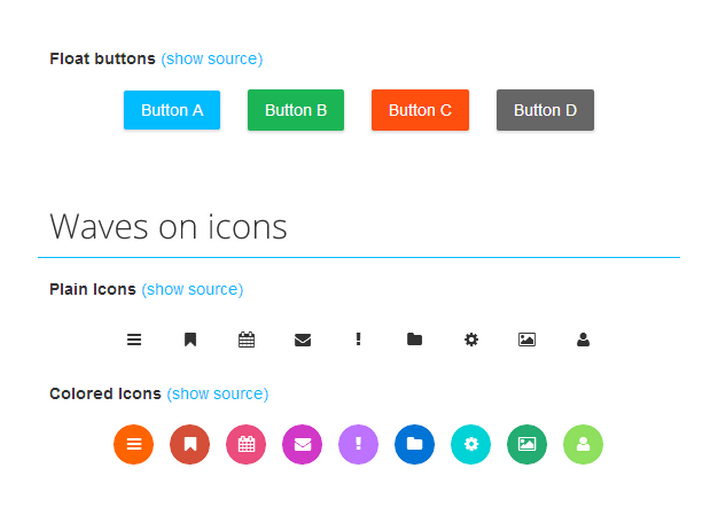
Waves is click effect inspired by Google’s Material Design. It’s easy to use Waves. Download the latest version of Waves from Github repository. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use.
Waves works in latest modern browser (i.e. Chrome, Firefox, Opera and Safari) and also IE10+. Waves is partially support mobile device by using touchstart and touchend event. Waves currently in beta version. It’s still buggy, and lot of changes will happen until it reach general available state.

Requirements: JavaScript Framework
Demo: http://publicis-indonesia.github.io/Waves/
License: BSD License