Developing web applications is getting more complex – it’s easy to accidentally break functionality as changes are made. In this article, Ben describes the setup his team uses test their apps as changes are committed; automatically notifying the developers of any problems.
Being able to support Ajax-heavy applications through multiple browsers across multiple operating systems is now a primary requirement, as is being able to scale to thousands (or, if you’re lucky, millions) of users. This article looks at one way of cracking the problem of regression testing (retesting previously working parts of an application following a new build) a modern web application, using two superb open source projects: Hudson and Selenium. Article “Easy Automated Web Application Testing with Hudson and Selenium” taught us the following.
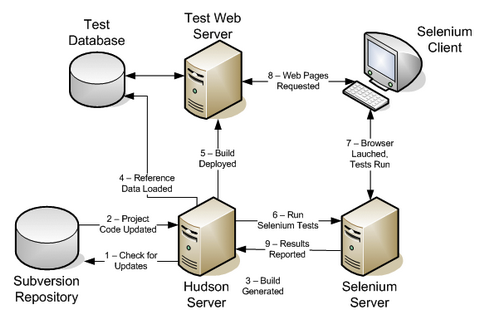
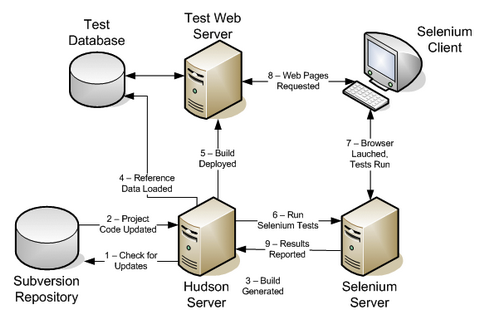
- It checks our Subversion repository every hour to see if anyone has committed any changes.
- If they have, it updates the project from Subversion and builds it.
- It then creates a clean version of our application database, loads in reference data and deploys the application on our app server.
- A job is triggered that runs through a series of tests in a remotely-controlled web browser on the fresh application.
- Anything that deviates from the accepted norm is logged and screenshots of the web browser are taken.
- Screenshots of the browser are also taken for key pages of the site for later checking by a human.
- If any of the tests fail, the developers responsible for the changes are notified by email of the problems.
- Their issue tracker is updated with any issues that were fixed in the build

Source: Easy Automated Web Application Testing with Hudson and Selenium
Are you a freelancer? Would you like to find some freelance works related to Web Development or Web Design? There are loads of job boards out there, but how many of them are actually built for web developers and designers? And How many of them are acutally popular? Here is a list of the top job boards for web developers and designers. Please feel free to suggest the ones you like.
Sensational Jobs

FreelanceSwitch Job Board

Authentic Jobs

Smashing jobs

FreshWebJobs

Elance

Krop

jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions, they move by different amounts, in a parallaxy kind of way. If the layers are made of <div>s or <li>s or any other container then content can be positioned inside those layers, and Parallax provides methods for navigating to that content in response to user events.

The default behaviour of jParallax is to show the whole width of a layer in response to the mouse travelling the whole width of a jParallaxed element. The simplest way to use jParallax is to make the layers different sizes using CSS. Bigger layers move faster and thus appear closer, and unless a layer is smaller than the viewport, its edges are never seen.
Requirements: –
Demo: http://webdev.stephband.info/parallax.html
License: License Free
I believe most of us are using Google Analytics in order to track our visitors daily. Most of us love Google Analytics, because it is reliable and powerful. However, how many of us have actually used its full potential?
Search Engine Journal has compilied a list of advanced Google Analytics tips that open up plenty of possibilities to track and evaluate. The followings are some of the useful tricks they shared with us.
- Track 404 page
- Classify your site visitors
- Track your (outgoing) links
- Track your banner ads
- Track your downloads
- Track mailto: links
- Track full referring URLs
- Track e-commerce transactions
- Set up email alert on a regularly-scheduled basis
- Exclude internal traffic
- Compare traffic / page views over different periods of times
Source: The Huge Collection of Google Analytics Tips
iPhone Web Apps combine the power of the Internet with the simplicity of Multi-Touch technology, all on a 3.5-inch screen. When you find a web app you like, you can put it on your Home screen for easy, one-tap access.
There are over 600 Web Apps available, I found many of them are useless to be honest. So,what are the best ones? iPhone Toolbox has carefully selected top 25 iPhone Web Apps for us. Feel free to share your favorite ones on the post as well.

Source: Top 25 Free iPhone Web Apps for Your Daily Life
The common stereotype for programmers is this: nerdy, pocket-protector wielding, and very, very boring. One doesn’t typically link a programmer as a creative individual. However, this couldn’t be farther from the truth. Working with code is one of the most creative jobs one can have. Programmers have to balance two very different worlds: a world of structure and a world of imagination. They create abstract concepts using very structured programming languages (like PHP or Java). It’s not an easy task. Programming is actually a great exercise in creativity. Here are a couple reasons why:
- Programming gives ultimate control. Creating something from nothing is possibly the best example of creativity. The ultimate control over software or web site that a programmer has is perfect for taking the application to any direction that they wish.
- Many ways to do one thing. Programmers have to essentially build a framework for the web site. They’re laying the foundation for something that, up until that point, is just an idea. The programmer uses a wide palate of tools and methods to find
Programmers are a great example of thinking outside the box because programmers can actually create the box. Here are 14 ways to Learn From Creative Programmers.
1. Learn a new language
2. Start from the ground up
3. Question everything
4. Do it for fun
5. Never stop testing ideas
6. Find a passion
7. Master your tools
8. Start making abstract associations
9. Think of structure as a tool, not a limitation
10. Don’t rule anything out until you try it.
11. Always look for a simpler and more elegant solution.
12. Don’t be afraid to build off the code of others.
13. Don’t be afraid to collaborate.
14. From the very basic, create the beautiful.
Source: 14 Ways to Learn From Creative Programmers
Perhaps you use rsync, Time Machine or similar backup software mirroring your files to external drives for your PCs on a regular basis. What about your remote web server? Webmoney has written an article – Back Up a Web Server, which taught us the ways you can backup the HTML files, stylesheets, application files and databases on your remote web host. The only thing you’ll need is a remote web hosting service allowing SSH connections to the remote shell. The followings are the main topics.
The Backup Tools
The first thing we’ll do is use tar and bzip2; two command lines tools for making compressed file copies, to back up HTML, CSS, Javascript or any other text files.
Automation
Now we have a couple of bash scripts we can invoke from our terminal prompt and backup our files. Great, but who wants to do it manually? Instead, let’s set them up to run automatically once a day.
Locking
Long-running scripts like backups started through cron have a common problem. A new one may get fired off before the previous one is complete. This problem can be solved using a simple lock file.
Logging
Automated scripts should keep a log of what they do in case things go awry. This is an example of writing to a log file, with a start and end time.
Fancier Automatic Backups
Want to get really fancy and have your home machine automatically log in to your server and download those backup files for safe, off-site keeping?
Finishing Touches
Now you should have a shell script set up and a way to log in to your remote server sans password (whether by the insecure method above or the ssh-agent method). The last step in our automation process is to create a cron job on our local machine.
Source: Back Up a Web Server

Web Standards have never been easier to learn. Everything you need to know is condensed into short, helpful tutorials that inform and inspire. Opera’s Web Standards Curriculum can help you brush up on things you know and maybe even teach you something you didn’t.
Opera’s Web Standards Curriculum, released in association with the Yahoo! Developer Network, is a complete a course designed to give anyone a solid grounding in web design/development, including HTML, CSS, design principles and background theory, and JavaScript basics.
It is completely free to use, accessible, and assumes no previous knowledge. It already has support from many organizations (including Yahoo! and the Web Standards Project) and universities. The first 23 articles are currently available, with about 30 more to be published between now and late September.
Source: Opera Web Standards Curriculum
Apple has sold over one million iPhone 3Gs in first weekend. iPhone 3G looks stunning and runs a lot faster. I am sure most of us would like to have one too. Have you got yours yet? Have you ever think of developing an iPhone Application / iPhone Web App for it? However, how can we get started? Where can we get all the best iPhone Application development resources? You should take a look at the article: Hand Picked iPhone Application Development Resources by iPhone Toolbox.

If you have an iPhone, you can download free iPhone Wallpapers, iPhone Icons from iPhone Toolbox. Also, you can check out the iPhone news and hand picked iPhone Web Apps as well.
Source: Hand Picked iPhone Application Development Resources
We always have IE6 whining about how you should be using an obtuse “filter†attribute, causing all those nice, pretty pngs on your page to go whacky. There are some scripts available for solving this problem, e.g. IE PNG Fix from TwinHelix, Javascript IE PNG Fix, Transparent PNGs in Internet Explorer 6 from 24 ways. Now Unit Interactive has shared us Unit PNG Fix and bask in the the glorious phosphoresence of your PNG images with the following major features as well.
- Very compact javascript: Under 1kb!
- Fixes some functionality problems with IE’s filter attribute.
- Works on img objects and background-image attributes.
- Runs automatically. You don’t have to define classes or call functions.
- Allows for auto width and auto height elements.
- Super simple to deploy.

Requirements:-
Demo: http://labs.unitinteractive.com/unitpngfix.php
License: License Free