The League of Extraordinary Packages is a group of developers who have banded together to build solid, well tested PHP packages using modern coding standards. They comply to the standards of the PHP-FIG. They adhere to the best-practices put forward by PHP The “Right” Way. They distribute code via Packagist and Composer.
Ask 100 developers what defines an awesome PHP package and you’ll get a lot of different answers. That also sounds like a really long and boring task, so they have come up with a list of rules that we think make a package awesome.

Source: http://thephpleague.com/
Codrops has showed us how to create a very simple page preloading effect with CSS animations, SVG and JavaScript. For websites, where it’s crucial to load all or part of the assets, these kind of preloader screens can be a creative way to make waiting a bit less boring for the visitor. The idea for this tutorial is to create a beautiful preloading effect.
Initially, the logo and a circular progress element slide up and when the loader finishes its progress animation, i.e. the page assets are loaded, the whole “header” moves up while the page elements are revealed with yet another animation. The sliding logo with its color change makes the icing on the cake.

Requirements: JavaScript Framework
Demo: http://tympanus.net/Tutorials/PagePreloadingEffect/
License: License Free
If you’re reading this blog post probably you’re the last person in the world who decided to learn responsive web design. Well it’s never too late to learn. Here you will learn the bare essentials of RWD, and after reaching the end you will know where to start and what you need to do. So let’s scroll.

To understand the principles of responsive design you need to know three things that make the basis of this design principle. The first thing is the “viewport” tag.
Meta Tag Viewport
Most mobile browsers scale the HTML page so that it will fit on the width of the full-screen devices. Using the tag “viewport” you can eliminate such behavior of browsers. Meta tag “viewport” with values listed below tells the browser to use the width of the window unit and disable the initial scaling. Include this meta tag into the <head>.
There have always been certain troubles with Internet Explorer browsers. So when it comes to RWS once again you will understand why everyone hates so much IE. IE8 and older versions do not support media queries. You can use a specially designed java-script or media-queries.js respond.js to add media query support in IE. To make this work you need to use conditional comments, as shown below: Read the rest of this entry »
Creating image hosting and sharing websites is many times daunting, expensive, and not easy.Introducing Chevereto, an installable, high quality image hosting platform with a drag and drop uploader, custom theme support, user accounts, private albums and even more.
Getting Started
Chevereto rocks a clean step by step installation process, making it easy and fast to get started on building your new website. You can optionally setup a public image hosting website for everyone’s use, or go private for all of your friends and co-workers.

Chevereto is super-fast due to it’s custom framework; a framework that has been proven with seven years of releases. Read the rest of this entry »
Over the last decade, Ruby on Rails has become an increasingly popular solution for building web applications through a fast and cost-efficient development process. Is Rails really the answer to our current needs in app development? Read on to find out.
But first, what exactly is Ruby on Rails? It’s a web application development tool – a framework written in Ruby programming language that serves you in the development process by providing the structure for the code. One thing is clear – the knowledge of Ruby on Rails can nowadays land you a great job or project, bring on some major perks and grant you access to a thriving Ruby on Rails community.

As any other framework, Rails has just as many fans as it has opponents. Among the most important benefits of Ruby on Rails are: Read the rest of this entry »
GoRails is Ruby on Rails screencasts for developers who want to become pros. GoRails is a series of screencasts and guides for all aspects of Ruby on Rails. Learn how to setup your machine, build a Rails application, and deploy it to a server.
What they are going to be bringing you is bite-sized chunks of Rails related knowledge. They want to cover everything from your setting up your machine for the first time to maintaining an application that’s many years old.

Requirements: –
Demo: https://gorails.com/
License: License Free
Looking for a good way to refresh your resource library? How about stocking up on over $1,100 worth of themes, fonts, Photoshop actions, awesome graphics, and more for only $39? Creative Market has released a new Handpicked Bundle that gives you exactly that. You’ll have to act fast though, because this deal only lasts one week.
The Creative Market Bundle is valued at $1,151, but you can pick it up today for just $39. That’s 96% off. They are also giving part of it away free, all you have to do is go to the bundle page and use the share buttons.

Visual Designers Checklist are merely suggestions for your workflow. You can contribute on Github or make a fork and create your own unique workflow checklist. This list is meant for visual designers working within a team setting where visual comps and exploration will be shared with a developer. Checkboxes are persistent (they won’t uncheck on refresh) where localstorage is supported.

Requirements: –
Demo: http://webdesignerschecklist.com/
License: License Free
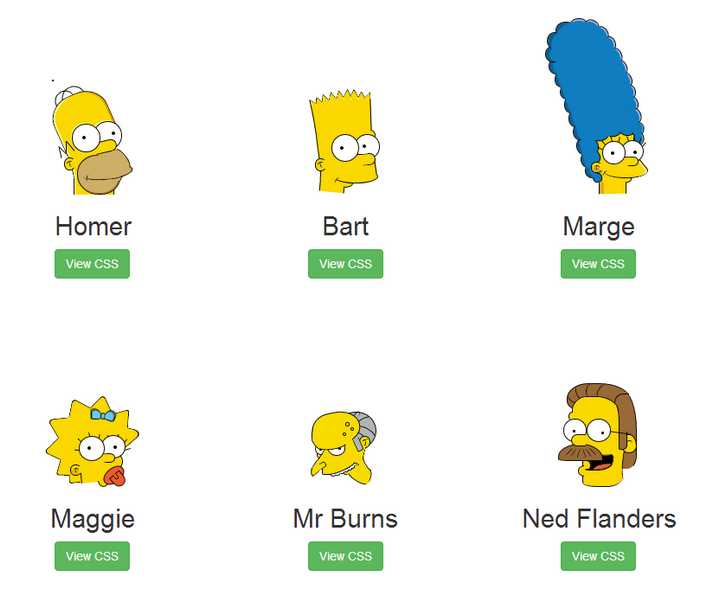
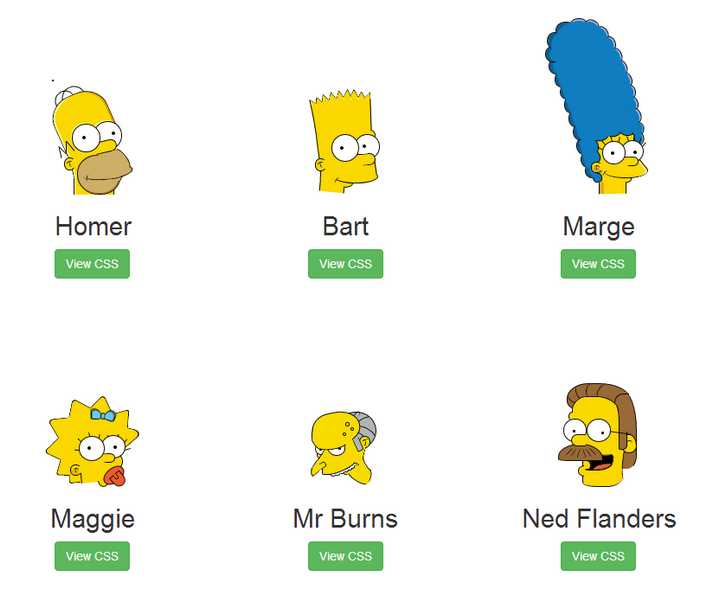
The Simpsons is an American family animated sitcom created by Matt Groening. The Simpsons is the longest-running American sitcom, the longest-running American animated program. The Simpsons is widely considered to be one of the greatest television series of all time. So, how about making Simpsons characters in pure CSS?
“First of all I took each character’s face and broke it up into different shapes that I could then piece together to create the character,” Chris Pattle explains. “You often see artists do the same kind of thing when demonstrating their drawing techniques so I figured it was the right way to start. The hardest part of this was breaking down the character into shapes that I knew I could create with CSS.” Chris Pattle said.

Requirements: CSS
Demo: http://pattle.github.io/simpsons-in-css/
License: All images are copyright to their respective owners
The popular B2B web design studio, Webydo continues to create quite the stir amongst the web design community and is making waves again – this time with their release of the first code-free Parallax Scrolling Animator. Webydo is an advanced online web design studio for creative professionals that allows for pixel perfect accurate web creation and incredible features for designers to take advantage of without having to know how to code. And now Webydo’s users can once again reach new heights in their web designs with the ability to create parallax scrolling websites, code-free.
One unique feature of Webydo is that it provides users with a voice through their Participation panel on which designers can make suggestions, vote on these posts, and then watch Webydo take action on the most popular ones. Parallax scrolling was one of the most popular feature suggestions that Webydo pushed to the top of its list. Still in closed beta and Webydo is inviting the first 8,000 designers who sign up in the next seven days to join the closed beta program. Invites will go quick, so hurry up and get yours before they are gone. Just last week Webydo offered 2,000 invites to their community, which ran out in the first 1.5 hours, so don’t miss out on the chance to be part of web design history.

Take a look at the details below to see just how perfectly Webydo’s code-free parallax scrolling feature works seamlessly in line with the rest of its design studio. Then get ready to join the rest of the professional design community who had previously been limited in their ability to offer parallax websites to clients until now. Read the rest of this entry »