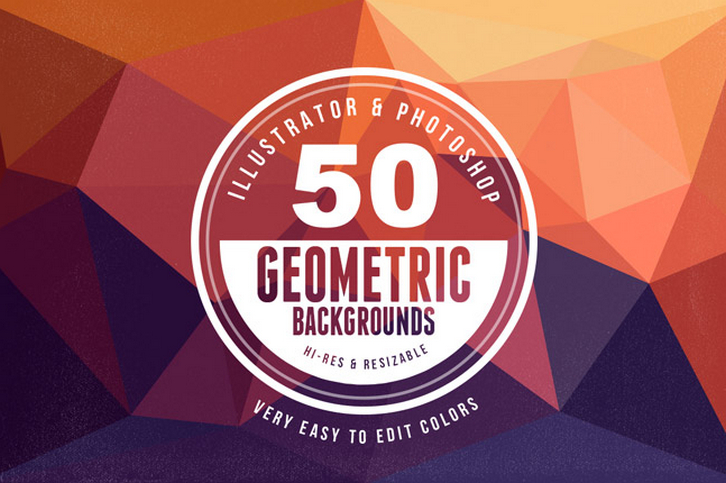
If backgrounds are your business and business is your business, then this deal is so for you. This designerific Mighty Deal features not 1 but 2 amazing collections for you! First up is a set of 80 high-quality backgrounds and patterns to spice up your latest project.
Fully scalable and easy to edit, these badboys will make even the dullest-looking projected pop! Next up is a collection of 30 business card templates to let you spread the word about yourself and your business. Each hi-res JPG clocks in at 3840×2970 or 3840×2400 and is easily resizable to suit your needs, without having to worry about losing any quality in the process.
This backgrounds and business cards bundle normally sells for $200, but for a limited time only, you can get both incredible collections for only $18. That’s more than 90% off the regular price.

If you are a designer you will surely agree to this, won’t you? What makes them better is that they are for free! Yes, thats right. If you are a designer then you will certainly want to checkout these high quality resources which you can’t refrain from downloading.
Get a sneak peek into these design resources now:
1. Web design UI Elements

Present your website in a professional manner with this UI kit which includes over 100 vector graphic elements in 6 categories.
Download these here
2. Elegant Print Templates

Go for this traditional but inexpensive way to promote and advertise your Brand. Customize these easily customizable templates for Personal or Commercial Use Read the rest of this entry »
Parallax has become, for better or worse, an increasingly popular web trend. The problem is, a vast majority of sites using parallax suffer from terrible scroll performance. It’s especially bad on devices with high pixel density like retina MacBook Pro’s.
Dave Gamache has published an article: Parallax Done Right. He played quite a bit with parallax sites and has come up with a non-comprehensive list of Do’s and Don’ts that will hopefully keep you on track to get killer performance.

Requirements: JavaScript / jQuery Framework
Demo: http://davegamache.com/parallax/
License: License Free
Node.js is increasingly gaining popularity among web developers. Due to all hosting companies Node.js remains the prerogative of dedicated servers and VPS. Actually VPS is a solution that even a small startup can afford.

For more details refer to the documentation on nodejs.org. As you know, Node.js supports modules. You can find the folder for global modules here: \winginx\nodejs\node_modules\. Modules installed in this folder will be available in all scripts. You can use them, or create a copy in the home directory of your site.
- Winginx includes module manager NPM, popular framework Express.js, and template engine Jade.
- For debugging Node-Inspector module is connected. It’s ran as a Node.js server, to access it hit http://localhost:8080/ (please note that it works only in the webkit-compatible browser – Google Chrome).
- What’s more, to ease your work with database modules and MySQL are also connected.
In brief we can say that Node.js, in contrast to PHP, is not interpreted but is compiled into a single server, and therefore occupies separate port. In conjunction with nginx it works as a backend-server, practicing dynamic queries, and nginx is engaged in statics. Read the rest of this entry »
If you’re looking for a little logo inspiration, this Mighty Deal has your name on it. The ultimate Logo Mockup & Design Kit includes 70 retro logo templates, as well as 50+ photo-realistic logo mockups. These high-quality vector files, from Cruizine Design, are fully customizable and a snap to use.
In no time at all, you can change up the color, size, shape or details and have yourself a professional logo, banner, sign or promotional piece for your latest project. Normally, this Logo Mockup & Design Kit sells for $100, but for a limited time only, you can get the entire kit and kaboodle for just $24. That’s more than 75% off the regular price.

You may have seen really cool animated GIFs that design professionals are using to present UI design on Behance, Dribble and other design communities platforms and wondered how did they created them. What is fast becoming one of the best ways of illustrating gestures and animations in mobile apps, animated GIFs offer a little more over traditional storyboards and static sceenshots.
Calvinpedzaihas shared a tutorial: How to create animated GIFs for UI design presentations, shows us how to create the animated GIF. And it will explain how to export your files properly and optimize into a GIF. Download of project file is also available.

Source: How to create animated GIFs for UI design presentations
Consumers increasingly rely on the mobile web to research and make purchases, which makes it more important than ever for companies to have an effective mobile presence. But what makes a good mobile site?
To answer this question, Google partnered with AnswerLab to research how a range of users interacted with a diverse group of mobile sites. From this research: Principles of Mobile Site Design: Delight Users and Drive Conversions, Google established 25 principles of mobile site design to help companies build mobile sites that delight customers and drive conversions.

Source: http://www.google.com/think/multiscreen/whitepaper-sitedesign.html
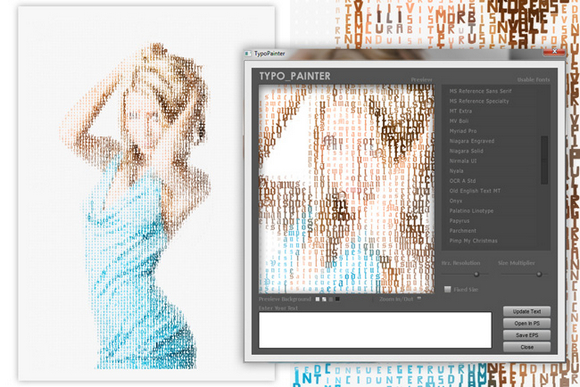
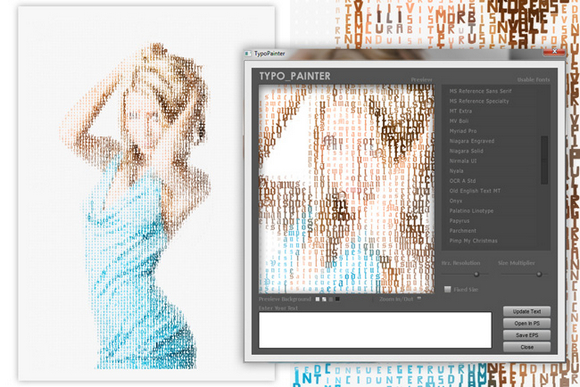
Using text to create images is a really unique and entertaining approach to creating graphics. The really neat thing is that you can do it yourself with minimal effort.
Typo-Painter for Adobe Photoshop will quickly become your absolute favorite plugin in your artistic toolbox! This plugin lets you create a typographic painting from any image, using any text you’d like.
Since your word-filled photo is saved in an EPS format, you can edit, scale, and customize the results. Using a vector tool software like Adobe Illustrator or CorelDraw, you can easily edit the final results any way you’d like. Typo-Painter normally sells for $10, but for a limited time only, you can get this incredibly fun and useful tool for just $5. That’s a 50% savings off the regular price.

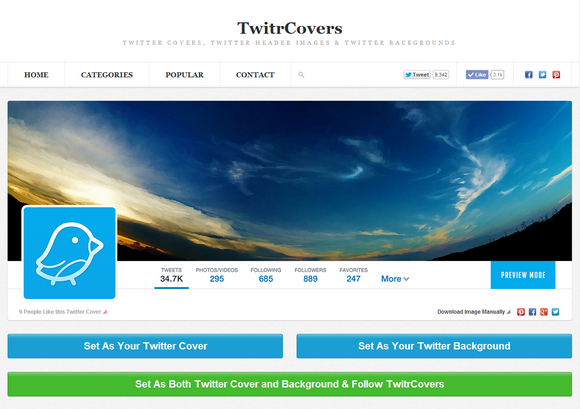
Twitter has launched a new profile page design few days ago, and now it is available for all users on the Web version. The new web profile lets you use a larger profile photo, customize your header, show off your best Tweets and more. The new profile makes everything big, from the profile picture to the full-width header to the tweets themselves.
TwitrCovers is the best place to find some of the most beautiful Twitter Covers and Backgrounds for your new Twitter Profile. Simply choose the image and then Click “Make This My Twitter Coverâ€. And then it will automatically change the image to your twitter image for you. You can also see a preview of the cover when hovering on the picture.

Source: http://www.twitrcovers.com/
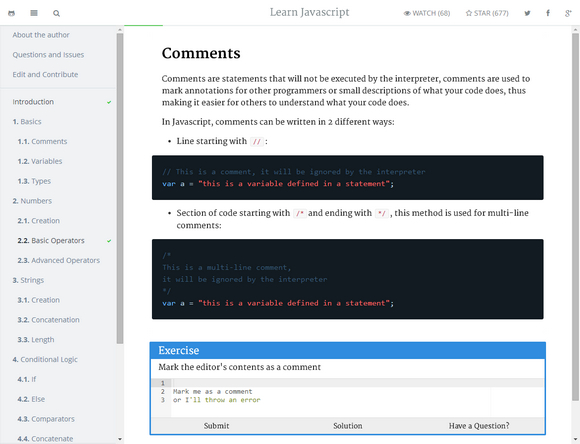
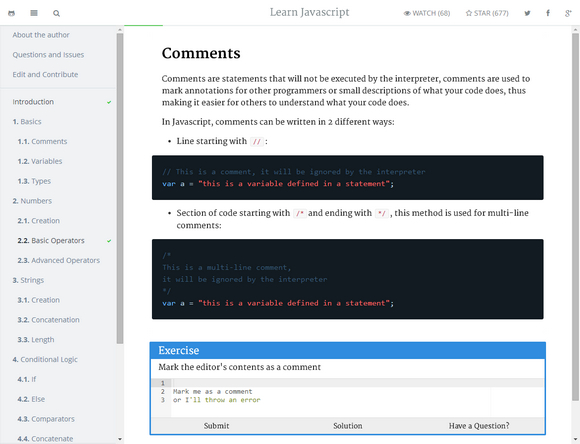
GitBook is a command line tool (and Node.js library) for building beautiful programming books and exercises using GitHub/Git and Markdown. A book can contain interactive exercises. An exercise is a code challenge provided to the reader, which is given a code editor to write a solution which is checked against the book author’s validation code.
GitBook supports building books written in multiple languages. Each language should be a sub-directory following the normal GitBook format, and a file named LANGS.md should be present at the root of the repository.

Requirements: Node.js framework
Demo: http://www.gitbook.io/
License: Apache License